 Llevamos unos meses en los que el boom de las plantillas fluidas o Responsive Web Design están "de moda" y de repente nos damos cuenta que lo practico es construir un solo sitio web con plantillas y extensiones adaptativas, que permitan el acceso a la información que facilitemos, desde cualquier tipo de dispositivo o pantalla sin necesidad de personalizar layouts para determinados entornos.
Llevamos unos meses en los que el boom de las plantillas fluidas o Responsive Web Design están "de moda" y de repente nos damos cuenta que lo practico es construir un solo sitio web con plantillas y extensiones adaptativas, que permitan el acceso a la información que facilitemos, desde cualquier tipo de dispositivo o pantalla sin necesidad de personalizar layouts para determinados entornos.En el Blog de Webempresa hemos visto como utilizar plantillas Responsive, módulos de imágenes en carrousel (slideshow) adaptativos, galerías de imágenes fluidas pero no podemos dejar atrás algo que forma parte importante de la web, los banners y que además estos sean adaptativos hasta el punto de no entorpecer la visualización de contenidos de la web, algo que sucede muy a menudo.
Para acometer esta tarea de forma que consigamos un resultado aceptable y con un comportamiento igual sea el dispositivo que sea en el que se muestre, hemos optado por el módulo (de pago) llamado Responsive Banner Slider y desarrollado por los chicos de TemplatePlazza, uno de los clubes pioneros en Joomla (allá por 2006) en ofrecer productos de calidad tanto en plantillas como extensiones y que ahora resurgen con nuevos aires y mejores contenidos.
Responsive Banner Slider es un módulo de gestión de banners, ya sean imágenes o código, que se visulizarán de forma fluida y con elegantes efectos de animación gracias al uso de jQuery.
Al cumplir de forma bastante fiel con el diseño fluido (Responsive Web Desing), las diapositivas de imágenes de banners se ven correctamente en todos los dispositivos, tales como ordenadores portátiles, tabletas y dispositivos móviles sin importar su resolución.
Este módulo se nutre de las imágenes o códigos de banners del componente nativo de Joomla "Banners", por lo que no es necesario instalar componentes adicionales para que funcione.
En este momento son 3 (tres) los efectos de animación que se pueden elegir entre las parámetros del módulo en el backend.
- Diseño fluido, se ve bien en monitores de todas las resoluciones y en dispositivos móviles.
- No necesita ningún componente adicional.
- Dispone de 3 tipos de animación para elegir y de 8 temas/efectos de diapositivas.
La instalación del módulo es sencilla, desde el backend ir a Extensiones, Administrador de extensiones, seleccionar el archivo previamente descargado y luego clic en el botón de Subir e instalar.

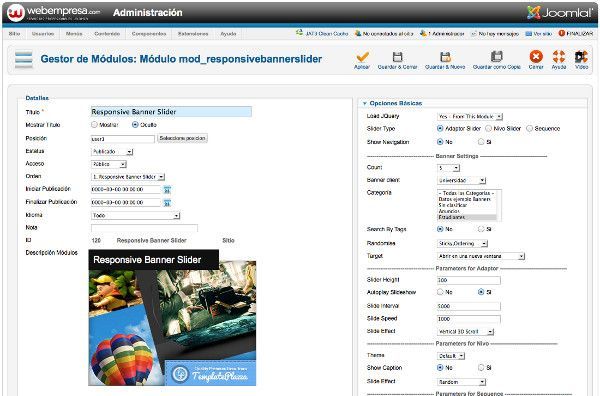
Para agregar banners hay que acceder primero a Componentes, Banners y clic en el botón Nuevo para comenzar a añadir nuevos banners, de los que previamente habremos subido las imágenes a la carpeta /images/banners si se trata de banners de imágenes, de lo contrario, si es código, directamente lo insertaremos en el nuevo banner en el componente Banners.
Para que el módulo muestre el texto de la leyenda (caption) es importante cumplimentar el campo Texto alternativo del banner creado si se va a utilizar el módulo en modo adaptador (Adaptor) o tipo de animación de secuencias (Sequence), ya que este texto alternativo se utilizará como texto de subtítulo en la imagen del banner.
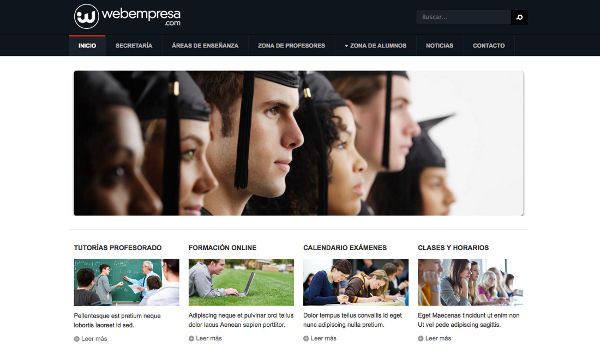
A través de las siguientes imágenes vemos el proceso desde la Instalación, pasando por la parametrización del módulo y finalmente los resultados.





En el siguiente vídeo repasamos la instalación y configuración del módulo así como los consiguientes resultados una vez publicado el módulo en el frontend de la web.