 Las imágenes aportan mucha calidad a nuestra página, y pueden ser el complemento más importante para llamar la atención y obtener más visitas. Si a esto podemos agregar una animación, efectos, estilos, e inclusive una funcionalidad para vincular dicha imagen a un producto en particular.
Las imágenes aportan mucha calidad a nuestra página, y pueden ser el complemento más importante para llamar la atención y obtener más visitas. Si a esto podemos agregar una animación, efectos, estilos, e inclusive una funcionalidad para vincular dicha imagen a un producto en particular.
En el siguiente artículo explicaremos como asociar las imágenes que ingresamos en nuestra tienda con Virtuemart 2.0 para que se presenten automáticamente en un slideshow. El modulo Sot Virtuemart Slideshow disponible para Joomla 1.5 y 2.5 respectivamente fue desarrollado por 'Sky of Tech', el cual nos brindará las características necesarias para realizar esta labor de manera muy sencilla.
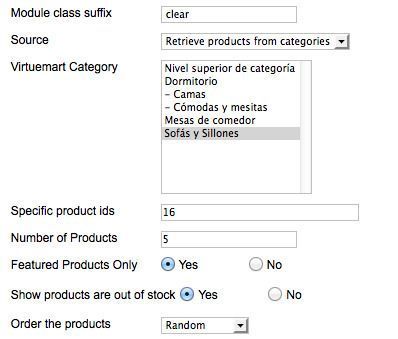
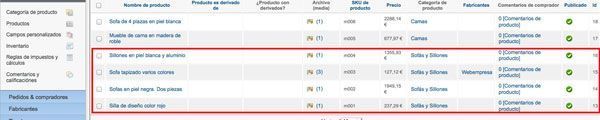
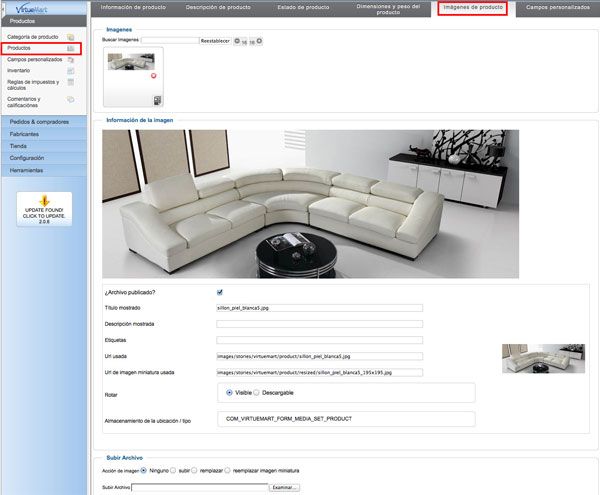
Instalación y configuración:





Si queremos modificar los textos que se encuentran en Inglés tenemos que ir a las siguientes rutas:
- Ruta para los botones Siguiente y Anterior: /modules/mod_sot_vm_slideshow/assets/coin-slider.js aproximadamente en la línea 245:
$('#cs-navigation-'+el.id).append("Anterior"); $('#cs-navigation-'+el.id).append("Siguiente");
- Ruta para el enlace Leer Más: modules/mod_sot_vm_slideshow/tmpl/default.php aproximadamente en la línea 92:
readmoreText: JText::_('Leer Más...') // text read more for language
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.