 Desde un tiempo a esta parte se está imponiendo de forma progresiva el diseño web adaptativo o Responsive Web Design para sitios web Joomla, lo que está permitiendo que estos se visualicen correctamente en cualquier tipo de dispositivo, ya sea de escritorio como móvil, llevando los contenidos a cualquier plataforma sin importar su tamaño y resolución.
Desde un tiempo a esta parte se está imponiendo de forma progresiva el diseño web adaptativo o Responsive Web Design para sitios web Joomla, lo que está permitiendo que estos se visualicen correctamente en cualquier tipo de dispositivo, ya sea de escritorio como móvil, llevando los contenidos a cualquier plataforma sin importar su tamaño y resolución.Si bien es importante tener en cuenta que todos los sitios web que incorporen extensiones que cumplan con el concepto "One Web" deben trabajar con plantillas expresamente diseñadas para el diseño fluido, de lo contrario poco sentido tendrá utilizar estas extensiones si las plantillas que las albergan no están diseñadas bajo las premisas del diseño web adaptativo.
En pocas palabras podemos decir que el diseño flexible o adaptativo para la web se basa en la creación de plantillas o extensiones que se ajustan al tamaño de la pantalla, adaptando tanto el layout como las imágenes y permitiendo un diseño único de la web para todos los dispositivos.
En este caso nos servimos de un módulo diseñado por Daniel Pardons para Joomla 2.5 y 3.0 que muestra una presentación o pase de diapositivas con efectos de transición en cubo, similares a los del módulo Vinaora CU3ER. Este módulo llamado Responsive Slicebox Slideshow está basado en el plugin Slicebox Revised, un plugin de jQuery escrito por Pedro Bothelo de Codrops.
Es compatible con un máximo de 9 imágenes y permite parametrización de la barra de desplazamiento.
- Carga de la librería jQuery condicional.
- Carga condicional de Modernizr shiv (IE soportado).
- Fuente de datos: parámetros de carpeta o módulo de imágenes (una próxima versión incluirá contenido de artículos de Joomla y artículos de K2).
- Parámetros de la galería: 9 imágenes como máximo, criterios de orden aleatorio.
- El slide permite la parametrización de: orientación, perspectiva, reproducción automática, velocidad de animación, fundido, etc.
- Controles de navegación: tipo (ninguno, balones, reproducir/parar), color de fondo, leyenda, fuentes de Google, parámetros de la imagen (nombre de archivo, título, url, destino).
- El módulo permite una o varias instancias.
- Todas las imágenes deben tener mismo tamaño físico y el tamaño de la imagen original debe tener la anchura del slider a tamaño completo del módulo.
- El módulo requiere la versión de jQuery 1.7.2 como mínimo y preferiblemente jQuery 1.8.2.
- Soporte completo de CSS para IE10, Safari y Firefox. Implementación de retorno para IE8, IE9 y Opera hasta que el soporte para CSS 3D de transformación se lleve a cabo.
Importante:
La biblioteca Modernizr debe estar cargada y disponible cuando el módulo mod_slicebox_slider se muestre.
Por lo tanto:
- Si la plantilla carga automáticamente la biblioteca jQuery Modernizr, puede deshabilitar la activación de la carga de bibliotecas en todos los módulos.
- En los demás casos, se debe activar la carga de biblioteca Modernizr en todos los módulos.
- Solamente será cargada una vez la librería Modernizr.
- beez5 (no responde, pero se puede jugar cambiando el tamaño de la ventana).
- beez_20 (con algunos retoques en CSS).
- ja_elastica de Joomlart (totalmente adaptativa).
- gk_musik de Gavick (totalmente adaptativa).
Nota: Es posible que algunas plantillas (particularmente beez5 y beez_20) hagan mal uso de CSS especifico y anule sistemáticamente el control deslizante genérico CSS y por lo tanto necesite adaptaciones de la plantilla.
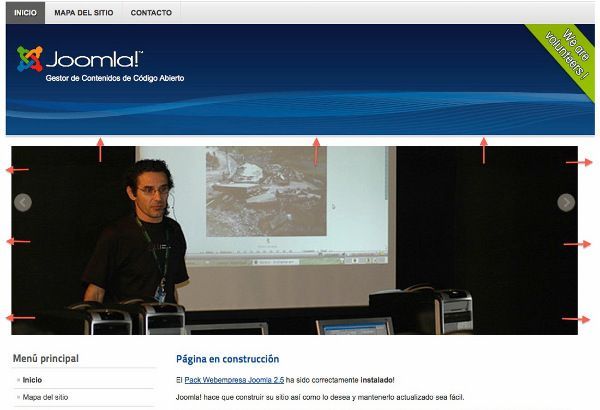
El estilo que pinta el módulo en un wrapper tiene un pequeño bug de programación de uno de los estilos CSS que provoca que no se muestre el módulo al 100% del espacio horizontal de la posición en la que lo asignemos y que se soluciona editando el archivo /modules/mod_slicebox_slider/css/custom.css, concretamente la línea 25:
width: 100%;
position: relative;
max-width: 840px;
padding: 0 ; for inside nav arrows*/
/* margin: 10px auto 55px; /* wrapper top spacing and bottom space to include control nav buttons in wrapper */
}
Y modificar el valor max-width como sigue:
Con esta sencilla modificación permitiremos que el módulo ocupe el 100% de la posición sin contabilizar otros estilos de margen o padding que pueda heredar del mismo contenedor o de un contenedor superior.
Para poder ajustar debidamente el slider para la plantilla beez_20 (otras plantillas tendrán otro tratamiento de CSS) podemos modificar los márgenes que por defecto trae la posición "position-2" en el archivo /templates/beez_20/css/layout.css, línea 180:
font-size: 0.85em;
margin: 15px 20px 15px 0;
padding: 0;
text-align: left;
}
Que causa este efecto de visualización:

Y dejarlos a 0 tal como se ilustra:
font-size: 0.85em;
margin: 0;
padding: 0;
text-align: left;
}
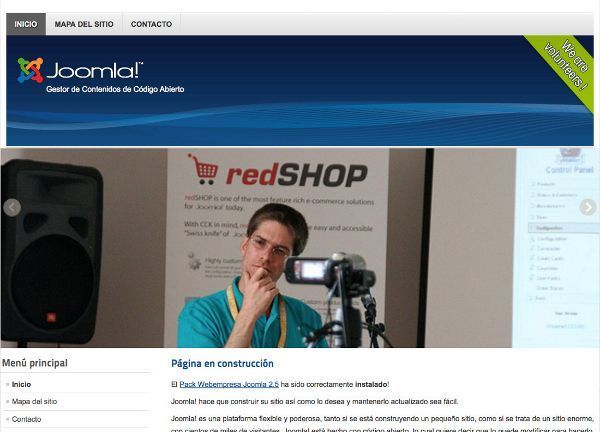
Para obtener el siguiente resultado:

En el siguiente vídeo realizamos la instalación del módulo Responsive Slicebox Slideshow en la plantilla Beez 20 nativa del Pack Joomla 2.5 de Joomla.
Mejorar un sitio web mediante el uso de plantillas con diseño flexible o adaptativo es muy importante para posicionarse en todas las plataformas sin necesidad de diseñar sitios específicos para algunas de ellas, pero tan importante es utilizar plantillas desarrolladas con criterios Responsive Web Design como utilizar extensiones que cumplan este diseño de forma que tanto contenedor como contenidos se visualicen correctamente.