![Liberado Joomla! 3.0]()
El equipo del proyecto Joomla! se complace en anunciar la inmediata disponibilidad de
Joomla 3.0.0. Esta es la siguiente gran versión del CMS Joomla! con
Plazo de Soporte Estándar (STS). Todos los usuarios 3.0 tendrán que planificarse para actualizar a las nuevas versiones disponibles en el ciclo de lanzamiento STS
cada seis meses hasta que la versión 3.5 sea liberada. Estas actualizaciones se espera que sean sencillas y con compatibilidad hacia atrás.
¿Para quién es esta versión?
Las versiones STS están diseñadas para usuarios que necesitan acceder a las nuevas funciones. La mayoría de los usuarios con sitios funcionando en 2.5.x y que no desean actualizar a la versión 3.0. Los usuarios que crean sitios nuevos pueden utilizar la versión 2.5 o 3.0, dependiendo de lo que mejor se adapte a sus necesidades.
Es importante considerar la disponibilidad plantillas y extensiones de terceros al momento de decidir qué versión de Joomla se utilizará. Además, si usted decide usar la versión 3.0, tenga en cuenta que tendrá que actualizar su sitio cada seis meses (a la versión 3.1, 3.2, etc.) hasta que la versión 3.5 esté disponible. Estas actualizaciones se espera que sean sencillas y con compatibilidad hacia atrás.
¿Cuál es el estado de Joomla! 2.5?
La versión 2.5 del CMS Joomla! tiene un soporte de largo plazo (LTS) y su soporte continuará hasta poco después del lanzamiento de Joomla 3.5, previsto para la primavera de 2014. Los usuarios de la versión 2.5 no necesitan migrar a Joomla 3.0.
¿Cuál es el estado de Joomla! 1.5?
El soporte para Joomla 1.5 terminará poco después del lanzamiento de Joomla 3.0, es decir el 28 de septiembre de 2012. En la actualidad se admiten sólo cuestiones de seguridad.
¿Voy a ser capaz de actualizar directamente desde 2.5 a Joomla! 3.0?
Sí. Los problemas de actualización serán una prioridad y es probable que se resuelvan pronto desde el lanzamiento de Joomla ! 3.x. Sin embargo, es probable que muchas plantillas y extensiones para Joomla 2.5 necesiten modificaciones para funcionar correctamente con Joomla 3.0. Se debe comprobar siempre antes de migrar y consultar con los desarrolladores de estas extensiones o plantillas utilizadas. Tenga en cuenta que los requisitos técnicos para el funcionamiento de Joomla 3.0 son diferentes a las ramas anteriores. Además de requerir de las nuevas versiones de software para servidores, algunos ajustes se recomienda revisar como la exigencia de que las comillas mágicas (magic quotes) esten apagadas.
Ver los Requisitos Técnicos en la página de especificaciones. Ver las notas posteriores a la liberación de Joomla 3.0.0 para obtener información más detallada acerca de la actualización de 2.5 a 3.0.
¿Cuáles son las nuevas características de Joomla! 3.0?
- La incorporación de Twitter Bootstrap en un paquete jui para multimedia.
- Una nueva plantilla para dispositivos móviles para la administración (backend) - Isis - y su interfaz.
- Una nueva plantilla para el sitio (frontend) - Protostar - construida usando Bootstrap de Twitter.
- Plantilla actualizada accesible llamada Beez3.
- Simplificación en 3 pasos de la instalación.
- Controlador PostgreSQL que permitirá ejecutar Joomla 3.0 utilizando la base de datos PostgreSQL.
- Controlador PHP Memcached.
- Uso de JFeed para la gestión de Feeds en lugar de SimplePie.
- La instalación de paquetes de idiomas directamente desde el gestor de extensiones.
- Grupo de usuarios "Invitados" está presente por defecto.
- Almacenamiento de artículos en blanco permitido.
- Nuevo módulo de estadísticas en el backend.
- Actualización de TinyMCE a la versión 3.5.6.
- Continúa la limpieza de código antiguo no utilizado, archivos y campos de la base de datos y tablas y la estandarización de tablas.
- Mejoras en las Búsquedas Inteligentes.
- Un amplio trabajo sobre la normalización de código de estilo y coherencia de este.
- Unidad de Pruebas en el CMS.
- Actualización del sistema de pruebas en el CMS.
- Elemento del menú activo personalizable para el módulo de menús.
- Permitir que el plugin SEF añada la url canónica en el encabezado.
- Versión 12.2 de Joomla! Platform.
Descargas:
Nota: Por favor, lea el FAQ Joomla 3.0 y las instrucciones de actualización antes de actualizar.
Instrucciones:
Tenga en cuenta que siempre se debe realizar una copia de seguridad del sitio antes de actualizar.
Notas de la versión
Revise el enlace Joomla 3.0.0 Post-Release FAQs para ver si hay elementos importantes y consejos útiles descubiertos después del lanzamiento.
Estadísticas para la versión 3.0.0
Joomla 3.0.0 contiene:
- 34 nuevas características añadidas (incluye 15 funciones adicionales en entre Joomla! 2.5.1 - 2.5.7).
- No hay problemas de seguridad corregidos.
- 491 asuntos de seguimiento corregidos.
Joomla! Bug Squad
Gracias al Joomla Bug Squad por dedicar sus esfuerzos a investigar e informar, corregir problemas, y aplicar parches para Joomla!. Si encuentra un error en Joomla!, por favor, informe de ello en el gestor de incidencias del CMS.
Los miembros activos del Joomla Bug Squad durante este último ciclo de liberación son: Aaron Wood, Andrea Tarr, Bill Richardson, Teeman Brian, Demko Christophe, Clarke Dean, Dennis Hermacki, Elin Waring, Emerson Luiz Rocha, Leithner Harald, Elharar Itamar, Waisner Jacob , James Brice, Rasmussen Janich, Jean-Marie Simonet, Griffiths Kevin, Headrick Loyd, Marijke Stuivenberg, Marius van Rijnsoever, Dexter Mark, Thomas Matt, Babker Michael McNulty Neil, Dionysopoulos Nicholas, Savov Nick, Nikolai Plath, Ofer Cohen, Peter Wiseman, Rachmat wakjaer, Suski Radek, Clayburn robar, Dalmulder Roland, Weßling Rouven, Sjøen Rune, Samuel Moffatt, Maunder Shaun, Novinfard Soheil, Hall Troy, Viet Vu.
Bug Squad Liderazgo: Mark Dexter, Coordinador; Elin Waring y Marijke Stuivenberg, Jefes de Equipo.
Joomla! Security Strike Team
Muchas gracias a la comunidad del Joomla! Seguridad Strike Team por su trabajo continuo para mantener Joomla seguro. Los miembros son: Airton Torres, Alan Langford, Bill Richardson, Elin Waring, Gary Brooks, Jason Kendall, Simonet Jean-Marie, Jeremy Wilken, Marijke Stuivenberg, Dexter Mark, Babker Michael, Weßling Rouven, Moffatt Samuel.
¿Cómo se puede ayudar al desarrollo de Joomla?
La buena noticia es que usted no tiene que ser un programador para ayudar a construir Joomla. El Joomla Bug Squad es uno de los equipos más activos en el proceso de desarrollo de Joomla y siempre está en busca de personas (no sólo los desarrolladores) que puedan ayudar con la clasificación de los reportes de errores, codificando parches y probando soluciones. Es una gran manera de aumentar su conocimiento práctico de Joomla, y también una buena forma de conocer gente nueva de todas partes del mundo.
Puedes leer la noticia completa en inglés de la liberación de Joomla! 3.0 hoy.
Un enorme abrazo y gracias a nuestros voluntarios.
Este lanzamiento es el resultado de miles de horas de trabajo de decenas de voluntarios. ¡Muchas gracias por hacer de Joomla! el mejor CMS del planeta!
 PraisePositions es un plugin que permite ver las posiciones de las plantillas para Joomla! 2.5 en todos los apartados del sitio web, sin introducir en la url el sufijo ?tp=1
PraisePositions es un plugin que permite ver las posiciones de las plantillas para Joomla! 2.5 en todos los apartados del sitio web, sin introducir en la url el sufijo ?tp=1 En ocasiones necesitamos mostrar logos o marcas comerciales de los productos o servicios que facilitamos a clientes o visitantes, bien sea por estética del sitio y difusión de proveedores o por acuerdos comerciales que permitan recaudar por visión o impresión de marcas en pantalla.
En ocasiones necesitamos mostrar logos o marcas comerciales de los productos o servicios que facilitamos a clientes o visitantes, bien sea por estética del sitio y difusión de proveedores o por acuerdos comerciales que permitan recaudar por visión o impresión de marcas en pantalla.





 Cada vez es más habitual encontrar sitios web que permiten el acceso o registro de visitantes sin necesidad de utilizar los medios propios de registro del sito web que se visita.
Cada vez es más habitual encontrar sitios web que permiten el acceso o registro de visitantes sin necesidad de utilizar los medios propios de registro del sito web que se visita.

















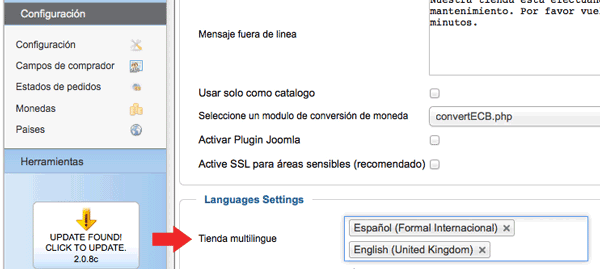
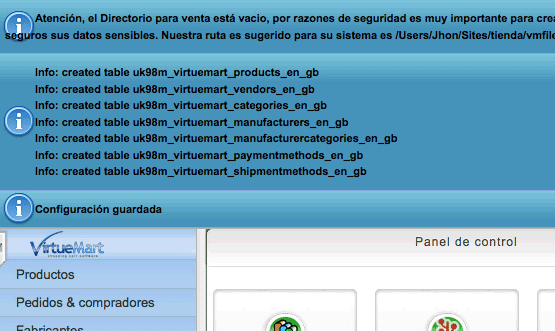
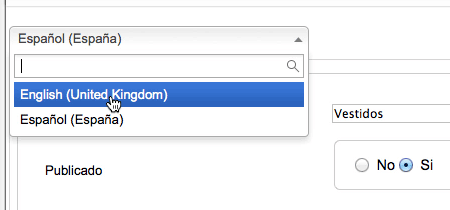
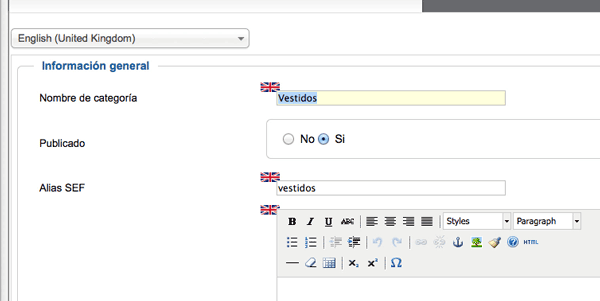
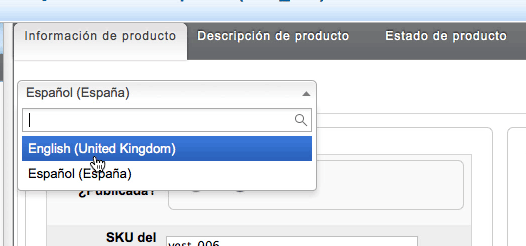
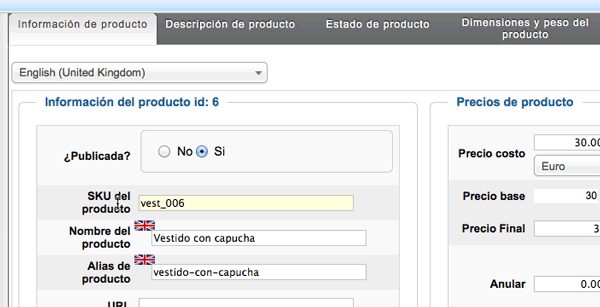
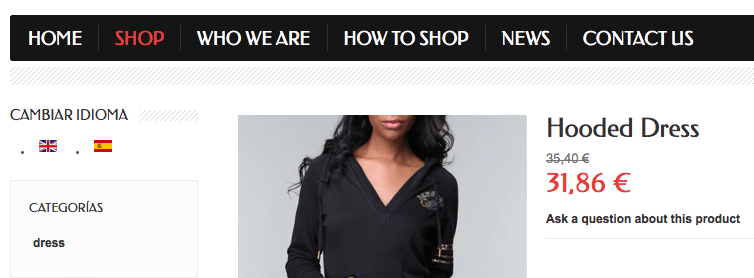
 En el siguiente artículo veremos cómo configurar virtuemart 2.0 para trabajar con múltiples idiomas. Después de haber configurado el sitio web para manejar múltiples idiomas, tal como se explica en el tutorial
En el siguiente artículo veremos cómo configurar virtuemart 2.0 para trabajar con múltiples idiomas. Después de haber configurado el sitio web para manejar múltiples idiomas, tal como se explica en el tutorial 






 En un artículo anterior vimos como instalar la versión gratuita de
En un artículo anterior vimos como instalar la versión gratuita de  Muchas veces deseamos insertar dentro de nuestro producto características adicionales para brindar mayor detalle al usuario que visita nuestro sitio web, en el siguiente artículo explicaremos como insertar un Tab o Slide dentro del contenido de un producto de Virtuemart 2.0. El objetivo lo alcanzamos mediante el plugin DJ-VMPageBreak disponible para Joomla! 2.5 y desarrollado por '
Muchas veces deseamos insertar dentro de nuestro producto características adicionales para brindar mayor detalle al usuario que visita nuestro sitio web, en el siguiente artículo explicaremos como insertar un Tab o Slide dentro del contenido de un producto de Virtuemart 2.0. El objetivo lo alcanzamos mediante el plugin DJ-VMPageBreak disponible para Joomla! 2.5 y desarrollado por '











 A partir de Joomla! 1.6 se pueden ocultar módulos, elementos de menú, contenidos y otras cosas a los usuarios registrados.
A partir de Joomla! 1.6 se pueden ocultar módulos, elementos de menú, contenidos y otras cosas a los usuarios registrados.




 Hace unos días, Google Weather API ha sido desactivada, sin más, sin previo aviso. Esta API ha sido utilizada por infinidad de módulos de "El Tiempo" en Joomla! y este cambio tiene una gran influencia en todos ellos a fecha de hoy, pues simplemente dejan de funcionar sin alternativas por parte de Google en este momento, lo que provoca que ahora estos módulos no pueden cargar el clima.
Hace unos días, Google Weather API ha sido desactivada, sin más, sin previo aviso. Esta API ha sido utilizada por infinidad de módulos de "El Tiempo" en Joomla! y este cambio tiene una gran influencia en todos ellos a fecha de hoy, pues simplemente dejan de funcionar sin alternativas por parte de Google en este momento, lo que provoca que ahora estos módulos no pueden cargar el clima.



 Virtuemart ofrece la creación de subproductos o productos derivados, a través de esta opción podemos definir características particulares basados en un producto principal o producto padre
Virtuemart ofrece la creación de subproductos o productos derivados, a través de esta opción podemos definir características particulares basados en un producto principal o producto padre






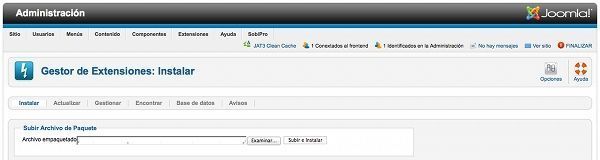
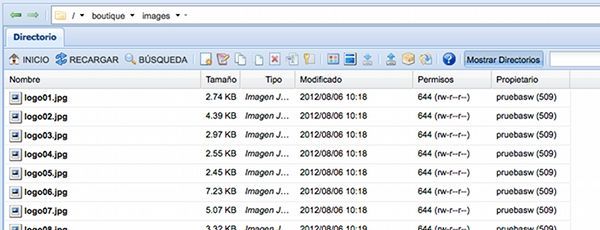
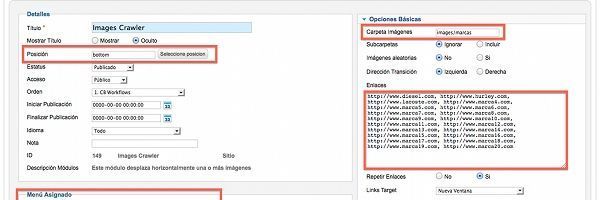
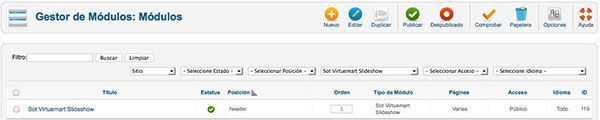
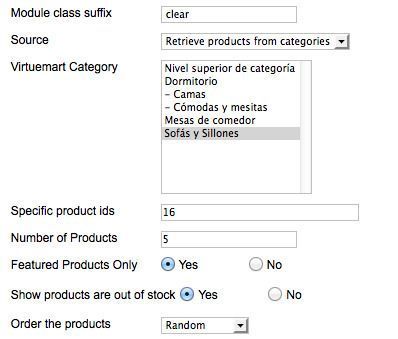
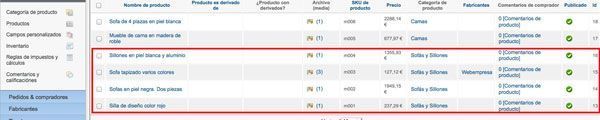
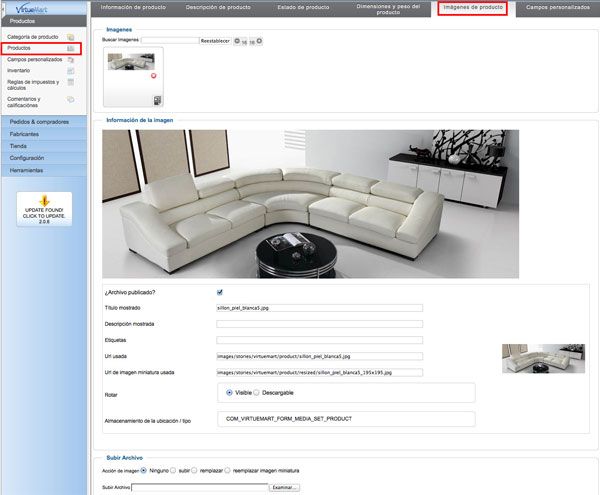
 Las imágenes aportan mucha calidad a nuestra página, y pueden ser el complemento más importante para llamar la atención y obtener más visitas. Si a esto podemos agregar una animación, efectos, estilos, e inclusive una funcionalidad para vincular dicha imagen a un producto en particular.
Las imágenes aportan mucha calidad a nuestra página, y pueden ser el complemento más importante para llamar la atención y obtener más visitas. Si a esto podemos agregar una animación, efectos, estilos, e inclusive una funcionalidad para vincular dicha imagen a un producto en particular.




 Ha sido liberada una versión de WordPress versión 3.4.2,el pasado 6 de septiembre, a la que es importante actualizarse por razones de seguridad. Esta actualización no afecta a tus contenidos, themes o plugins instalados.
Ha sido liberada una versión de WordPress versión 3.4.2,el pasado 6 de septiembre, a la que es importante actualizarse por razones de seguridad. Esta actualización no afecta a tus contenidos, themes o plugins instalados.
 El proyecto Joomla! se complace en anunciar la inmediata disponibilidad de Joomla 2.5.7. Esta es una versión de seguridad que corrige dos problemas de vulnerabilidades XSS, por lo que es importante actualizarse, además porque será necesario para dar el posterior salto a Joomla! 3.0
El proyecto Joomla! se complace en anunciar la inmediata disponibilidad de Joomla 2.5.7. Esta es una versión de seguridad que corrige dos problemas de vulnerabilidades XSS, por lo que es importante actualizarse, además porque será necesario para dar el posterior salto a Joomla! 3.0
 Recientemente ha sido liberado
Recientemente ha sido liberado  VirtueMart
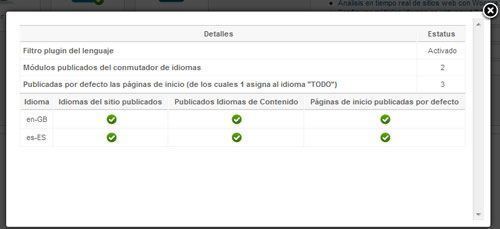
VirtueMart  El Módulo Estatus Multilenguaje de la Administración de Joomla! 2.5, es indispensable publicarlo (está incorporado en Joomla! 2.5 por lo que no requiere instalación) si se desea tener un Joomla! con varios idiomas, nos ofrece información muy útil sobre los pasos a realizar para disponer de varios idiomas en el frontal del sitio web.
El Módulo Estatus Multilenguaje de la Administración de Joomla! 2.5, es indispensable publicarlo (está incorporado en Joomla! 2.5 por lo que no requiere instalación) si se desea tener un Joomla! con varios idiomas, nos ofrece información muy útil sobre los pasos a realizar para disponer de varios idiomas en el frontal del sitio web.


 Un sistema fácil y cómodo para la creación de productos en Virtuemart 2, sobre todo cuando tenemos que agregar muchos a nuestra tienda online, es usar una extensión como el CSVI. Este componente permitirá realizar una importación masiva de artículos a partir de un archivo CSV, aunque también podemos usar una hoja de Excel (archivo XLS) para realizar este proceso, de forma que la preparación de los datos que vamos a importar a la web sea más sencilla.
Un sistema fácil y cómodo para la creación de productos en Virtuemart 2, sobre todo cuando tenemos que agregar muchos a nuestra tienda online, es usar una extensión como el CSVI. Este componente permitirá realizar una importación masiva de artículos a partir de un archivo CSV, aunque también podemos usar una hoja de Excel (archivo XLS) para realizar este proceso, de forma que la preparación de los datos que vamos a importar a la web sea más sencilla.

 Muchas veces queremos resaltar un párrafo de texto para mostrar cierta leyenda donde se muestre información de suma importancia. Esta tarea a veces se torna complicada cuando tenemos que aplicar hojas de estilo en cascada (CSS) para insertar una imagen de fondo o algún estilo en particular.
Muchas veces queremos resaltar un párrafo de texto para mostrar cierta leyenda donde se muestre información de suma importancia. Esta tarea a veces se torna complicada cuando tenemos que aplicar hojas de estilo en cascada (CSS) para insertar una imagen de fondo o algún estilo en particular.


 El equipo del proyecto Joomla! se complace en anunciar la inmediata disponibilidad de Joomla 3.0.0. Esta es la siguiente gran versión del CMS Joomla! con Plazo de Soporte Estándar (STS). Todos los usuarios 3.0 tendrán que planificarse para actualizar a las nuevas versiones disponibles en el ciclo de lanzamiento STS cada seis meses hasta que la versión 3.5 sea liberada. Estas actualizaciones se espera que sean sencillas y con compatibilidad hacia atrás.
El equipo del proyecto Joomla! se complace en anunciar la inmediata disponibilidad de Joomla 3.0.0. Esta es la siguiente gran versión del CMS Joomla! con Plazo de Soporte Estándar (STS). Todos los usuarios 3.0 tendrán que planificarse para actualizar a las nuevas versiones disponibles en el ciclo de lanzamiento STS cada seis meses hasta que la versión 3.5 sea liberada. Estas actualizaciones se espera que sean sencillas y con compatibilidad hacia atrás.
 En la actualidad una tarea primordial para los usuarios que tienen sus sitios web es migrar a la versión Joomla 2.5 ya que el ciclo de vida del Joomla 1.5 terminara pronto y quedara sin soporte.
En la actualidad una tarea primordial para los usuarios que tienen sus sitios web es migrar a la versión Joomla 2.5 ya que el ciclo de vida del Joomla 1.5 terminara pronto y quedara sin soporte.




