Seguramente ya has visitado muchos sitios web en los que se muestra un selector de tamaño de fuentes para que usuarios con dificultades para leer contenidos en tamaños establecidos de fuentes tipográficas "escalables" puedan ampliar estos textos (la tipografía) de forma que puedan ser leídos con menor dificultad, lo que apunta sin duda a la accesibilidad y mejora la experiencia de aquellos usuarios que lo precisan.
Seguramente ya has visitado muchos sitios web en los que se muestra un selector de tamaño de fuentes para que usuarios con dificultades para leer contenidos en tamaños establecidos de fuentes tipográficas "escalables" puedan ampliar estos textos (la tipografía) de forma que puedan ser leídos con menor dificultad, lo que apunta sin duda a la accesibilidad y mejora la experiencia de aquellos usuarios que lo precisan.
Este es el propósito de los típicos botones [AAA] cuya misión es proporcionar una mejor lectura a los visitantes con baja visión para ajustar el tamaño de fuente sin romper el diseño de un sitio web. A pesar de que se puede utilizar una función similar que incorporan la mayoría de navegadores de zoom (CTRL + o CTRL -), que aumenta el tamaño de cada elemento en la página no sólo el texto.
Es por lo que nos hemos propuesto en este artículo mostrarte un widget que permita añadir la opción de redimensionar (escalar) el texto de los artículos para facilitar su lectura a los visitantes de tu sitio WordPress.

Accessibility Widget
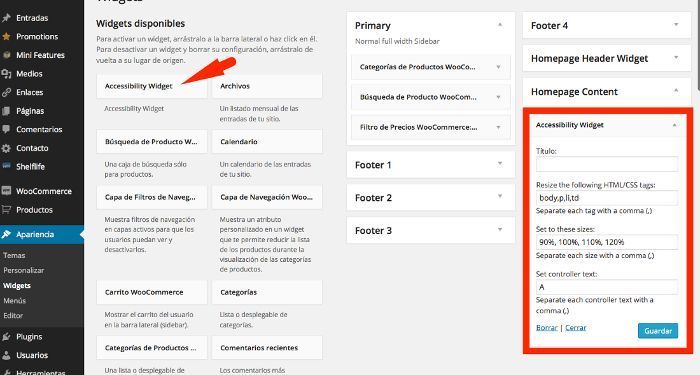
Una vez instalado y activado el plugin Accessibility Widget en tu sitio web tienes que ir a Apariencia, Widget y arrastrar y soltar el Accessibility Widget en una barra lateral, por ejemplo "sidebar".
Puedes poner un título al widget para facilitar la compresión, si bien que habla por si solo tal como se muestra. Luego debes seleccionar que elementos HTML o clases CSS se verán afectados por el widget. Las opciones por defecto son el cuerpo, párrafo, elementos de lista, y celdas de la tabla. Estas opciones suelen funcionar correctamente en la mayoría de sitios web.
El widget permite hasta cuatro opciones de cambio de tamaño. Las opciones por defecto son 90%, 100%, 110% y 120% pudiendo modificar estos porcentajes para aumentar o disminuir el tamaño de fuente. El último ajuste del widget es el texto controlador, es decir la letra que se mostrará como muestra de cambio. Por lo general se utiliza letra A para representar la opción de cambio de tamaño de fuente. Una vez que hayas terminado de configurar el widget haz clic en el botón Guardar para preservar la configuración.
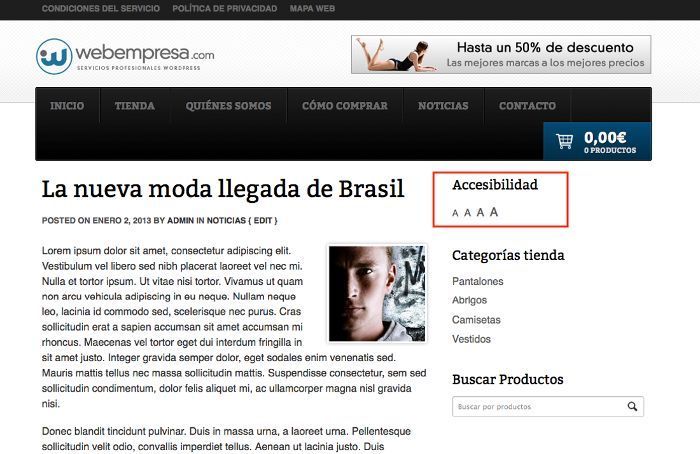
Ahora puedes visitar tu sitio web (frontal) para ver el widget en acción. Así es como debería aparecer el widget en tu sitio web ahora:
Si ves que el texto del controlador no es perceptible, entonces puedes cambiar eso mediante el uso de CSS. Por ejemplo, agrega el código CSS en hoja de estilo de tu tema (previa copia de seguridad del archivo a editar):
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}Este código CSS agregará un borde alrededor del texto regulador, lo mostrará en negrita y añadirá un poco de relleno (padding).
En el siguiente vídeo te explicamos como puedes hacerlo usando el plugin Accessibility Widget para WordPress.
Facilitar la lectura a los usuarios que visitan tu sitio web es tan importante como ofrecerles buenos contenidos o productos interesantes, forma parte de la experiencia que el usuario tendrá y de esta dependerá mucho su fidelización.