Has leído bien ¡pegajoso!, y es de lo que te voy a hablar en este artículo, de como conseguir que tu menú principal, el que usas habitualmente en tu tema WordPress y que sueles perder de vista en cuanto haces scroll, sea visible mientras se navega por tu web.
Has leído bien ¡pegajoso!, y es de lo que te voy a hablar en este artículo, de como conseguir que tu menú principal, el que usas habitualmente en tu tema WordPress y que sueles perder de vista en cuanto haces scroll, sea visible mientras se navega por tu web.
Son muchos los sitios web que hoy día incorporan este comportamiento en sus menús para que los visitantes no pierdan la navegación en ningún momento, por ejemplo TechCrunch, también El Blog de Victor Campuzano, o como lo hace Twitter cuando usas la aplicación web, y otros cientos de miles de sitios web, ¿te vas a quedar fuera?.
¡Es divertido!, pero además es practico y le facilitaras la vida a los visitantes de tu sitio web, sobre todo cuando tengan que hacer mucho mucho "scroll vertical" y se acuerden de ti por no facilitarles la navegación. ¡Venga! ¿te atreves?, vamos a desatornillar tu menú del "header" y hacer que ¡corra libre por tu pantalla!.
Como todo está inventado y aquí no se trata de descubrir la rueda, hacemos uso del plugin myStickymenu escrito por un tal damiroquai (nada que ver con el cantante Jamiroquai :P ) que se instala en 0,4 segundos y en 1 minuto más "o menos" lo dejas operativo en tu web.
El plugin

myStickymenu
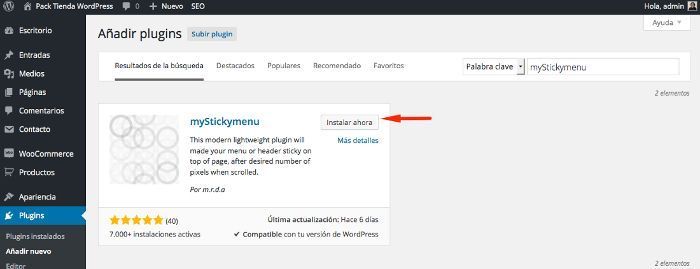
La instalación y activación
Se trata de un proceso tan tan sencillo que no vale la pena ni explicarlo, una captura lo dice todo.
¡No te olvides de activarlo! jeje..
Descubrir la clase para mySticky
Quizás esta sea la parte más laboriosa o compleja de todo el proceso, el descubrir la clase o id del div del menú o encabezado de tu tema para pasársela al campo requerido por el plugin y "despegar" el menú de su zona de confort y ponerlo a trabajar de forma más dinámica.
Va a depender mucho del tema que utilices pero básicamente puedes localizarla siguiendo estos pasos:
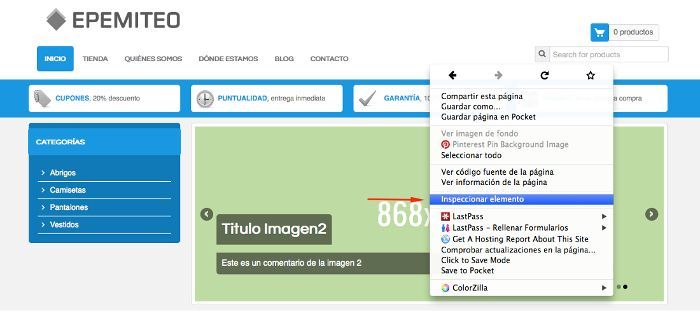
Ve al frontal de tu página, preferiblemente "Inicio" (si es donde se visualiza el menú).
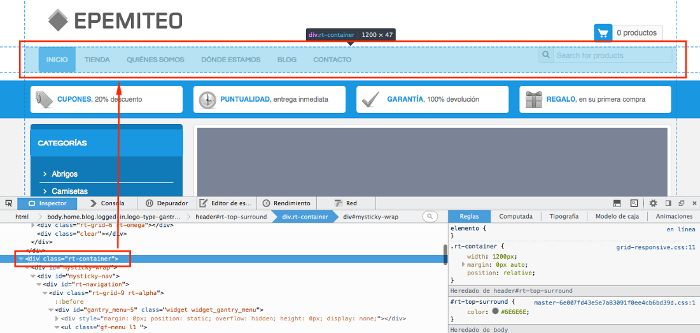
Con el botón derecho de tu ratón haz clic en la pantalla y selecciona la opción Inspeccionar elemento
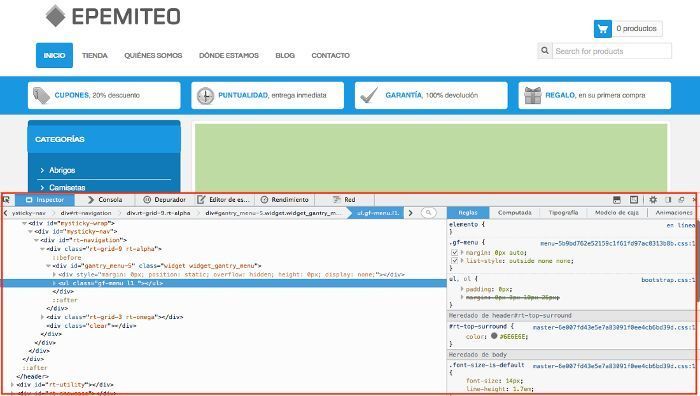
Se desplegará en la parte inferior de tu navegador una ventana incrustada con códigos, estilos, html, etc.
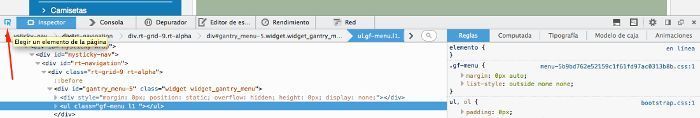
En la esquina izquierda de esa ventana nueva incrustada verás un icono de una flecha en un rectángulo ¡haz clic en ella!
Con ese selector en color azul ahora podrás hacer clic en elementos de la web (parte superior de esa pantalla) y seleccionar el menú horizontal superior en su conjunto. También puedes hacer clic en la línea de código inferior correcta para que quede seleccionado el contenedor adecuado, en este caso rt-container, si bien que el que nos interesa es uno dentro de este mismo.
En las líneas de códigos div inferiores observarás que en azul se marca la seleccionada y que a la izquierda de algunas hay un bloque de flecha que apunta hacia la derecha o hacia abajo. Si vas haciendo clic en cada uno de los div's siguientes al seleccionado verás que se van marcando diferentes elementos de la parte superior de la pantalla (la web).
Por ejemplo para el Pack Epimeteo de WordPress de Webempresa (similar en todos los basados en framework Gantry) el div o contenedor que nos interesa es:
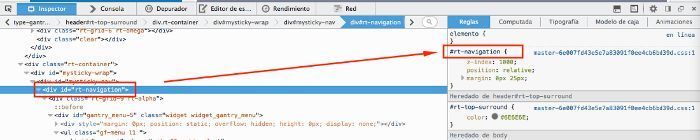
<div id="rt-navigation">
Y más concretamente el estilo que se mostrará en la parte derecha de esa ventana de tantos códigos enloquecedores :D
#rt-navigation
De toda esta historia lo único que queríamos saber era el estilo o clase CSS que pinta ese menú en pantalla. Ahora ya lo sabemos y podemos continuar.
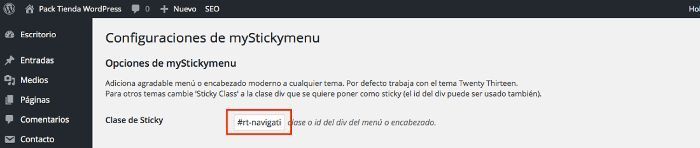
Vamos al plugin myStickymenu, al primer campo de todos Clase de Sticky y le ponemos la clase del menú.
La mayoría de parámetros de la configuración del plugin se pueden dejar por defecto, a menos que quieras manosear un poco en ellos para ver resultados y adaptarlo mejor a tu caso particular.
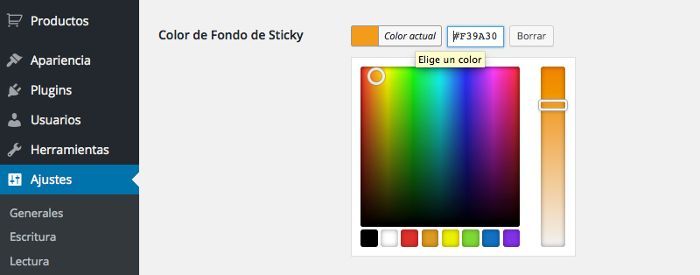
Quizás el otro campo que más te interese modificar sea el del color de fondo del menú pegajoso (no lo confundas con el menú que por defecto se verá al acceder a la web, ese no se toca, jeje). Este color lo modificas de forma muy fácil en el campo Color de Fondo de Sticky aprovechando que dispone de un picker o selector de color dinámico muy fácil de usar.
El resto de valores del plugin revisalos, pero mejor de uno en uno, comprobando primero cada cosa que cambias y viendo el resultado en pantalla, no te vuelvas loco cambiándolo todo y luego líes tanto los parámetros que te veas obligado a empezar de nuevo. ¡Tranquilo! por suerte si esto te llegase a suceder te diré que el menú principal (o el que hayas elegido) original no se verá afectado por estos cambios.
El resultado
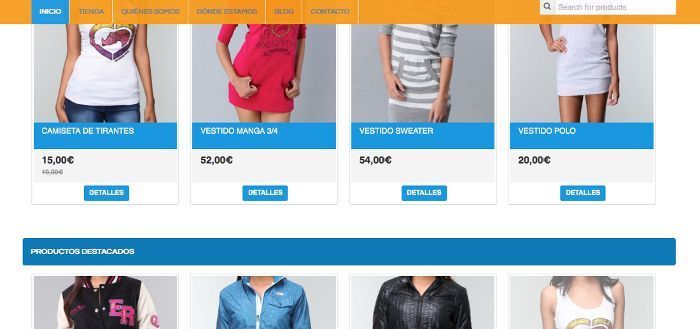
El resultado de aplicar myStickymenu a la clase CSS que pinta el menú en tu tema seria algo parecido a este.
¡Fácil verdad! yo sabía que te lo iba a parecer, pero por si acaso no te quedó muy muy claro, te lo cuento en este vídeo, de apenas 9 minutos, para que afiances lo aprendido y lo pongas en practica.
Por cierto, se me olvidaba, el menú enriquecido con myStickymenu será visible en tablets en formato horizontal, pero no en formato vertical, tampoco en móviles en cualquier formato, donde será visible el clásico menú para dispositivos móviles.
Bueno, no podrás decir que no nos hemos divertido, yo me lo he pasado pipa contándotelo y además estoy seguro que te ha servido para darle un poco de movimiento al menú de tu blog o web WordPress para que tus visitantes nunca lo pierdan de vista, ¿has conseguido hacerlo? ..seguro que si, ¡nos vemos en otro artículo del Blog!