![Como mover la web principal de WordPress a una carpeta y apuntar el dominio Como mover la web principal de WordPress a una carpeta y apuntar el dominio]() Lo normal es que el dominio principal de un Hosting muestre siempre por defecto los contenidos alojados en la carpeta /public_html de forma que cuando llamas al dominio http://www.dominio.com desde el navegador se muestre la web correspondiente.
Lo normal es que el dominio principal de un Hosting muestre siempre por defecto los contenidos alojados en la carpeta /public_html de forma que cuando llamas al dominio http://www.dominio.com desde el navegador se muestre la web correspondiente.
Si te dedicas a gestionar varias webs para tus proyectos o para terceros, es posible que quieras tener las webs separadas en carpetas, todas ellas colgando de /public_html de forma que tus proyectos queden más organizados y visualmente puedas tener un control desde /public_html de las webs instaladas.
Si bien el dominio principal de un Hosting no se puede aparcar o añadir como dominio adicional para que apunte a otra carpeta, si es posible redireccionarlo de forma que cargue los contenidos alojados en una carpeta diferente de /public_html y que la redirección sea transparente al usuario o visitante ¿quieres saber como?...sigue leyendo!
¿Como mover la instalación de WordPress a otra carpeta?
Lo principal es primero mover (preferimos mejor "copiar") los contenidos alojados en /public_html a la carpeta que los alojará, por ejemplo /public_html/web1 de forma que una vez verificado que la web cargue bien desde la nueva ruta, podamos eliminar la que está en public_html y luego dirigir el dominio principal a esta carpeta.
- Realiza una copia de seguridad (XCloner) de la instalación alojada en /public_html
- Crea la carpeta que alojará la web que esta actualmente en /public_html, por ejemplo "web1".
- Sube la copia de seguridad realizada (XCloner) a la carpeta /public_html/web1
- Sube los archivos TAR.php y XCloner.php a la citada carpeta.
- Realiza la restauración con XCloner (revisa este artículo).
- Verifica que la web carga correctamente desde la nueva ubicación /public_html/web1
Una vez hayas comprobado que la web funciona correctamente podrás "desinstalar" o "eliminar" la instalación de /public_html teniendo cuidado de no eliminar carpetas de otras instalaciones ni el archivo .htaccess en caso de que tengas personalizaciones para otras webs alojadas en otras carpetas de tu Hosting.
Si la web que tenias en /public_html la instalaste en tu Hosting desde tu cPanel, Software/Servicios, Packs Webempresa, la mejor manera de "eliminarla" es accediendo al apartado de cPanel, Packs Webempresa, Mis aplicaciones, y localizar el pack (si tienes varios instalados) y hacer clic en el botón "desinstalar" de dicho pack.
Este procedimiento desinstalará el Pack sin afectar a otros archivos de tu Hosting.
Una vez has movido la web a otra carpeta de tu Hosting, sea "web1" o el nombre que tu hayas establecido (lo ideal es que se llame como el dominio principal, ej: /public_html/tu_dominio.com) lo siguiente será apuntar el dominio principal a la citada carpeta de forma que cargue la web sin que el usuario o visitante perciba que en realizdad está cargando los contenidos de otra carpeta diferente de la principal, así el proceso de acceso a tu web será transparente para el usuario.
¿Como apuntar el dominio principal a otra carpeta?
El dominio principal de tu cuenta de Hosting apunta al directorio /public_html y allí se alojan todos los ficheros y directorios de este dominio. Los dominios adicionales te permiten crear un subdirectorio dentro de /public_html donde alojar los ficheros de este dominio.
Para poder mover los ficheros y directorios del dominio principal a un subdirectorio dentro de /public_html como si fuera un dominio adicional, debes de agregar los siguientes códigos al archivo (oculto) .htaccess de la carpeta /public_html.
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www.)?tu_dominio.com$
RewriteCond %{REQUEST_URI} !^/subdirectorio/
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /subdirectorio/$1
RewriteCond %{HTTP_HOST} ^(www.)?tu_dominio.com$
RewriteRule ^(/)?$ subdirectorio/index.php [L]Debes sustituir "tu_dominio.com" por el nombre de tu dominio principal y también debes sustituir "subdirectorio" por el nombre que le hayas dado a la carpeta donde has movido la instalación de WordPress que tenias en /public_html.
Los códigos deberás colocarlos al inicio del fichero .htaccess y siempre en la carpeta /public_html y NO en la carpeta donde actualmente tengas la web /public_html/nombre_carpeta del Hosting.
Adicionalmente en el archivo wp-config.php de WordPress debes añadir los defines siguientes:
define('WP_SITEURL','http://sudominio.com');
define('WP_HOME','http://sudominio.com');
define('RELOCATE',true);De esta forma el cambio será transparente al usuario.
En la carpeta donde se aloje la web puedes generar un fichero .htaccess normal para el funcionamiento propio de la web independientemente del modificado en /public_html:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
En el siguiente vídeo te ilustramos este sencillo proceso para que tu web alojada en /public_html pase a estar en otra carpeta de tu Hosting y que el dominio principal cargue los contenidos de esa web.
Como habrás podido comprobar tras leer este artículo, cambiar la web principal a una carpeta y apuntar el dominio principal es una tarea sencilla que no implica dejar tu web inaccesible durante el proceso ni perder posicionameinto por efectuar este cambio.



 Hace casi 2 meses que fue liberado WordPress 4.0 y ya estamos hablando de una revisión "mayor" de la versión, concretamente de la 4.1 para contaros que el equipo de desarrollo de este increíble CMS están trabajando incansablemente para seguir ofreciendo mejoras, consolidando cambios que ya fueron presentados en la 4.0 y mirando para el futuro de forma que la experiencia de uso mejore constantemente.
Hace casi 2 meses que fue liberado WordPress 4.0 y ya estamos hablando de una revisión "mayor" de la versión, concretamente de la 4.1 para contaros que el equipo de desarrollo de este increíble CMS están trabajando incansablemente para seguir ofreciendo mejoras, consolidando cambios que ya fueron presentados en la 4.0 y mirando para el futuro de forma que la experiencia de uso mejore constantemente.

 Lo normal es que el dominio principal de un Hosting muestre siempre por defecto los contenidos alojados en la carpeta /public_html de forma que cuando llamas al dominio http://www.dominio.com desde el navegador se muestre la web correspondiente.
Lo normal es que el dominio principal de un Hosting muestre siempre por defecto los contenidos alojados en la carpeta /public_html de forma que cuando llamas al dominio http://www.dominio.com desde el navegador se muestre la web correspondiente. En plena fiebre de los plugins para WordPress, donde miles de desarrolladores se lanzan a mostrar sus habilidades programando funciones para WordPress, que se liberan en forma de plugins, son muchos los usuarios que no se resisten a su instalación para "probar" y en ocasiones "olvidar" publicados una ingente cantidad de plugins, aunque no se les de uso posterior.
En plena fiebre de los plugins para WordPress, donde miles de desarrolladores se lanzan a mostrar sus habilidades programando funciones para WordPress, que se liberan en forma de plugins, son muchos los usuarios que no se resisten a su instalación para "probar" y en ocasiones "olvidar" publicados una ingente cantidad de plugins, aunque no se les de uso posterior.
 Seguramente te habrás visto en la necesidad de insertar piezas de audio en post o páginas de WordPress o incluso en widgets para que los visitantes de tu sitio puedan escucharlas con facilidad, ya sean archivos .mp3, .ogg u otros formatos soportados.
Seguramente te habrás visto en la necesidad de insertar piezas de audio en post o páginas de WordPress o incluso en widgets para que los visitantes de tu sitio puedan escucharlas con facilidad, ya sean archivos .mp3, .ogg u otros formatos soportados.




 Que para WordPress hay muchos plugins para realizar copias de seguridad¡es un hecho!, que no todos hacen lo que esperamos y en momentos delicados nos dejan "colgados" con un respaldo que no funciona, o la imposibilidad de realizar determinada copia de seguridad de una web por problemas de permisos, JSON, rutas imposibles en servidores IIS, etc.,
Que para WordPress hay muchos plugins para realizar copias de seguridad¡es un hecho!, que no todos hacen lo que esperamos y en momentos delicados nos dejan "colgados" con un respaldo que no funciona, o la imposibilidad de realizar determinada copia de seguridad de una web por problemas de permisos, JSON, rutas imposibles en servidores IIS, etc., 





 La velocidad con la que los cambios se suceden en Internet, principalmente en materia de seguridad y concretamente en la orientada a las pasarelas de pago, formularios, accesos y otros donde la necesidad de proteger datos sensibles es prioritaria nos lleva inexorablemente al uso de certificados de seguridad que añadan una capa de protección "extra" con el fin de no exponer información sensible.
La velocidad con la que los cambios se suceden en Internet, principalmente en materia de seguridad y concretamente en la orientada a las pasarelas de pago, formularios, accesos y otros donde la necesidad de proteger datos sensibles es prioritaria nos lleva inexorablemente al uso de certificados de seguridad que añadan una capa de protección "extra" con el fin de no exponer información sensible.


 Los pases de diapositivas o "sliders" como comúnmente se les conoce, son una herramienta interesante para destacar contenidos de artículos de un sitio web o mostrar una galería de imágenes, eslóganes comerciales, productos que queramos destacar y muchas otras posibilidades de aplicación que seguro ya se te habrán ocurrido.
Los pases de diapositivas o "sliders" como comúnmente se les conoce, son una herramienta interesante para destacar contenidos de artículos de un sitio web o mostrar una galería de imágenes, eslóganes comerciales, productos que queramos destacar y muchas otras posibilidades de aplicación que seguro ya se te habrán ocurrido.






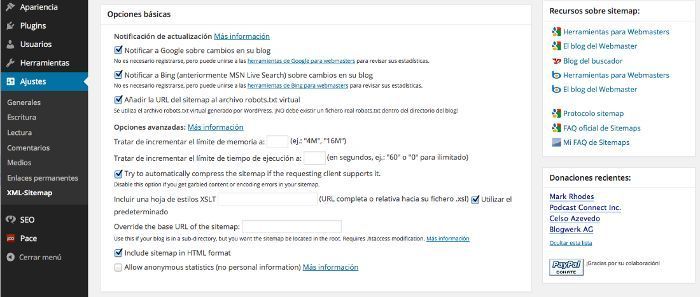
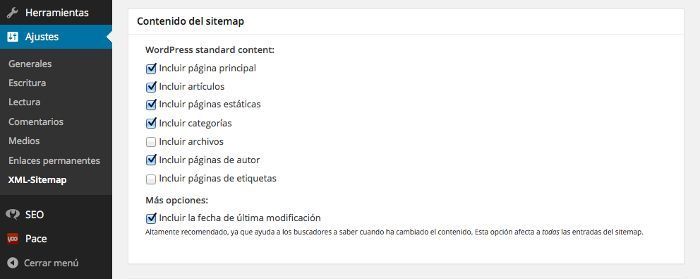
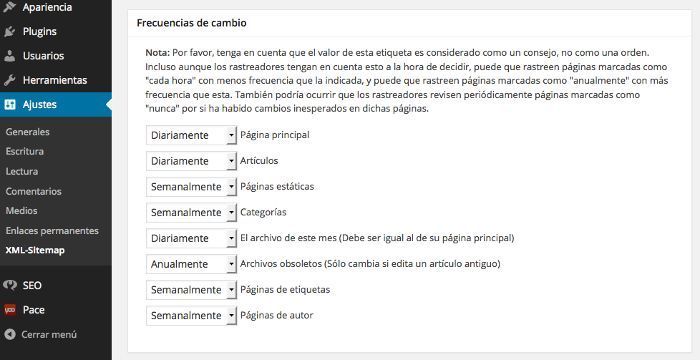
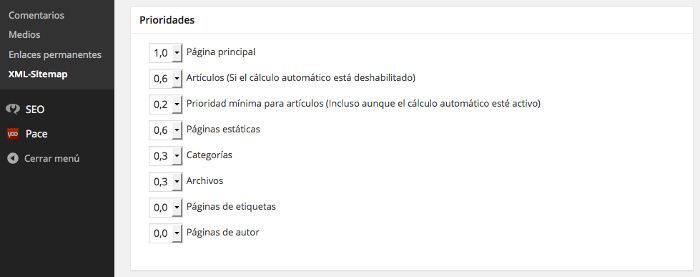
 Hablar a estas alturas de la importancia de los mapas de sitios (sitemaps) es redundar en lo evidente y muy necesario para facilitar que los bots de indexado de los buscadores habituales puedan encontrar los contenidos de WordPress para
Hablar a estas alturas de la importancia de los mapas de sitios (sitemaps) es redundar en lo evidente y muy necesario para facilitar que los bots de indexado de los buscadores habituales puedan encontrar los contenidos de WordPress para 



 Las nuevas versiones de WordPres 4.x (próximamente tendremos la 4.1), una de las funcionalidades que incorporan es la de poder determinar que idioma de instalación queremos utilizar e inclusive instalar idiomas adicionales al que establezcamos por defecto, algo útil para sitios multiidiomas.
Las nuevas versiones de WordPres 4.x (próximamente tendremos la 4.1), una de las funcionalidades que incorporan es la de poder determinar que idioma de instalación queremos utilizar e inclusive instalar idiomas adicionales al que establezcamos por defecto, algo útil para sitios multiidiomas. Se ha puesto a disposición de usuarios y comunidades docentes, academias que imparten cursos online mediante esta herramienta de eLearning y otros, la nueva versión de Moodle 2.8 que viene a mejorar funcionalidades de la versión anterior y corregir
Se ha puesto a disposición de usuarios y comunidades docentes, academias que imparten cursos online mediante esta herramienta de eLearning y otros, la nueva versión de Moodle 2.8 que viene a mejorar funcionalidades de la versión anterior y corregir 
 Hablar de Flash o
Hablar de Flash o  Génesis es probablemente uno de los frameworks más utilizado hoy en día en wordpress.
Génesis es probablemente uno de los frameworks más utilizado hoy en día en wordpress.





 La necesidad de trackear o hacer un seguimiento de comportamiento de las visitas en un sitio web es fundamental para plantear estrategias comerciales futuras y para tener un control de visitas de forma que se puedan convertir conociendo sus hábitos de navegación en nuestro sitio WordPress.
La necesidad de trackear o hacer un seguimiento de comportamiento de las visitas en un sitio web es fundamental para plantear estrategias comerciales futuras y para tener un control de visitas de forma que se puedan convertir conociendo sus hábitos de navegación en nuestro sitio WordPress. Los comentarios permiten que los visitantes de tu sitio web WordPress puedan comunicarse contigo y de paso responder a otros lectores. Les permite añadir sus aportaciones sobre el tema tratado en el post, hacer preguntas, y proporcionar retroalimentación dando opción a la interacción de la comunidad en torno a los contenidos que generas.
Los comentarios permiten que los visitantes de tu sitio web WordPress puedan comunicarse contigo y de paso responder a otros lectores. Les permite añadir sus aportaciones sobre el tema tratado en el post, hacer preguntas, y proporcionar retroalimentación dando opción a la interacción de la comunidad en torno a los contenidos que generas.




 WordPress nos permite dar acceso a los usuarios registrados, compradores (en el caso de WooCommerce u otros plugins de comercio electrónico) o visitantes desde el formulario de acceso que habilitemos o también mediante redes sociales, lo que habitualmente se conoce como "acceso federado" del que ya hemos hablado anteriormente en este blog.
WordPress nos permite dar acceso a los usuarios registrados, compradores (en el caso de WooCommerce u otros plugins de comercio electrónico) o visitantes desde el formulario de acceso que habilitemos o también mediante redes sociales, lo que habitualmente se conoce como "acceso federado" del que ya hemos hablado anteriormente en este blog.




 Webempresa vuelve a colaborar en esta magnífica acción solidaria impulsada por Víctor Martín y con resultados espectaculares en las anteriores ediciones.
Webempresa vuelve a colaborar en esta magnífica acción solidaria impulsada por Víctor Martín y con resultados espectaculares en las anteriores ediciones.
