 Existen muchos plugins que permiten gestionar envios de emails de marketing o boletines, pero creo que no es cuestionable que MailPoet es una de las opciones más usadas y recomendadas en WordPress.
Existen muchos plugins que permiten gestionar envios de emails de marketing o boletines, pero creo que no es cuestionable que MailPoet es una de las opciones más usadas y recomendadas en WordPress.
Este plugin se encuentra disponible de forma gratuita y también cuenta con una versión "de pago" (comercial) que está pensada para quienes gestionan 2000 suscriptores o más y que además permite el tracking estadístico con Google Analytics o el "drag & drop" para diseñar boletines entre otras funcionalidades.
Si eres de los que ya usaba un plugin para el envío de boletines, posiblemente lo hicieses con WYSIJA (What You Send Is Just Amazing) por lo que trabajar con MailPoet Newsletters no te va a suponer ningún problema pues se trata del mismo plugin con nuevo nombre de un tiempo a esta parte y aprovechamos este artículo para presentarte sus funcionalidades y como instalarlo en WordPress ¿estas preparado?, ¡sigue leyendo!.
El plugin MailPoet Newsletters

MailPoet Newsletters
Sus principales características
- Editor "drag & drop" (arrastrar y soltar) para Boletines.
- La versión gratuita maneja hasta un total de 2000 suscriptores.
- Envio de últimos post automáticamente.
- Autorespondedores, por ejemplo: "Enviar correo electrónico 3 días después de que alguien se suscribe".
- 30 temas o plantillas para elegir el diseño de tu Boletín (incluye los archivos PSD de Photoshop).
- Formulario de suscriptores "drag & drop".
- Obtención de estadísticas de Boletines: Abiertos, clics, suscripciones canceladas.
- Los boletines se visualizan bien en la mayoría de clientes de correo como Gmail, iPhone, Android, Outlook, Yahoo, Hotmail, etc.
- Widget en sidebar para suscribirse a los boletines.
- Envio de correos a tus usuarios de WordPress.
- Importación de suscriptores en 2 pasos.
- Envio de boletines mediante tu servidor, Gmail, SMTP, Amazon SES o Mandrill.
- Configuración de autorespuestas.
- Envios segmentados.
- Disponible en múltiples idiomas, entre ellos Catalán, Vasco o Español.
Cabe destacar la gran integración de MailPoet con servicios como Gmail, Yahoo, Outlook y plataformas móviles para facilitar a los administradores o redactores de Blogs en WordPress la gestión de envios de nuevas entradas o boletines.
La instalación y configuración de MailPoet
La instalación de MailPoet en WordPress 4.0 o versiones superiores es tan sencilla como ir a Plugins, "añadir nuevo" y en el buscador escribir "mailpoet" localizarlo y hacer clic en "Instalar" y una vez instalado clic en "Activar".
En el siguiente vídeo vemos lo fácil que es instalar y activar MailPoert en WordPress.
Lo siguiente es ir a Ajustes de MailPoet para configurar los parámetros generales del plugin para su uso.
En el siguiente vídeo vemos como configurar determinados parámetros para el uso de MailPoet en WordPress.
Pestañas de Ajustes en MailPoet más importantes a revisar y configurar:
Básico:
- Notificaciones por correo: Introduce las direcciones de correo que deberían recibir las notificaciones (separados por comas).
- Remitente de las notificaciones: Elige un nombre de remitente y un correo para las notificaciones.
- Suscribirse en el formulario de registro: Permite a los usuarios que se registren en tu sitio para suscribirse en una lista de tu elección.
- Texto del enlace "Darse de baja": Para cambiar la etiqueta en el enlace para darse de baja, al pie de página de tus boletines.
- Página para cancelar suscripción: El suscriptor se redirigirá a una página de su elección después de hacer clic en el enlace para darse de baja, en la parte inferior del boletín de noticias.
Confirmación de registro:
- Habilitar confirmación de registro: Si. Previene que la gente se suscriba a su lista sin quierer, esta opción asegura que mantenga una lista limpia.
- Asunto del correo: Título que tendrá el correo que recibirán tus suscriptores cuando se registran.
- Contenido del correo: Contenido del correo que recibirán tus suscriptores cuando se registran.
- Página de confirmación: Cuando los suscriptores hagan clic en el enlace de activación, serán redirigidos a una página de tu elección.
Enviar con...
- Tu propio sitio web: La solución más sencilla para listas pequeñas. Tu proveedor de alojamiento web establece un límite diario de correos electrónicos. ¡Consulta ese límite con el Departamento de Soporte!.
- Método de envío: PHP Mail.
- Enviar..: Establece el límite de envios por hora. ¡Consulta ese límite con el Departamento de Soporte!.
- Nombre del alojamiento SMTP: smtp.tudominio.com
- Nombre de Usuario: tu nombre de usuario.
- Contraseña: tu contraseña para la cuenta.
- Puerto SMTP (SSL): 465
- Puerto SMTP (no SSL): 587
- Autenticación: Si
- Roles y permisos: establece quien puede crear boletines y administrar suscriptores.
- Nombre y dirección de correo electrónico de respuesta: Esta opción se utiliza también para la activación de correos y notificaciones del Admin.
- Permitir editar HTML: Si. Esto te permite modificar el HTML de los bloques de texto del editor visual.
Si decides utilizar la opción de envio de Boletines por medio de un proveedor SMTP tendrás que introducir los datos relativos a SMTP, que para clientes de Webepresa son (con los ajustes propios del Hosting donde se alojen):
Avanzado
Con MailPoet podrás optimizar la comunicación con tus suscriptores y mantenerlos informados periódicamente o cada vez que realices nuevas publicaciones en tu Blog.





 La versión 4.0.1 de WordPress, está disponible para descarga o actualización en tu panel de WordPress. Esta versión corrige problemas críticos de seguridad detectados en la versión anterior por lo que previa copia de seguridad recomendamos actualizar inmediatamente.
La versión 4.0.1 de WordPress, está disponible para descarga o actualización en tu panel de WordPress. Esta versión corrige problemas críticos de seguridad detectados en la versión anterior por lo que previa copia de seguridad recomendamos actualizar inmediatamente.
 Seguramente seas uno de esos usuarios que trabaja habitualmente con WordPress y tiene presente que sin una buena política de copias de seguridad se hace más complicado avanzar y mantener el sitio siempre activo y preparado frente a los posibles problemas que puedan surgir tras instalar plugins problemáticos, realizar modificaciones en "functions.php" o editar un Tema y dejar el sitio "en blanco" con un error 500.
Seguramente seas uno de esos usuarios que trabaja habitualmente con WordPress y tiene presente que sin una buena política de copias de seguridad se hace más complicado avanzar y mantener el sitio siempre activo y preparado frente a los posibles problemas que puedan surgir tras instalar plugins problemáticos, realizar modificaciones en "functions.php" o editar un Tema y dejar el sitio "en blanco" con un error 500.




 Ya se encuentra disponible VirtueMart 3 que es compatible con Joomla 3.3.x y sigue manteniendo su compatibilidad con Joomla 2.5.x bajo PHP 5.3 exclusivamente.
Ya se encuentra disponible VirtueMart 3 que es compatible con Joomla 3.3.x y sigue manteniendo su compatibilidad con Joomla 2.5.x bajo PHP 5.3 exclusivamente.






 Hace pocas horas que ha sido liberado VirtueMart 3 para Joomla 2.5 y 3.x respectivamente y queremos contarte que viene cargado de cosas muy interesantes, mejoras añadidas y funcionalidades que van a permitir que los compradores y los gestores de Tiendas con este carrito de compras tengan una mejor experiencia de uso.
Hace pocas horas que ha sido liberado VirtueMart 3 para Joomla 2.5 y 3.x respectivamente y queremos contarte que viene cargado de cosas muy interesantes, mejoras añadidas y funcionalidades que van a permitir que los compradores y los gestores de Tiendas con este carrito de compras tengan una mejor experiencia de uso. Ha pasado un año desde la última vez que hablamos de la hoja de ruta del proyecto Joomla y explicabamos el cambio de versiones y lo que estaba por venir ¿no lo leíste?, puedes hacerlo en el artículo
Ha pasado un año desde la última vez que hablamos de la hoja de ruta del proyecto Joomla y explicabamos el cambio de versiones y lo que estaba por venir ¿no lo leíste?, puedes hacerlo en el artículo 

 Si, lo se, ya hemos hablado de cookies
y de como cumplir la Ley que obliga a facilitar información a los usuarios que visitan tu sitio web sobre la aceptación de "cookies" cuando visitan tu página, pero ni todos los plugins que siempre recomendamos, con el paso del tiempo acaban siendo los mejores y muchos de ellos, tras meses de análisis de comportamiento en los servidores, acabamos detectando que son grandes devoradores de recursos, lo que nos lleva a este artículo.
Si, lo se, ya hemos hablado de cookies
y de como cumplir la Ley que obliga a facilitar información a los usuarios que visitan tu sitio web sobre la aceptación de "cookies" cuando visitan tu página, pero ni todos los plugins que siempre recomendamos, con el paso del tiempo acaban siendo los mejores y muchos de ellos, tras meses de análisis de comportamiento en los servidores, acabamos detectando que son grandes devoradores de recursos, lo que nos lleva a este artículo. No podemos decir que WordPress no sea seguro ¡lo es!, y también es el CMS más usado a nivel mundial para la gestión de contenidos para Blogs, sitios de comercio electrónico (WooCommerce) y un sinfín de aplicaciones, y como tal también es objetivo de ataques por parte de usuarios malintencionados que buscan vulnerar la seguridad del sitio web para acceder, infectar y poder expandir las infecciones.
No podemos decir que WordPress no sea seguro ¡lo es!, y también es el CMS más usado a nivel mundial para la gestión de contenidos para Blogs, sitios de comercio electrónico (WooCommerce) y un sinfín de aplicaciones, y como tal también es objetivo de ataques por parte de usuarios malintencionados que buscan vulnerar la seguridad del sitio web para acceder, infectar y poder expandir las infecciones. Son muchas las ocasiones en que necesitamos mostrar contenidos, promociones o enlaces de forma que quienes visiten nuestra web puedan verlos de forma rápida, al estar destacados, y emprender una acción sobre estos avisos.
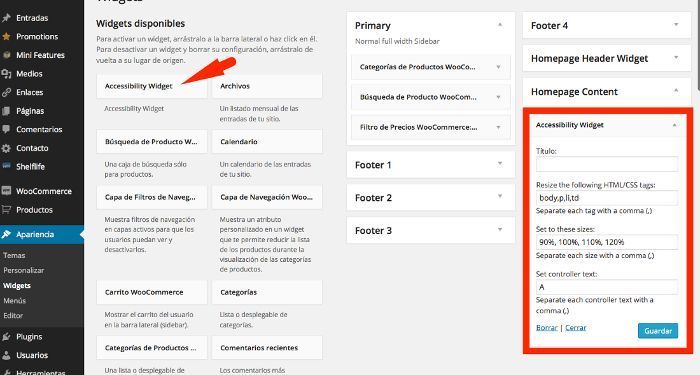
Son muchas las ocasiones en que necesitamos mostrar contenidos, promociones o enlaces de forma que quienes visiten nuestra web puedan verlos de forma rápida, al estar destacados, y emprender una acción sobre estos avisos.


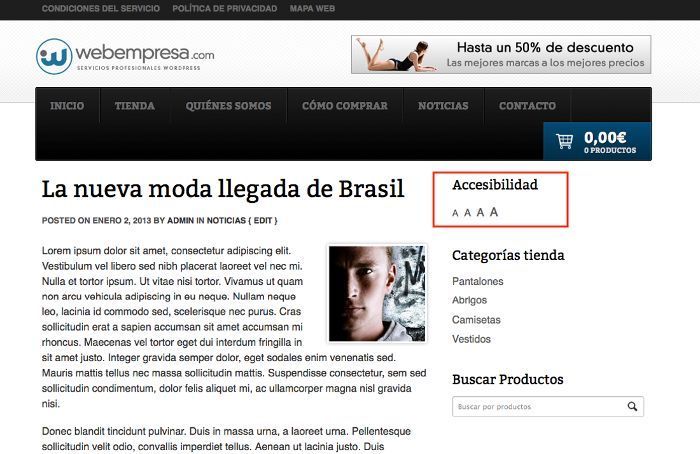
 Seguramente ya has visitado muchos sitios web en los que se muestra un selector de tamaño de fuentes para que usuarios con dificultades para leer contenidos en tamaños establecidos de fuentes tipográficas "escalables" puedan ampliar estos textos (la tipografía) de forma que puedan ser leídos con menor dificultad, lo que apunta sin duda a la accesibilidad y mejora la experiencia de aquellos usuarios que lo precisan.
Seguramente ya has visitado muchos sitios web en los que se muestra un selector de tamaño de fuentes para que usuarios con dificultades para leer contenidos en tamaños establecidos de fuentes tipográficas "escalables" puedan ampliar estos textos (la tipografía) de forma que puedan ser leídos con menor dificultad, lo que apunta sin duda a la accesibilidad y mejora la experiencia de aquellos usuarios que lo precisan.

 Es cierto que este es un tema recurrente, del que
Es cierto que este es un tema recurrente, del que 




 Cuando creas un
Cuando creas un 
 En ocasiones, por necesidades propias de la publicación que estemos gestionando en un sitio web Joomla 2.5 o 3.x tenemos que insertar una pieza de audio en formato MP3 que se encuentra en una carpeta de nuestro propio Hosting para que los visitantes puedan reproducirla desde un player (reproductor) insertado en el propio artículo y no tenemos claro cual es el proceso.
En ocasiones, por necesidades propias de la publicación que estemos gestionando en un sitio web Joomla 2.5 o 3.x tenemos que insertar una pieza de audio en formato MP3 que se encuentra en una carpeta de nuestro propio Hosting para que los visitantes puedan reproducirla desde un player (reproductor) insertado en el propio artículo y no tenemos claro cual es el proceso.
 Ha sido puesta a disposición de todos los usuarios de Joomla una versión de seguridad para el componente eXtplorer, utilizado para la gestión de archivos del backend de Joomla.
Ha sido puesta a disposición de todos los usuarios de Joomla una versión de seguridad para el componente eXtplorer, utilizado para la gestión de archivos del backend de Joomla.
 Cuando nos lanzamos a la aventura de desarrollar sitios webs para terceros se nos presentan muchos retos y dudas, frentes abiertos que tenemos que atender para llegar con éxito hasta nuestros clientes y ofrecerles un producto lo más transparente posible, sin ataduras y que les de plena libertad de gestión del producto final.
Cuando nos lanzamos a la aventura de desarrollar sitios webs para terceros se nos presentan muchos retos y dudas, frentes abiertos que tenemos que atender para llegar con éxito hasta nuestros clientes y ofrecerles un producto lo más transparente posible, sin ataduras y que les de plena libertad de gestión del producto final.



 Hay procesos que por parecer simples acabamos obviándolos hasta que nos toca enfrentarnos a ellos y percibimos que no todo siempre es tan fácil ni está tan claro como los "gurús" muestran en sus tutoriales, -a ojos de usuarios noveles o con poco recorrido en WordPress-.
Hay procesos que por parecer simples acabamos obviándolos hasta que nos toca enfrentarnos a ellos y percibimos que no todo siempre es tan fácil ni está tan claro como los "gurús" muestran en sus tutoriales, -a ojos de usuarios noveles o con poco recorrido en WordPress-.





