Las Landing Page son paginas independientes a la pagina web principal y están dedicadas y concentradas a la promoción o venta de un sólo producto o servicio.
Las Landing Page es una herramienta indispensable para desarrollar una estrategia de marketing online, ya que estas se encuentran en la fase final de la conversión.
Imagina una página web que vende artículos de ferretería. Como puedes imaginar, la variedad de artículos que ofrece puede ser hasta mareante.
La mayoría de las visitas que entrarán en la pagina, llegan sin una idea clara de qué es lo que quieren, éstas se limitan tan solo a curiosear para al final no comprar nada.
Sin embargo, si esta ferretería online crease varias Landing Page promocionando en cada una de ellas los productos que estime mas interesantes, las probabilidades de conversión aumentarán exponencialmente.
¿ Y esto cómo es posible ? , pues una simple razón, porque las visitas que entran, ya llegan filtradas o como se le conoce en marketing "embudo de conversión".
¿ Y quién las filtra ? Existen numerosas herramientas y técnicas, que a su vez, tendrán diferentes métodos de aplicación, dependerá mucho del nicho de mercado al que se dirija.
A modo de ejemplo algunos de estos filtros pueden ser:
- tráfico orgánico (el SEO de la Landing Page está optimizado únicamente para posicionar ese producto o servicio)
- campañas que hagamos en Google AdWords.
- campañas de mailing.
- banners.
- Redes sociales, etc.
Las Landing Page no se limitan únicamente para vender. Su uso se puede extender para infinidad de fines, como por ejemplo; encuestas, tomar información, invitaciones, cursos, sorteos… cualquier cosa que se quiera promocionar o potenciar.
Una vez que se tiene claro que es y para que sirve una Landing Page, ya se puede empezar a profundizar, en como optimizar las paginas de aterrizaje en una tienda online.
Un poco de psicología
No te asustes...., no voy a bombardearte con soporíferos e interminables textos y terminologías imposibles de memorizar, vamos a verlo de una forma práctica para captar rápidamente de cuales son los factores esenciales para una Landing Page exitosa.
Psicología aplicada al marketing online
Al fin y al cabo el marketing es psicología aplicada al comercio, por tanto, es de vital importancia que en cualquiera de los puntos de desarrollo de una Landing Page te pongas en el pellejo del usuario que aterriza en tu pagina.
¿Cuanto tiempo me da el usuario para convencerlo?
Una de las mejores ventajas que da el comercio digital, es que todo, absolutamente todo, se puede medir y graficar.
Yo esta situación la represento de esta manera:
Imagínate a un usuario que aterriza en tu Landing Page, lo primero que va a hacer es sentarse, poner en marcha su cronómetro, y te dice, “te doy 10 segundos como mucho para convencerme”.
No te rías...., es así, los 10 segundos que te dan, no es broma, está estudiado y comprobado que el tiempo de permanencia de un usuario en una pagina se estipula entre los 7 y 10 segundos como máximo.
Pero esto es mas cruel aún, si los colores no le gustan, la disposición de los elementos le confunden, hay que leer demasiado texto o cualquier otro motivo. No se lo piensa dos veces, al tercer o cuarto segundo se va sin decir adiós y sin cerrar la puerta. :(
Y lo peor no es que se vaya y que no cierre la puerta, sino, que no va a dar una segunda oportunidad. Si por casualidad, en el futuro aterriza nuevamente en tu pagina, recordará que ya estuvo ahí y se irá en el primer segundo sin mas.
¿ Cómo le puedo convencer en tan poco tiempo ?
Cómo dijo el filosofo griego Epicuro
La intensidad del placer alcanza su punto culminante en la eliminación de todo dolor.
Creo que esta cita lo deja muy claro. Si un usuario aterriza en tu Landing Page es porque tiene un problema y esta buscando una solución.
Por tanto, debes ser muy conciso en cual es el problema y cómo le vas a ayudar a solucionarlo.
Por ejemplo; ¿Qué harías, si estas buscando un champú o loción para la caída del pelo y aterrizas en una página donde te ofrecen un champú para combatir la caspa?
Fíjate que el producto al fin y al cabo es el mismo, champú , pero su problema que es la caída del pelo, no la resuelve. Otra vez nos encontramos en la misma situación se irá sin mas y no nos dará mas oportunidades.
Esta situación podría ser desastrosa, ya que resulta que si tienes ese champú para combatir la caída de pelo, ¿qué pasaría con las decenas, cientos, miles de personas que aterricen en esa página con el mismo problema y se van? Se estarían perdiendo innumerables conversiones y/o el dinero que está costando contratar esa campaña.
En resumen, la Landing Page debe aportar una experiencia positiva y debe aportar una solución precisa al problema del usuario.
Técnicas
Aquí no me voy a extender mucho y no es por que haya poco que contar, que lo hay y muchísimo. Esto se puede complicar hasta donde alcance el ingenio, pero aquí de lo que se trata es de tener una idea amplia y clara de la efectividad de una Landing Page.
La disposición de los elementos en la Landing Page
Vamos con uno de esos términos que algunos nos cuesta tanto recordar.
Eye-tracking (seguimiento ocular)
Este es uno de mis favoritos.
Como ya indiqué anteriormente, la gran ventaja de Internet es que se puede medir todo, y como prueba, a continuación encontraras algunos ejemplos de unas valiosas investigaciones sobre el eye-tracking.
La técnica eye-tracking, estudia la atención y percepción de las personas a través del movimiento del globo ocular y las reacciones de la pupila (contracción y dilatación). Registra los recorridos y los puntos donde paramos la mirada y es capaz de analizar como nos afecta sentimentalmente lo que vemos mediante la dilatación y contracción de pupilas.
Este es un tema lo suficientemente extenso como para dedicarle un artículo entero, por tanto, y para no desviarnos del tema que nos ocupa, pasaremos muy por encima visualizando los resultados de algunos de estos estudios.
Echemos un vistazo a dos de estos interesantes estudios aplicados a las Landing Pages:
Creo que aquí las imágenes hablan por si mismas, como ves, tu mismo puedes sacar tus propias conclusiones.
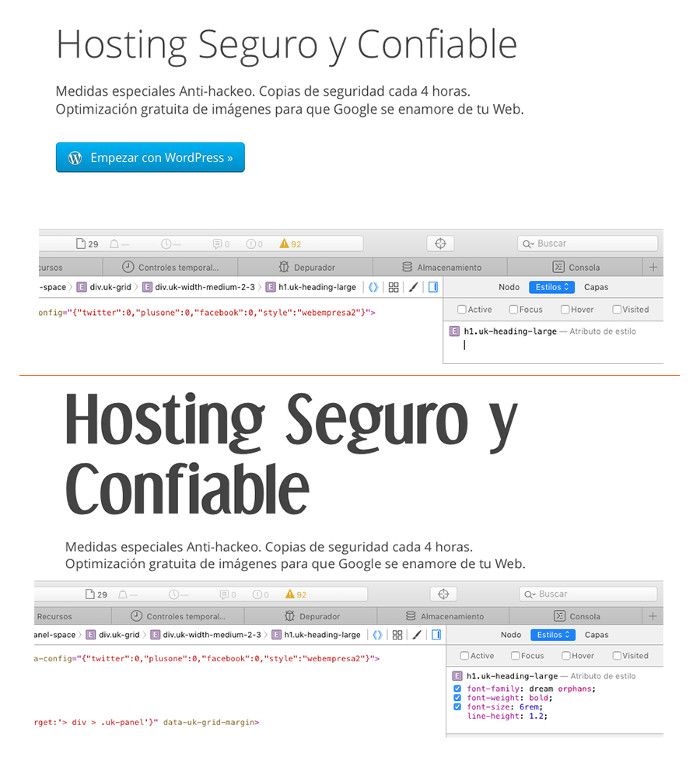
A continuación, te voy a mostrar los resultados de un estudio super interesante que sin duda merece la pena detenerse brevemente y comentarlo.
Seguro que ya te has dado cuenta del detalle que ha causado el aumento de atención y la multiplicación de lecturas del mensaje que se quiere transmitir.
Cuando el bebé mira de frente, los usuarios apenas prestaban atención al texto, simplemente pasan la vista por encima sin pararse a leer el mensaje donde se aporta la solución a su problema y todos los beneficios que obtendrá.
Sin embargo, en la imagen donde el bebe dirige la mirada hacia el texto, aumenta notablemente la intensidad del amarillo y aparece el rojo.
Esto demuestra la fuerte influencia que ejercen las imágenes, y como gracias a ellas es posible conducir la atención del usuario hacia las posiciones deseadas.
Los formularios, es otro elemento de las Landing Page muy importante y a la vez delicado.
Con ellos se puede recoger información muy valiosa para nuestros objetivos pero ojo…. no te pases, no abuses de ellos.
Nuevamente hay que ponerse en el pellejo del usuario.
Cuando nos presentan un formulario con demasiadas preguntas, casi instantáneamente intentamos dejarlo para mas tarde o simplemente no rellenarlo. Los motivos pueden ser varios, pereza, falta de tiempo, no queremos dar excesiva información personal, etc.
Por tanto, el formulario debe ser lo mas corto posible y seleccionar cuidadosamente las preguntas y el numero de preguntas a poner. Hay que ser muy sutil.
No se te ocurra hacerle un interrogatorio para sacarle toda la información de golpe, si lo haces, es muy posible que salga de tu Landing Page con un ataque de pánico, y no vuelva nunca mas. :)
Se consciente, que si consigues que el usuario lo rellene y envíe el formulario, posteriormente podrás contar con mas oportunidades para recoger esa información que necesitas.
Yo personalmente al formulario no le pongo mas de 4 ó 5 campos a lo sumo. Por poca información que se consiga, será mucho mejor que salga corriendo y lo perdamos para siempre.
El mensaje
Como ya se ha dicho, el usuario no lee..., escanea, así que, hay que tratar por todos los medios construir un mensaje lo mas resumido y esquematizado posible, siempre manteniendo toda su esencia, claro está.
Evita utilizar párrafos, utiliza listas o viñetas.
El mensaje debe centrarse únicamente en los beneficios de aquello que estamos ofertando, no desaproveches espacio en detallar aspectos técnicos ni funcionales.
Como siempre con un ejemplo se ve muy claro:
Pongamos que estoy buscando una taladradora para hacer agujeros en casa y no tengo ni idea de taladradoras. ¿Cual seria mi elección ante dos ofertas diferentes como estas?
- Con esta taladradora podrá hacer taladros en cualquier tipo de pared, es potente y rápida y ya no volverá a sufrir cada vez que tenga que hacer un taladro.
- Excelente taladradora de 3000 W de potencia, percutor de tres posiciones, hasta 10.000 rpm y cuatro velocidades, podrá taladrar cualquier tipo superficie con el mínimo esfuerzo.
Ricemos el rizo, resulta que la taladradora en ambos casos es exactamente la misma.
Pues lo tengo claro, la opción A soluciona mis necesidades. La opción B es excesiva para mi, ¿para que quiero semejante trasto si yo solo quiero hacer agujeros para colgar los cuadros?
Por tanto, lo ideal, a pesar de ser la misma maquina, sería hacer dos Landing Page diferentes, una enfocada al uso profesional y otra para el uso doméstico.
La velocidad de carga y palabras clave.
Si ya de por si la velocidad de carga y las palabras clave son importantes en cualquier pagina web, en las Landing Page hay que redoblar el esfuerzo.
Recuerda que los que entran en nuestra Landing Page tienen muy claro lo que están buscando, así que, como potenciales clientes que son deben sentir una experiencia agradable:
- que nos encuentren rápido (palabras clave)
- y que la carga sea lo mas rápida posible. (la página debe ser muy ligera)
Ademas de cuidar cada detalle, para que el usuario tenga una agradable experiencia, no hay que olvidar ni descuidar el SEO OnPage. Si hacemos bien el trabajo se podrán convertir en una fuente, muy importante de trafico potencial.
Los testimonios
Los testimonios es una herramienta muy valiosa y son los que dan ese empujón final al indeciso.
Imagínate una persona que está en una tienda de zapatos, y tiene unos en la mano pero esta indeciso en comprarlos. Casualmente, tiene una persona al lado que lleva puestos esos mismos zapatos y como le ve indeciso le dice: "Oye, son estupendos me los compré aquí hace dos años y me están dando un resultado bárbaro."
¿Cómo crees que reaccionaría el dudoso comprador?
El testimonio que le dió esa persona casual, tiene mas fuerza y supero con creces, todo el contenido y diseño de la propia Landing Page.
Esto es lógico, al fin y al cabo, la Landing Page es la parte interesada en hacer la venta, a diferencia de la persona que le dio esa información, la cual, le contó los beneficios que ha obtenido comprando ese producto.
Esto es generar confianza.
No obstante, hay que tener en cuenta el tipo de testimonio, no todos ejercen la misma fuerza o efecto.
Como sabes, la confianza es un factor muy muy importante, y se puede comprobar haciéndote la siguiente pregunta:
¿ qué te genera mas confianza, una persona que se presenta abiertamente y te dice su nombre ? ó ¿ una que se presenta con careta y te dice solo su alias. ?
¿Esta claro no....?
Los testimonios serán mucho mas efectivos cuanta más información aparezca en su perfil, por ejemplo una foto suya con el nombre completo. Estos son lo que hay que mostrar , aunque sus testimonios no sean tan buenos como los que no aportan ninguna información en su perfil.
Como ves, este elemento puede ayudar mucho a la hora de darle ese empujón al dudoso comprador y hacer efectiva la conversión, que de otra manera posiblemente se irían.
Las llamadas a la acción (CTA Call To Action)
Sin este elemento la Landing Page no tendría razón de ser.
Un CTA puede estar formado por texto (una palabra, una frase), imágenes, botones o una combinación entre ellos con el fin de motivar al visitante para realizar la conversión.
Casi todos los días nos cruzamos con alguna de estas llamadas a la acción donde suelen decir "Suscríbete, descarga este pdf, haz clic para continuar leyendo, compra ya, etc.".
Los CTAs deben ser diseñados con esmero, aquí cuenta hasta el mínimo detalle; colores, tipografía, tamaño de la fuente, el título, la posición en donde se coloca, las imágenes, etc.. Hay que recordar, que cuando un cliente llega a nuestra página de aterrizaje ya viene con el 80% de la conversión hecha.
A continuación, y a modo de ejemplo, te muestro tres páginas de aterrizaje con tres CTA diseñados específicamente para fines diferentes.
1 - Esta es una Landing Page con un CTA para suscribirse.
2 - El siguiente muestra un CTA para comprar
3 - Y por ultimo un CTA para obtener un cupón de descuento.
Lo que no debe tener una Landing Page
Como ya indiqué al inicio, siempre hay que tener presente, que cuando un usuario llega hasta nuestra Landing Page es porque tiene una decisión tomada solo falta ese pequeño empujón para convertirse en cliente, por tanto, retira todo aquello que no esté estrechamente vinculado al objetivo o conversión.
Suprime todas las barras de navegación y Links
Piénsalo, si ya tienes al usuario donde quieres, con una idea clara de lo que quiere y decidido a realizar una compra, una suscripción o lo que sea, ¿para qué le vas a poner una barra de navegación o un link?.
Con esto lo único que vas a conseguir es desviar su atención y aumentar la posibilidad de que desaparezca haciendo clic en alguno de estos link.
No me digas que no es para tirarse de los pelos, que después de lo que ha costado hacer la campaña y que se haya conseguido hacer aterrizar a un potencial cliente se pierda una conversión que estaba al 80% por poner una barra de navegación o un link en nuestra Landing Page. :(
Así que, centra todos los elementos en el producto o servicio que estas ofreciendo, evita toda barra de navegación y links que no estén íntimamente relacionados con el producto o servicio principal.
La Landing Page solo tiene que dar dos opciones o realizar la conversión o que se vaya. Así de claro y contundente.
Esto no lo digo, se han hecho diversos estudios mediante los famosos Test A/B, que han determinado que al retirar de las Landing Page este tipo de elementos, las conversiones aumentan desde el 30% hasta el 100%. Ahí queda eso.
La Landing Page debe contener un solo objetivo
Curiosamente este es un error que se comete con mucha frecuencia.
Resulta tentador aprovechar la visita para pedirle o ofertarle mas cosas de las que en un principio se le ofrecía, pero esto nuevamente es una causa potencial que mata directamente las conversiones.
A los usuarios no les gusta que les vendas..., les gusta comprar.
Las Landing Page deben contener y centrarse solo en un producto o servicio, ya está.
Los popups
Los popups aquí no tienen cabida, con esto lo que se hace igualmente es distraer la atención o cabrear al usuario con un alto riesgo de matar nuevamente la conversión.
Si una Landing Page está bien diseñada, cualquier otro elemento adicional sobra.
Pero el hecho de perder a un potencial cliente no es lo peor.
Si estás haciendo una campaña de marketing a través de Google AdWords, debes saber que Google se guarda el derecho de anular tu cuenta y campaña en el caso de que utilices las pantallas emergentes en este tipo de paginas las Landing Pages.
Así que la faena puede ser importante.
El scroll de pantalla un arma de doble filo.
Los famosos Test A/B demuestran que el 80% del tiempo que el usuario esta en la pagina, sólo ve la parte visible, es decir, que todo aquello que queda oculto porque no quepa en pantalla y hay que hacer scroll, prácticamente sera ignorado.
Sin embargo, este 20% restante del tiempo, tampoco hay que darlo por perdido, se puede aprovechar incorporando una segunda CTA o llamada a la acción. Me explico:
Imagina que el potencial cliente no termina de decidirse, normalmente la reacción que todos tenemos es juguetear con el scroll subiendo y bajando.
Para estas situaciones, en la parte oculta de la pantalla porque hay que hacer scroll, podríamos poner un segundo CTA, invitándole a que se suscriba a nuestro boletín de noticias o que nos incluya en sus redes sociales para recibir futuras novedades sobre ese producto o servicio en concreto.
En resumidas cuentas, y es que a pesar de no haber conseguido la conversión, si podríamos conseguir información de un potencial cliente para futuras campañas y/o colarnos en su grupo de influencia a través de las redes sociales.
Para terminar
Todo lo visto es muy importante, es mas, si me pidieras una lista enumerando todos los puntos por orden de importancia, me harías pasar un mal rato. Sin embargo, el último punto que te voy a dar en mi opinión ocuparía la primera posición de la lista, y encima el mas breve.
Como bien sabes, el mundo digital es muy vivo, y las cosas cambian de forma rápida y constante, los gustos de la gente, las modas de los colores, el estilo de los mensajes, etc.
A pesar de que cumplas todos los puntos que hemos visto a pie juntillas y la Landing Page funcione perfectamente, esto no garantiza que mañana lo siga haciendo. No existe la verdad absoluta.
Una buena practica para mantener una efectividad óptima, es tener en linea varias Landing Page con diseños diferentes y contrastar de forma regular los resultados entre ellas.
Esta es una manera muy efectiva de anticiparse a la perdida de eficiencia y da la posibilidad de re-adaptarla antes de males mayores como la pérdida de conversiones durante demasiado tiempo sin que siquiera nos enteremos.
Conclusión
- Ponte siempre en el pellejo del usuario.
- Exposición corta y concisa del problema y la solución
- Ademas de la solución resalta muy especialmente los beneficios.
- No desaprovechar espacio exponiendo las funcionalidades del producto ó servicio.
- Dos CTA (llamadas a la acción), uno en busca del objetivo primario y otro para los casos de indecisión.
- No pierdas nunca el sentido común a la hora de aplicar las técnicas, las Landing Pages se hacen para personas como tú.
- SEO On Page, muy importante, una Landing Page con un SEO mimado generará tráfico orgánico y nos ahorrará un buen montón de dinero en contratar campañas externas de marketing, como por ejemplo Google AdWords.
- Testear, testear y testear, nunca dejes un Landing Page en piloto automático.