Utilidades imprescindibles, como modificar contenidos existentes, buscar y localizar páginas y, en general, gestionar tanto las páginas como imágenes y recursos en el servidor, requerían herramientas o desarrollos a medida, lo que incrementaban el coste y la complejidad del sitio web.
En definitiva, se hacía necesaria una herramienta, de carácter general y fácil de utilizar, que permitiera, primero, la creación de un sitio web sin necesidad de recurrir continuamente a recursos técnicos avanzados. Y, segundo, su gestión, administración y mantenimiento en el tiempo dentro de un entorno integrado y sin recurrir a otras herramientas externas.
Los sistemas de gestión de contenidos o gestores de contenidos, normalmente referidos por las siglas CMS (del inglés “Content Management System”) surgieron para responder a esta necesidad.
A continuación vamos a profundizar en el concepto y la dinámica de un gestor de contenidos o CMS Web, para qué lo podemos utilizar, qué características debe tener y, por último, qué gestores de contenidos, asequibles pero potentes, tenemos a nuestra disposición.
Qué es un CMS Web
Decir que un CMS es “una herramienta software para crear, administrar y gestionar un sitio web”, aunque acertado, apenas sí cubre lo que deberíamos entender por un gestor de contenidos.
Para entender mejor qué es un CMS Web y qué podemos hacer con él, vamos a detenernos en sus 3 funciones principales, que ya hemos apuntado:
- Creación del sitio web.
- Gestión y mantenimiento del sitio web.
- Administración del sitio web y del propio CMS.
No son éstas las únicas funciones que puede realizar una web CMS, pero sin alguna de ellas no podríamos considerarlo un verdadero gestor de contenidos.
CMS’s más avanzados, o especializados para alguna actividad específica (por ejemplo, sitios web de comercio electrónico), tendrá funciones adicionales para las necesidades concretas de ese tipo de sitios (por ejemplo, un catálogo de productos en un eCommerce).
Creación del sitio web
Lo mencionábamos en la introducción: crear un sitio web implica diversas tecnologías, tanto para la generación de páginas HTML, como para el almacenamiento y acceso de recursos utilizados por éstas (como imágenes o documentos para descargas).
Un gestor de contenidos permite la creación de un sitio web sin necesidad de conocer ninguna de estas tecnologías o, a lo sumo, conocimientos básicos relacionados con la edición de páginas web. Principalmente, los relacionados con el formato de texto (negrita, cursiva, enlaces, etc.).
Al crear un sitio web con un gestor de contenidos, como un CMS WordPress, éste permite separar dos aspectos que, desde la perspectiva del usuario, están integrados: el diseño o aspecto visual del sitio web y el contenido de éste (tanto texto como imágenes).
En un gestor de contenidos, diseño y contenido son independientes. Esto significa que se puede cambiar el diseño del sitio web sin que afecte al contenido, que se sigue mostrando adaptado a las características del nuevo diseño.
Aunque los gestores de contenidos permiten introducir elementos de diseño dentro del contenido, deben evitarse en la medida de lo posible, puesto que un cambio del diseño del sitio web podría significar revisar todos los contenidos para eliminar o revisar esos elementos.
Por tanto, una de las primeras tareas al crear un sitio web con un gestor de contenidos suele ser definir, seleccionar o diseñar su apariencia visual. Lo que en el gestor de contenidos WordPress, por ejemplo, se denomina “tema” o “theme”, aunque distintos CMS Web pueden usar diferentes nomenclaturas.
Una vez elegido un diseño o tema, el gestor de contenidos nos proporciona las plantillas disponibles para este tema y, a través del interface del gestor, podemos introducir los contenidos que se mostrarán en los espacios reservados a tal efecto en esas plantillas.
Gestión y mantenimiento del sitio web
En la mayoría de los casos, un sitio web no es un ente estático, sino que crece y evoluciona con el tiempo, ya sea para incluir nuevas páginas web, con más contenidos, o para modificar los existentes.
Incluso sitios web, como los corporativos, que, en principio, podemos suponer que tendrán pocos cambios, suelen tener una sección de noticias o testimonios de clientes que deberían actualizarse con cierta frecuencia.
A través del gestor de contenidos, realizar esta actualización o mantenimiento de los contenidos tan solo requiere localizar la plantilla o tipo de contenido que se quiera crear o modificar, editar el contenido según corresponda y guardarlo, casi como si se tratara de un documento en un procesador de texto.
Por el contrario, si no se utilizara un Website CMS, en función de la complejidad de los cambios, podría ser necesario contratar un profesional para realizar esos pequeños cambios directamente sobre el código HTML, CSS o JavaScript de las páginas.
Asimismo, el gestor ofrece diversas utilidades para organizar las páginas web y buscar fácilmente los contenidos del sitio web, a través de un interface sencillo e intuitivo, sin necesidad de localizar los ficheros físicos en el disco duro ni conocer la estructura real en que están almacenados.
La misma consideración se extiende para el resto de recursos que utilice el sitio web (imágenes, documentos, vídeos, etc.): el CMS los gestiona y almacena por nosotros, que solo tendremos que buscarlos y seleccionarlos cuando los necesitemos.
La versatilidad del gestor de contenidos es tal que, en realidad, apenas hay diferenciación entre crear un sitio web y actualizarlo: todo se realiza a través del mismo interface (esto es, menús y formularios web) y las mismas utilidades.
Administración del CMS Website
En el momento que estamos utilizando una herramienta adicional para gestionar un sitio web, se añade una nueva capa de configuración para administrar sus funciones y capacidades, además de otros aspectos relacionados con el funcionamiento del sitio web.
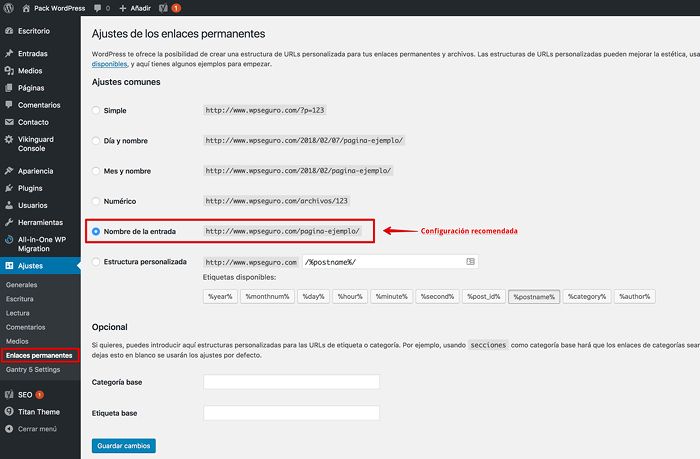
En principio, estas características son independientes del sitio web en sí y de su contenido y describen cómo se comportará o se gestionará en su conjunto. Por ejemplo, en el caso de la administración del sitio web, cómo serán las direcciones web, cómo se organizarán las páginas web o cómo se almacenarán las imágenes.
Por otro lado, el propio gestor de contenidos, como cualquier otra aplicación informática, también dispone de sus propias opciones de configuración y administración, relacionados con su funcionamiento. Por ejemplo, el idioma del interface de usuario, los formatos de fecha o, una característica muy habitual de los CMS que veremos más adelante, qué usuarios pueden gestionar el sitio web y con qué perfiles.
Asimismo, también veremos que los gestores de contenido permiten ampliar su funcionalidad a través de plugins o complementos que, a su vez, debe configurarse y administrarse, también a través del mismo interface del gestor.
Por lo general, la configuración por defecto del gestor de contenidos es válida para la mayoría de los sitios web, sobre todo de pequeño tamaño.
Sin embargo, en el momento en que se añaden nuestras funcionalidades al sitio web mediante plugins, o se pretende optimizar algún aspecto en concreto del sitio web (por ejemplo, para el posicionamiento SEO), entonces hay que revisar cuidadosamente la configuración para ajustarla lo mejor posible.
Para qué sirve un CMS
Hasta ahora hemos estado hablando de lo que podemos hacer con un CMS (crear y gestionar un sitio web, centrándose en los contenidos en vez de en la parte técnica) pero, ¿podemos gestionar cualquier sitio web? ¿Un gestor de contenidos impone alguna limitación en este sentido?
La respuesta a la primera pregunta sería sí. De hecho, hoy en día prácticamente cualquier sitio web, ya sea uno comercial, genérico o construido a medida del usuario.
Por una sencilla razón: no podemos permitirnos tener un sitio web cuyo contenido solo pueda ser gestionado por profesionales técnicos cualificados; por coste y por dinamización del sitio web.
La respuesta a la segunda sería un no, aunque con reservas. No solo hay diferentes tipos de sitios web sino que, en función de las necesidades y estrategia del propietario, habrá que incluir unos u otros servicios o funcionalidades.
Para un gestor de contenidos construido a medida, esto no supone ningún problema: se construye a partir de las especificaciones del propietario del sitio web.
Por su parte, un gestor de contenidos genérico suele disponer de la suficiente versatilidad y flexibilidad para que, mediante pequeños desarrollos a medida o mediante la incorporación de módulos o complementos independientes (“plugins”), también pueda adaptarse a sus especificaciones. Posiblemente suponga un coste adicional, pero mucho menos que un CMS Website a medida.
Para hacernos una idea de la versatilidad y potencia de los gestores de contenidos, veamos a continuación algunos tipos de sitios web que pueden construirse con un CMS Web comercial, muchas veces sin necesidad de adaptaciones específicas.
Sitio web corporativo
Los sitios web corporativos suelen tener una estructura y gestión bastante generalizada perfectamente asumible por un CMS Web: página principal, catálogo de productos/servicios, información sobre la empresa, noticias/blog de la empresa, listado de proyectos/clientes, página de contacto e incluso una sección privada para clientes o empleados, con descargas incluidas.
Blog
Los blogs pueden tener entidad propia, no solo como parte de un sitio web. Además de gestionar los artículos del blog, el CMS proporciona características para facilitar su gestión por parte del usuario, tanto de los propios artículos (como la categorización de los artículos o configuración de su publicación y propiedades) como de otros recursos (como imágenes o descargas).
Plataforma de eCommerce
Los requisitos de una plataforma de Comercio Electrónico son mayores que los dos tipos que hemos visto hasta ahora. Al menos, si se quiere facilitar la navegación y compra por parte de los usuarios.
Por un lado, el gestor de contenidos debe permitir una gestión rápida y eficaz del catálogo de productos y la cartera de clientes, además de herramientas de navegación y búsqueda avanzadas que faciliten al usuario la localización de productos de su interés.
Por otro lado, también debe incluir un soporte de pago online seguro y robusto, sin necesidad de salir del sitio web y con varias opciones que el usuario pueda seleccionar.
Plataforma de Cursos Online
En este caso, la complejidad del CMS puede ser incluso mayor que un eCommerce, pues además de un catálogo de cursos (equiparable al de productos), debe incluir herramientas de gestión, comunicación y seguimiento de los alumnos.
A su vez, los alumnos deberán tener un área privada, con todo lo necesario para realizar uno o varios cursos: acceso a los contenidos, relación de actividades y ejercicios, herramientas de comunicación con profesores y otros alumnos, realización de los exámenes...
Además, un CMS de cursos online incluirá herramientas para la gestión y diferenciación de profesores y alumnos, organización de los cursos, estadísticas de aprovechamiento, compartición de recursos entre alumnos o profesores, etc.
¿Qué características debe tener un CMS profesional?
Como hemos visto, un website CMS abarca gran número de posibilidades de sitios web, a veces por sí mismo, otras veces añadiendo adaptaciones específicas (para sitios web grandes).
Sin embargo, un CMS profesional debe incluir “de serie” una lista de características y funciones, necesarias para poder construir un sitio web relativamente estándar sin requerir módulos adicionales o adaptaciones a medida.
En esta sección vamos a enumerar y describir estas características, que nos darán una mejor visión del alcance y posibilidades de un gestor de contenidos:
- Acceso web. Sin ser una característica imprescindible, sí que añade flexibilidad y facilidad de uso del CMS, puesto que no hace necesario instalarlo y se puede utilizar desde cualquier ordenador con navegador y conexión a Internet.
- Rápida curva de aprendizaje. A excepción de las opciones de configuración y administración, un CMS será utilizado por personas con conocimientos técnicos a nivel de usuario ofimático.
Su interface debe ocultar cualquier complejidad tecnológica para que puedan dedicarse casi desde el primer día a hacer lo que deben y saben hacer: editar y gestionar contenidos.
- Gestión de contenidos y recursos. Característica básica y razón de ser de un gestor de contenidos. Debe incluir todas las herramientas posibles para editar, organizar, revisar, programar y publicar contenidos.
Lo mismo se aplica para los recursos que complementan el texto de los contenidos, como imágenes, documentos o ficheros.
- Interface de administración y gestión. Aunque un CMS Website puede tener opciones de configuración avanzadas que necesiten un conocimiento más profundo de la herramienta, las más habituales y útiles deberían estar disponible en el interface del gestor, sin necesidad de editar ficheros de configuración ni conocimientos técnicos avanzados.
- Perfiles de usuario. En el proceso de creación de los contenidos suele haber varios perfiles de usuarios, con distintos roles y responsabilidades, como autores, editores o administradores, que pueden variar en función del tipo de sitio web (por ejemplo, profesores, alumnos o gestores de cursos en una plataforma de cursos online).
El CMS debe contemplar esta variedad y delimitar claramente las funciones de cada uno para que solo hagan lo que pueden hacer.
- Editor "rico" online de texto. El contenido no debe limitarse a ser una “ristra” de palabras sin formato ni estructura, sino que debe darle un formato que facilite su lectura y seguimiento por parte de los usuarios, con todas las posibilidades de un procesador de texto al uso: negrita, cursiva, listas enumeradas o no, párrafos, sangrado, etc.
- Categorización de contenidos. Un sitio web o un blog puede llegar a tener centenares o miles de páginas. Para facilitar al usuario la localización de aquellos contenidos que son de su interés, el gestor debe incluir opciones de categorización, para que el usuario pueda tener una visualización solo de lo que le interese.
- Integración de complementos (plugins) y API de programación. Un CMS no puede tener todas las herramientas concebibles para un sitio web ni soluciones para todas las necesidades. La API de programación permite añadir funcionalidades específicas al gestor de contenidos, ya sea con desarrollos a medida o la instalación de plugins con las nuevas funciones.
- Diseño visual configurable/personalizable (temas, plantillas). El gestor de contenidos no debe poner limitaciones a las posibilidades de diseño de un sitio web, de forma que los diseñadores no tengan ninguna restricción en su capacidad creativa y que sus diseños puedan integrarse fácilmente.
- Gestión separada del contenido y el diseño. O, dicho de otra forma, que el diseñador solo tenga que preocuparse de hacer e integrar su diseño y los editores/autores de redactar sus contenidos, sin que los cambios de uno u otro interfieran entre sí.
- “SEO-friendly”. Un gestor de contenidos debe tener en cuenta la realidad del posicionamiento orgánico y facilitar la generación de sitios web que cumplan con las directrices para Webmaster de los principales buscadores. De nada sirve tener el mejor contenido si las páginas web generadas incumplen factores básicos de posicionamiento.
- Eficiente, rápido y bajo consumo de recursos. Una web CMS supone añadir una aplicación informática al servidor de alojamiento, lo que significa que utilizará parte de los recursos de éste para su propia ejecución (memoria, CPU, disco duro).
Este consumo es inevitable, pero debe interferir lo menos posible para que no afecte al rendimiento general del servidor web y, por extensión, incida negativamente a la experiencia de usuario (por navegación lenta, por ejemplo).
- Soporte técnico y Comunidad de usuarios. Como toda aplicación informática, en cualquier momento se puede presentar un problema durante su uso. Un soporte técnico adecuado y rápido, que nos atienda eficazmente en estas situaciones, y una comunidad amplia de usuarios, con foros de participación activos, nos ayudará a que cualquier incidencia se resuelva rápidamente y con el menor efecto posible ante nuestros usuarios.
Cuáles son los mejores CMS para crear websites
Si hacemos una búsqueda rápida, encontraremos que hay una enorme oferta de gestores de contenidos. Ante este panorama, ¿cuál seleccionar para un nuevo sitio web? ¿Hay alguno “mejor” que el resto?
Sin embargo, como hemos visto, no se puede decir que, a priori, haya un CMS mejor que el resto. Al menos, en todas las situaciones.
Si bien la tecnología de plugins permite incorporar casi cualquier funcionalidad a un gestor de contenidos, algunas características “de fábrica” pueden hacer que uno sea más adecuado que el resto para crear un sitio web en concreto, para no tener que depender de plugins o desarrollos a medida.
Una buena forma de decidir qué gestor de contenidos podemos usar es navegando a través de sitio web que nos gusten y ver qué tecnología están utilizando, por si nos interesa usarlo. Tenemos dos formas de hacerlo:
- A través de una herramienta online, como What CMS, que analiza el sitio web que le introducimos y nos dice el nombre del gestor:
![Detector de CMS web Detector de CMS web]()
- Mediante una extensión de Chrome, como Wappalyzer, que incluso proporciona información técnica adicional sobre el sitio web:
![Detector CMS Chrome Detector CMS Chrome]()
Veamos cuáles son los más populares y qué debemos considerar para seleccionar uno u otro en función de las características o complejidad del sitio web.
CMS WordPress
Con diferencia, el CMS para crear una web WordPress es el gestor de contenidos más utilizado en Internet, fundamentalmente debido a su extrema facilidad de uso, que lo hacen casi la mejor opción para usuarios principiantes que quieren crear su primer sitio web o para la mayoría de sitios web relativamente pequeños sin requisitos especiales, como sites corporativos o blogs.
Su soporte para complementos o plugins es muy robusto y se podría decir que casi existe al menos un plugin para prácticamente cualquier necesidad. Por no mencionar su comunidad de usuarios, la más extensa con diferencia, lo que será muy útil para resolver problemas: casi con seguridad alguien ya lo habrá tenido y compartido en distintos foros.
Quizás la principal limitación del CMS WordPress, si queremos ser un poco quisquillosos, es que sus posibilidades de diseño web “de fábrica” son algo limitadas, aunque compensada con la enorme oferta disponible de temas y plantillas, tanto gratuitos como de pago, para cubrir prácticamente cualquier tipo de sitio web.
CMS Joomla
Mientras que el CMS WordPress puede ser la mejor opción para introducirse en los gestores de contenido, aunque lo suficientemente potente y versátil para usuarios y webs avanzados, Joomla presenta una curva de aprendizaje algo mayor.
El aspecto que diferencia a Joomla de otros CMS’s es la versatilidad de sus complementos (“extensiones”), que pueden hacer cambiar completamente la apariencia y funcionalidad de un sitio web, aunque esta flexibilidad implica una mayor cualificación técnica de quienes tengan que operar con el gestor.
Su potencia es tal que incluso existen distintos tipos de extensiones (plugins, módulos y componentes) en función del impacto o cambio que producen sobre el sitio web, desde funcionalidades básicas hasta recrear un sitio web por completo.
CMS Drupal
El gestor más complejo de los que hemos visto ahora y con la mayor curva de aprendizaje. Sin embargo, esta dificultad viene compensada con una mayor capacidad para construir sitios web grandes, como grandes portales o sitios de grupos empresariales, sin necesidad de plugins externos.
Además, Drupal incorpora herramientas básicas de edición y diseño web, sin tener que depender exclusivamente de utilidades externas o plugins.
Pero su principal ventaja es su soporte para la optimización del posicionamiento orgánico (SEO), al incluir soluciones y herramientas integradas, sin necesidad de complementos externos, como sucede en los anteriores CMS.
Prestashop
Hasta ahora, hemos visto CMS’s genéricos, que pueden utilizarse para prácticamente cualquier tipo de website, aunque instalando complementos adicionales o realizando desarrollos a medida, que pueden incrementar ya sea el coste de creación del sitio web o dificultar su gestión.
En este sentido, PrestaShop ofrece una solución especializada para plataformas de comercio electrónico, incorporando de fábrica la mayor parte de las funcionalidades más comunes en sitios eCommerce.
Con las funcionalidades que Prestashop incorpora de serie no hace falta instalar ni configurar plugins de terceros para crear una tienda online, aunque también dispone de un sistema de complementos o módulos, para mejorar la experiencia de compra de los usuarios.
Moodle
Otro CMS especializado, esta vez para la creación de plataformas de cursos online. De nuevo, los CMS’s genéricos pueden configurarse, con los plugins adecuados, para proporcionar esta funcionalidad pero, en general, una solución especializada será más fácil de utilizar y gestionar.
Así, en Moodle encontraremos de serie todo aquello que cabe esperar de una plataforma de cursos online, desde la gestión de los propios cursos, con sus respectivos contenidos y seguimiento de evaluaciones, hasta la gestión de los distintos tipos de usuarios, como alumnos, profesores, creador de cursos, etc.
Análisis del CMS más utilizado: WordPress
Para terminar este artículo, vamos a repasar las funciones del gestor de contenidos más utilizado en la actualidad: CMS WordPress.
En el siguiente vídeo veremos cómo WordPress implementa las principales características que hemos descrito anteriormente, a través de su panel de control y administración y que puede servir de referencia para analizar otros gestores de contenido:
Conclusiones
Gracias a los gestores de contenidos o CMS, la creación y gestión de un sitio web ya no requiere, en muchos casos, disponer o contrar un equipo de personal cualificado que domine las distintas tecnologías y técnicas implicadas (HTML, CSS, JavaScript, ASP, Web Server, etc.).
Un CMS Web ofrece diversas herramientas, disponibles a través de un interface integrado, para crear, gestionar y administrar un sitio web y sus contenidos, además de otras funciones que puedan ser necesarios para su funcionamiento (como optimización SEO, galerías de recursos o roles de usuario, entre otros).
Una característica fundamental de los CMS’s es la posibilidad de instalar complementos (“plugins”), que permiten añadir nuevas funcionalidades no contempladas o soportadas inicialmente por el CMS para crear sitios web más complejos o variados.
Aunque los CMS’s genéricos dan salida a muchas soluciones web, siendo el CMS WordPress el más popular, para casos específicos, como plataformas de eCommerce o cursos online, existen CMS’s especializados que ofrece, con su instalación básica, todo lo necesario para construir ese tipo de websites, sin necesidad de instalar complementos.