Aprende a crear tu tienda Multienda en Prestashop con todas las configuraciones
Si ya has usado Prestashop estoy seguro que más de una vez te ha dado dolor de cabeza tener que gestionar varias tiendas online importando los mismos productos en cada una de ellas, tener los clientes repartidos y, además, guardar una libreta con muchas credenciales de acceso con direcciones web diferentes para acceder a la administración, ¡es un fastidio!
¿Sabías que PrestaShop desde la versión 1.5 con la función de multitienda te permite gestionar varias tiendas a la vez en una única instalación? Si te quedas unos minutos te enseñaré cómo centralizar todo tu negocio de forma práctica y sencilla.
La vida no está hecha para ser esclavo de tus tiendas sino para vender, ¿a qué esperas?
¿Necesito activar la función multitienda en PrestaShop?
Es el momento de pensar sobre el tipo negocio que quieres dar a conocer en Internet ya que no vas a necesitar los mismos recursos para una panadería de barrio que para montar varias tiendas para un centro comercial.
Por ejemplo, para crear una tienda que se muestre en varios idiomas, utilice diferentes tipos de moneda o que cada categoría de productos tenga una estética diferente, en este caso, no necesitarás activar esta opción.
Si tu idea es más ambiciosa y quieres que varias tiendas compartan productos, clientes y pedidos y al mismo tiempo se gestionen por separado, no te lo pienses más y activa la función multitienda en tu Prestashop.
¿Cómo puedo activar la función multitienda en PrestaShop?
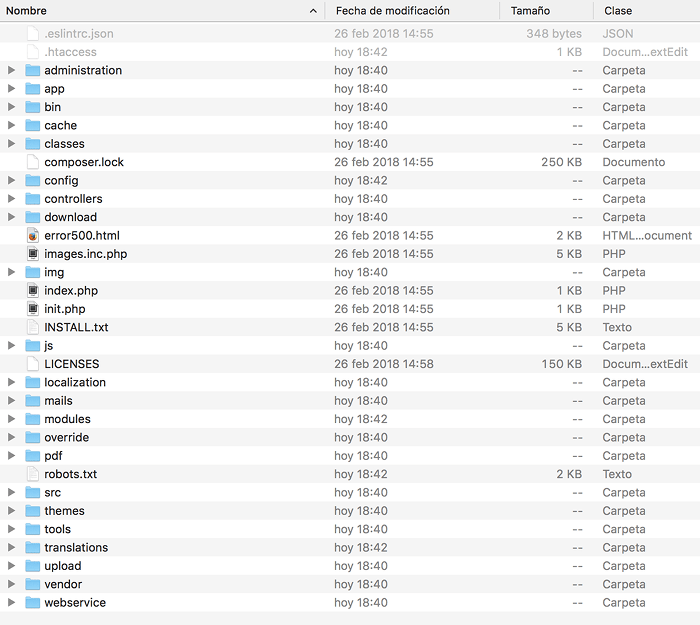
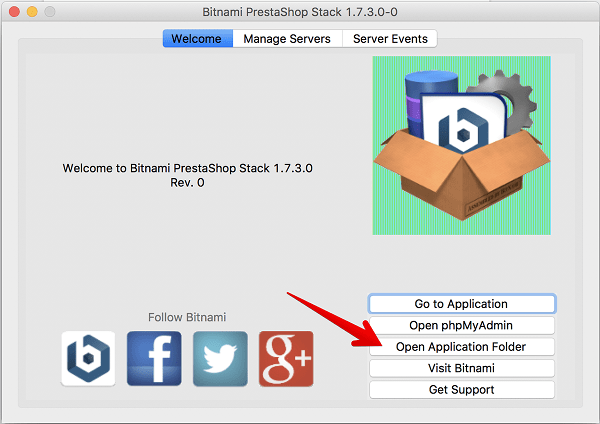
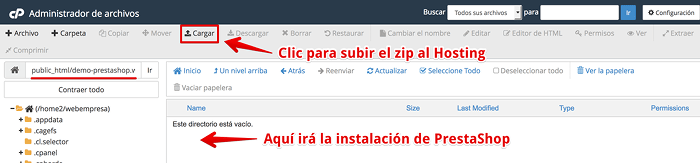
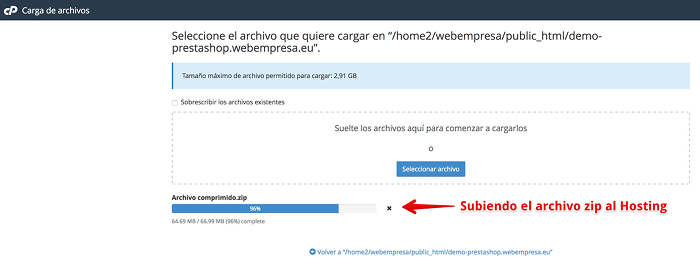
Lo primero que debes de hacer es realizar la instalación Prestashop sobre uno de los dominios configurados previamente en tu Hosting.
Lectura recomendada:
Instalar PrestaShop en el Dominio Principal del Hosting.
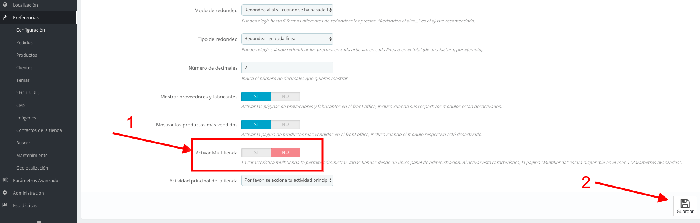
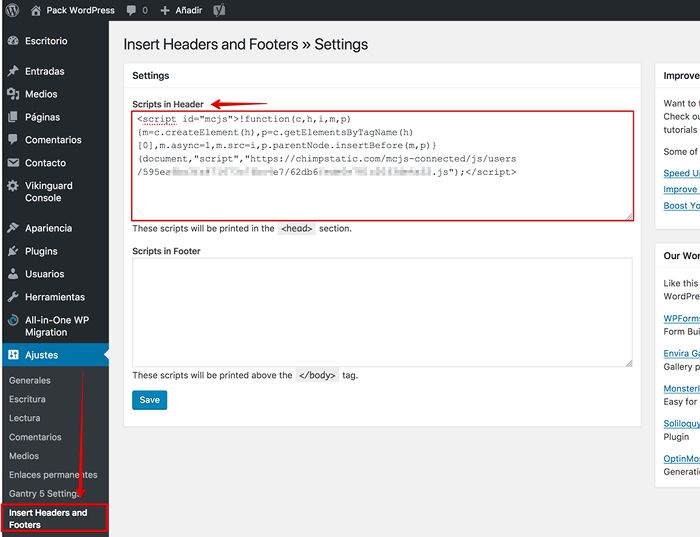
Una vez que instales Prestashop, accede a la Administración y sobre el menú de la izquierda pulsa en Preferencias y luego Configuración. Ahí deberás de marcar en SI una opción llamada Activar Multitienda.
Haz clic en la imagen para ampliarla
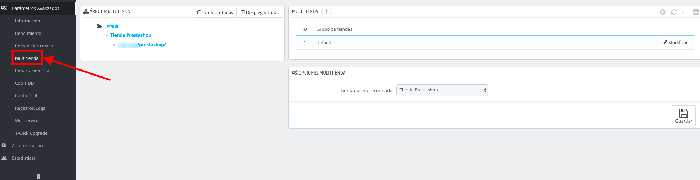
Voilà! ¿a qué no era tan difícil? :) Con este cambio aparecerá una nueva subpestaña dentro del menú de la izquierda en Parámetros Avanzados llamada Multitienda.
Haz clic en la imagen para ampliarla
Desde esta ventana, comenzarás a crear y gestionar tus nuevas tiendas en función de tus necesidades.
Vamos a ello.
Recuerda:
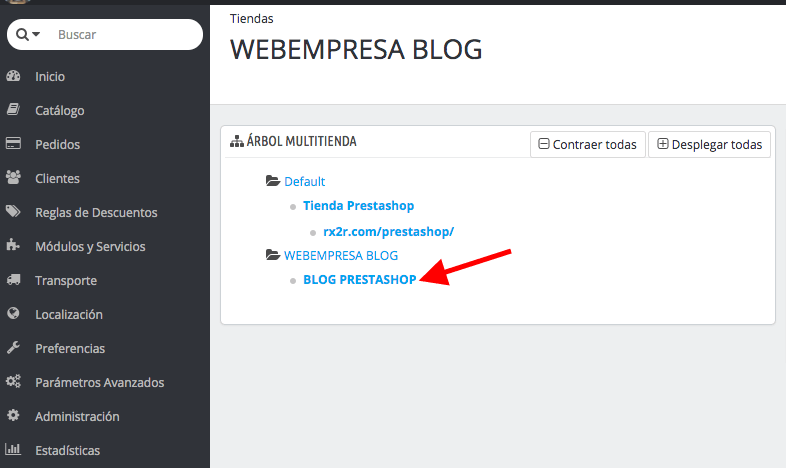
- En el bloque de árbol de multitienda tendrás una vista general en forma de esquema de todas las tiendas configuradas en tu Prestashop. Se divide en grupos y tiendas.
- En el bloque de Multitienda encontrarás todas las tiendas configuradas sobre el grupo seleccionado en el bloque de árbol.
- En el bloque de Opciones Multitienda sirve para asignar cuál será la tienda principal de la que servirá de referencia al resto. Será la que utilices para acceder a la Administración.
Crear un grupo de tiendas
Prestashop te permite organizar las tiendas dentro de un grupo. Esto te resultará bastante útil porque podrás compartir con todas las tiendas de ese grupo el catálogo, los empleados, los módulos, los transportistas, etc. Otra gran ventaja es que si aplicas un cambio se realizará en todas las tiendas a la vez ahorrándote mucho tiempo.
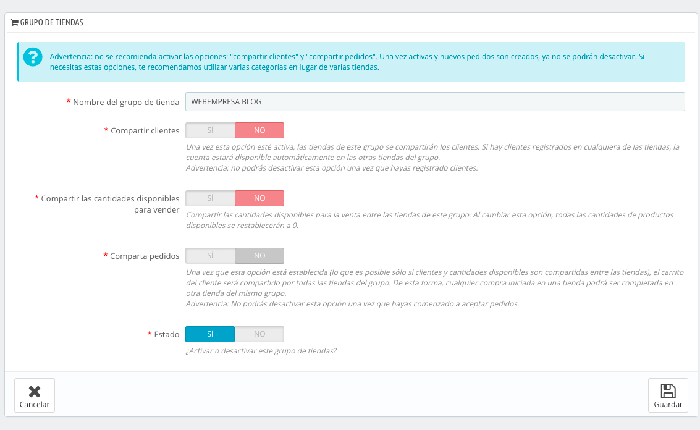
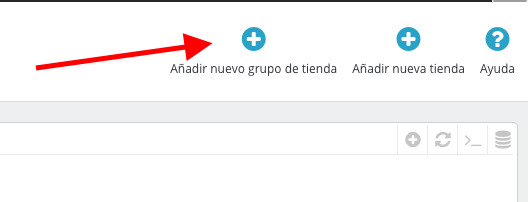
Para crear un grupo de tienda, ve a la Administración, desde el menú haz clic en Parámetros Avanzados, Multitienda y finalmente en Añadir nuevo grupo de tienda.

En este punto, te recomiendo que te tomes un KitKat y dediques cinco minutos a leer cada apartado ya que algunos no podrás revertirlos una vez que esté creado el grupo.
Cuando lo tengas decidido solo tienes que colocar el nombre del grupo en la primera casilla y pulsar en el botón Guardar que se encuentra abajo a la derecha.
Haz clic en la imagen para ampliarla
Crear una nueva tienda
En el anterior punto te enseñé cómo crear tu primer grupo, ahora es el momento de añadir tu primera tienda dentro de él.
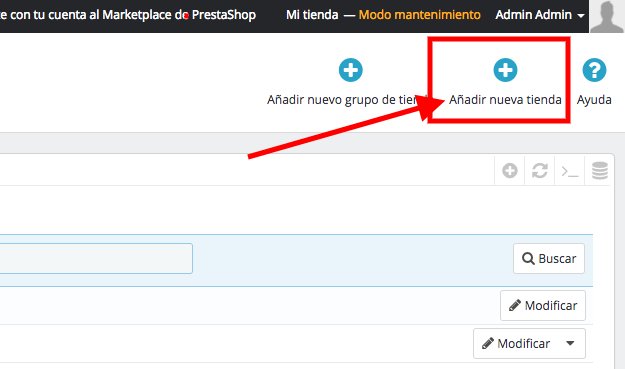
Para crear una nueva tienda debes de ir a la Administración, Parámetros Avanzados y pulsar en Multitienda. Dentro de esta sección, en la parte superior derecha haz clic izquierdo sobre el botón Añadir tienda.

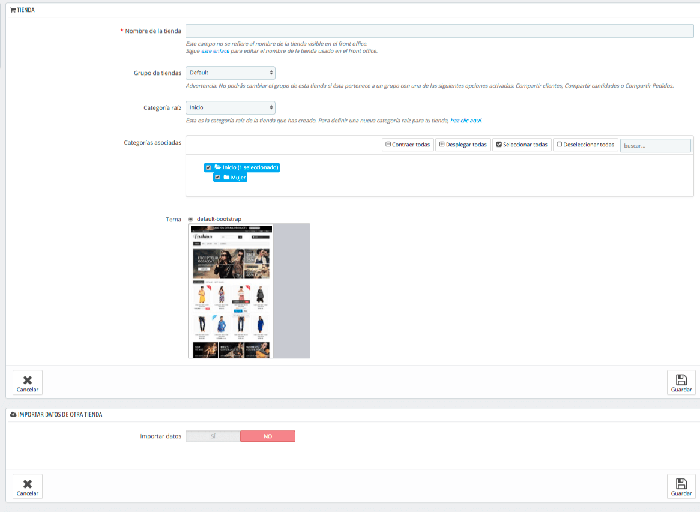
Ahora, verás dos bloques bien diferenciados: Tienda e Importar datos de otra tienda.
Haz clic en la imagen para ampliarla
El primer bloque sirve para configurar una nueva tienda y el segundo importa contenido de una tienda ya existente en tu Prestashop a la que estás actualmente creando.
Te explico brevemente cada bloque para que no tengas problemas a la hora de configurarlo:
El bloque de Tienda:
- Nombre de la tienda. Es el nombre que será visualizado por en el frontal de la web, en facturas, correos etc. ¡Elige un buen nombre! :)
- Grupo de tiendas. En esta opción deberás seleccionar el grupo al que quieres que pertenezca la tienda que estás creando.
- Categoría raíz/padre. Esto te permite añadir tiendas dentro de una ya creada con la finalidad de compartir el mismo catálogo de productos. Si quieres que sea independiente marca la categoría por defecto de Inicio.
- Tema. Esta opción te ayudará a seleccionar el diseño que más te guste de los temas que tengas subidos a tu Prestashop para cada tienda.
El bloque de Importar datos de otra tienda:
- Importar datos. Si dejas desactivada esta opción la nueva tienda no compartirá la información con ninguna otra.
- Selecciona tienda origen. Indica de qué tienda de las existentes quieres que se copie el contenido.
- Seleccione los datos a importar. Marca solo las casillas que quieres importar de la tienda de origen.
En resumen, si quieres que la tienda no tenga información de otra ya existente, en la casilla de Importar datos coloca NO y rellena únicamente el bloque superior llamado tienda.
Configurar la dirección web de una tienda
¡Llegamos a la recta final! Si echas la vista atrás verás que has conseguido instalar el gestor de contenidos, has activado la función Multitienda en PrestaShop, has creado tu primer grupo de tiendas y has dado de alta una o varias tiendas dentro de ese grupo, ¿no está mal cierto? :)
Este punto suele ser el más conflictivo y el que más duda genera a los clientes porque pueden darse diferentes situaciones.
Puedes configurar la dirección web de la tienda de tres formas diferentes: usando un subdominio, un dominio propio para cada tienda o dentro del mismo dominio en una subcarpeta.
Para que te suene un poco más familiar, te voy a poner un ejemplo ficticio de cada uno:
- tienda1.midominio.com (subdominio)
- dominiotienda1.es (dominio diferente al de la tienda principal)
- dominiotienda.com/tienda1 (utilizando subcarpetas)
Si decides usar un subdominio o dominio diferente al dominio principal de la tienda, es muy importante que antes de añadir la dirección web a tu tienda en Prestashop te asegures de realizar dos pasos* previos:
- Que tu dominio/subdominio apunte a tu alojamiento web.
- Que el dominio/subdominio esté añadido en tu panel de Hosting y esté asociado a la ruta donde se ubiquen los ficheros de la tienda Prestashop.
*Si no has realizado estos dos pasos la dirección que coloques no te va a funcionar. Si tienes dudas contacta con el soporte de tu alojamiento web.
Si usas la opción de utilizar subcarpetas no tienes que hacer ningún paso previo. Puedes configurar directamente la dirección de la tienda desde Prestashop.
Una vez decidas el tipo de dirección web que quieres para tu nueva tienda, ve a la Administración, Parámetros Avanzados y pulsa en Multitienda. Dentro del bloque de Árbol multitienda haz clic en la tienda que has creado.

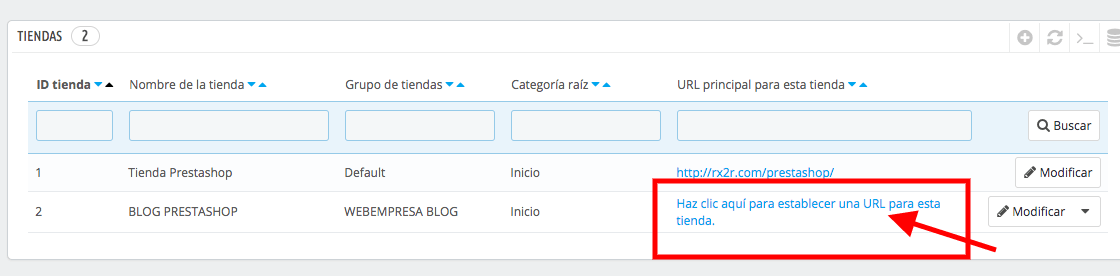
Pulsa en el botón de Haz clic aquí para establecer una URL para esta tienda que se encuentra en el bloque de la derecha llamado Tiendas.

Y, por último, tendrás dos bloques: Opciones de URL y URL de tu tienda. En el primero, no debes tocar nada a menos que quieras que la tienda se convierta en la tienda principal del grupo de tienda.
En el bloque de URL de tu tienda tienes que rellenarlo de esta forma:
- Dominio: escribe el nombre del dominio propio/subdominio/dominio principal de la tienda. Recuerda que no debes añadir nada de http:// ni https:// ni nada por el estilo. Usa este ejemplo ficticio como ejemplo:
- Dominio SSL: escribe el mismo dominio que la casilla anterior.
- URL física: aquí tienes que colocar la ruta de acceso de la tienda Prestashop en el servidor. Si has instalado Prestashop sobre tu dominio ( http://mitienda.com ) coloca una / en este campo. En caso de que lo hayas instalado en una subcarpeta (http://mitienda.com/tiendaprincipal) debes de colocar en la casilla /tiendaprincipal/
- URL virtual: puedes dejarlo en blanco si usas un dominio propio o subdominio para que se instalen directamente en él. Si quieres instalar la tienda en una subcarpeta del dominio principal de la tienda, deberás poner un nombre para que sea http://mitienda.com/tienda2
- URL final: no tienes que hacer nada, solo muestra el resultado final de la configuración.
- calzados.mitienda.com (subdominio).
- miotratienda.com (dominio propio).
- mitienda.com (dominio principal de la tienda).
Tras rellenar este bloque según tu caso, pulsa en Guardar.
¡Y colorín colorado, ya tienes el modo Multitienda en PrestaShop activado! :)
Conclusiones
¿Hace cuánto tiempo habías pensado que automatizar este tipo de labores era solo sueño?
Ahora ya sabes que es posible hacerlo gracias a la función Multitienda en Prestashop, ¡es hora de poner en marcha las ventas y deja que Prestashop se encargue del resto!