
Hay muchas maneras de gestionar sitios web creado con WordPress y esto hace necesario que te plantees bien siempre antes de arrancar un nuevo proyecto cuál va a ser la estructura y funcionalidades de la web (o webs si son varias) que abordes para hacerlo bien desde el principio.
Si has optado por crear una Red de Sitios con WordPress que además se gestione en varios idiomas, este artículo te ayudará a ponerla en marcha, siguiendo una serie de pasos necesarios de manera que desde el minuto cero tu multisitio WordPress en multiidiomas ¡sea un éxito!
Índice de contenidos
- ¿Como se puede gestionar WordPress en varios idiomas?
- Multisitios en varios idiomas ¿porque?
- Instalación del Sitio Principal
- Instalar WordPress manual o automáticamente
- Vídeo de la instalación de WordPress
- Activar la Red de Sitios para el sitio principal
- Configuración de la Red de Sitios
- Crear un tema hijo para cada sitio de la red
- Añadir Sitios en otros idiomas
- Redireccionar visitas según el idioma del navegador
- Añadir Plugins y activarlos para la Red
- Conclusiones
¿Como se puede gestionar WordPress en varios idiomas?
Cada proyecto web abordado con WordPress es único y diferente de otro, por lo que la elección de una red de sitios o de sitios individuales va a depender mucho de tus conocimientos en administración de multisitios, y de la cantidad de sitios y su tamaño, a gestionar.
En una Red de Sitios:
- Se puede tener cada web en un subdominio diferente.
- Se puede tener cada web en una carpeta separada.
En webs individuales:
- Se puede tener un WordPress “individual” en cada subdominio.
- Se puede tener un WordPress “individual” en cada carpeta.
Según estos planteamientos, se podría decir que instalaciones de WordPress en carpetas separadas, de forma independiente, cada una gestionando su propia base de datos, es más "limpio" que hacerlo bajo un solo dominio en un multisitio.
Lo del SEO queda cuestionado, pues si bien Google parece no preocuparse con esto, lo cierto es que los subdominios restan fuerza a los dominios de los que dependen.
¿Tus instalaciones de WordPress son grandes y manejas cientos de Entradas, Páginas y otros activos? en estos casos aplicar subdominios podría ser más conveniente, pero si por el contrario se trata de sitios pequeños, quizás quieras que el Page Rank (PR) lo mantenga el dominio principal o adicional, en cuyo caso gestionar las webs en carpetas o de forma individual sea lo más conveniente.
En este último caso puedes optar por montar sitios separados, autónomos unos de otros, cada uno en un idioma diferente, alojados en carpetas separadas /es, /en, /fr, etc., y administrarlos con herramientas como ManageWP (dispone de plugin para WordPress) desde la cuál gestionar actualizaciones de todos los sitios, copias de seguridad, etc., desde un único dashboard.
Multisitios en varios idiomas ¿porqué?
Si estás abordando la creación de un multisitio con WordPress en diferentes idiomas es porque ya has pasado la fase de planeamiento donde te ha quedado claro el porque debes optar por construir una "red de sitios" en lugar de webs individuales, por lo que parto de esa base para avanzar en esta guía.
Es posible que la red de sitios con WordPress vaya a servir para gestionar y mostrar contenidos de una gran firma o empresa, con diferentes departamentos o áreas, que serán las que se separen en sitios pequeños dentro del multisitio y que además sea necesario mostrar los contenidos (y el contenedor) en varios idiomas para cumplir con la estrategia de localización por regiones multilingües o países.
Si tu mercado habla diferentes idiomas y necesitas poder expresar los contenidos, lemas y toda la información que propagues en Internet en los diferentes idiomas, además de una red de sitios será necesario que sea multiidioma, para poder mostrar la información para cada idioma de forma correcta y si es posible personalizada.
No es lo mismo enfocar un servicio o productos a un mercado europeo que al mercado asiático o de América Latina ya que además de ser idiomas diferentes, la cultura visual varía muchos y las expresiones que funcionan por ejemplo en Francia no necesariamente serán las más adecuadas en Colombia o Argentina.
Queda pues claro que una red de sitios creada con WordPress además puede ser gestionada en diferentes idiomas, como verás a lo largo de esta guía.
Instalación del Sitio Principal
Para arrancar una red de sitios en varios idiomas necesitas en primer lugar tener una instalación de WordPress como punto de partida, y te puede servir una web que ya tengas creada, siempre que tengas en consideración que el tema y los plugins utilizados soporten Multisitios, de lo contrario tendrás que replantear la estética y funcionalidades de la web inicial de manera que sirva de base al resto de sitios de la red.
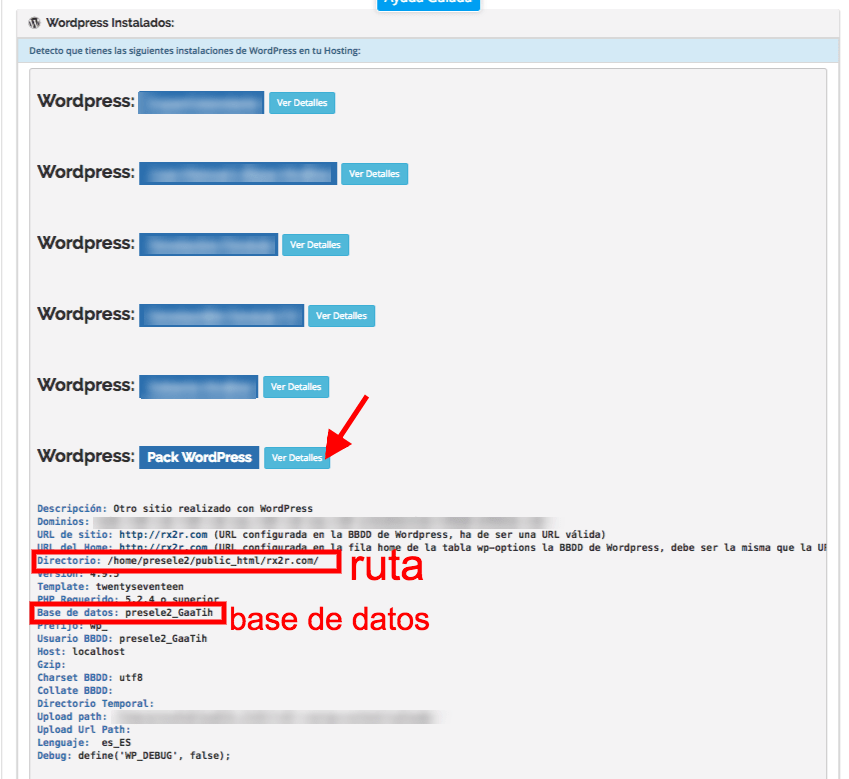
En este ejemplo la base de partida es una instalación de WordPress en una carpeta del Hosting, digamos que podría ser perfectamente un Dominio Adicional, aunque se puede aplicar a un Dominio Principal y alojar el sitio principal de la red [MAIN SITE] en la carpeta principal del Hosting que sería /public_html en la mayoría de Hostings habituales.
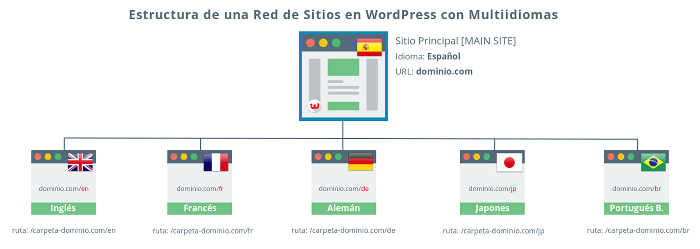
En base a ello trabajaremos con 3 sitios, el principal y 2 sitios adicionales, para tener como idioma principal el castellano (es_ES), como segundo idioma el Inglés (en-GB) y como tercer idioma el Portugués de Brasil (pt-BR).
La estructura de dominio sería:
- Sitio Principal [es-ES]: http://www.sitioweb.com
- 2º Sitio [en-GB]: http://www.sitioweb.com/en/
- 3º Sitio [pt-BR]: http://www.sitioweb.com/br/
A esta estructura se le pueden añadir o quitar idiomas sin problemas, al final se trata de tener más o menos sitios creados dentro de la Red de Sitios.
Haz clic en la imagen para ampliarla
En base a esto será necesario instalar WordPress en un Dominio Principal o Dominio Adicional (según tus necesidades), y como ya te adelante antes, no te voy a recomendar que lo hagas bajo un Subdominio para no restar fuerza al dominio principal ya que afecta a su posicionamiento y al SEO que acaba teniendo que repartirse entre tantos sitios como subdominios gestionen.
Proceso de creación del sitio Principal del Multisitio:
- Instalar WordPress manual o automáticamente en la carpeta principal. 2
- Activar la Red de Sitios para el sitio principal.
- Ajustar el archivo wp-config.php
- Ajustar el archivo .htaccess
1 En el caso de que instales el sitio principal de tu red de sitios bajo un Dominio Adicional, toda la estructura de archivos y carpetas del multisitio colgará de la carpeta asociada al dominio adicional.
Otro paso importante antes de avanzar en la construcción de tu red multisitios WordPress es que instales un Certificado SSL y lo configures debidamente para el sitio principal de forma que después te sea más fácil activarlo en cada sitio adicional de la red.
Lectura recomendada:
Activar SSL (https) en WordPress
Instalar WordPress manual o automáticamente
La instalación de WordPress para una red de sitios (multisitios) puedes hacerla en base a un Dominio Principal o de un Dominio Adicional (por SEO no te recomiendo subdominios), por lo que si optas por un Dominio Adicional, las instalaciones de segundo nivel colgarán de la principal del dominio
adicional, es decir:/public_html/carpeta-dominio-adicional/ /public_html/carpeta-dominio-adicional/sitio-2 /public_html/carpeta-dominio-adicional/sitio-3
Para instalar WordPress de forma automática puedes seguir alguno de los 2 tutoriales siguientes recomendados para instalar WordPress:
Instalar WordPress en el Dominio Principal del Hosting
Instalar WordPress en un Dominio Adicional del Hosting
Para montar una red de sitios te recomiendo, sobre todo si aún no tienes mucho control sobre multisitios, compatibilidades e incompatibilidades de determinados plugins y temas, que instales un pack de WordPress básico, es decir, el mismo que usarías si lo descargases de WordPress.org
A partir de un pack de estas características podrás crear el sitio principal con un Tema que sea compatible con multisitios y luego instalar plugins que hayas comprobado que van a funcionarte en una instalación dentro de una red de sitios, donde estos plugins comparten una única base de datos, pero personalizaciones diferentes en base a la instalación desde la que se gestionen.
Vídeo de la instalación de WordPress
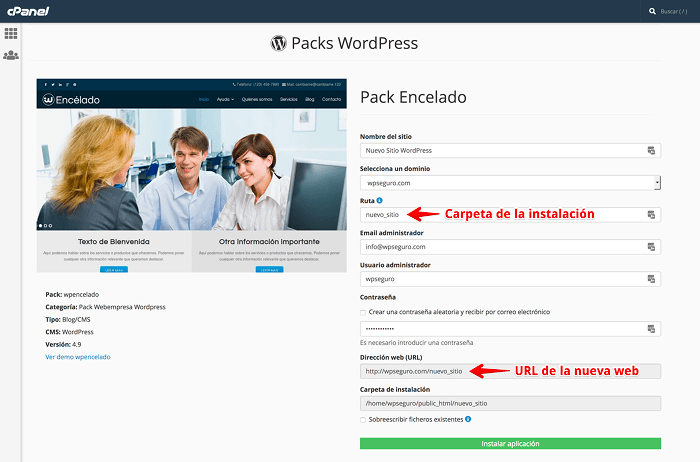
En el siguiente vídeo he optado por instalar un Pack WordPress "básico" utilizando el instalador de Packs de Webempresa, en Hosting cPanel, ya que ofrece lo mismo que cualquier empaquetado ZIP descargado de WordPress.org y el proceso es rápido en apenas 3 o 4 clics.
Esta primera fase es importante ya que estableces las bases de la instalación del sitio principal [MAIN SITE] de forma que la activación de Multisitios y posterior despliegue de sitios adicionales sea más fácil.
Activar la Red de Sitios para el sitio principal
Tras instalar WordPress en lo que será el sitio principal de tu red de sitios [MAIN SITE], tienes que añadir un define en tu archivo wp-config.php para que se activen las opciones de multisitio y desde el sitio principal puedas luego aplicar las personalizaciones tanto del sitio principal como añadir nuevos sitios.
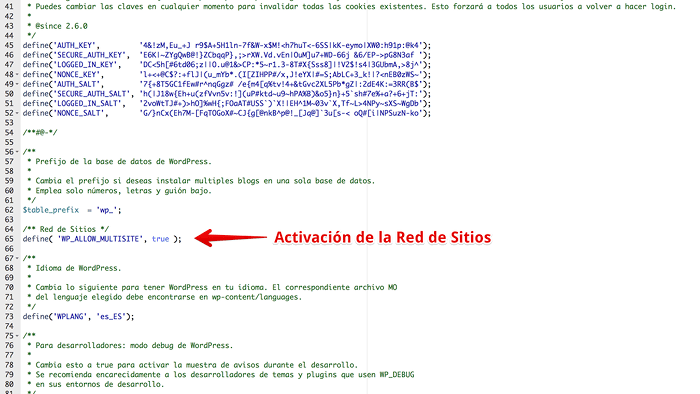
Edita desde tu Panel de Hosting, Archivos, usando el Administrador de Archivos, el archivo wp-config.php que encontrarás en la carpeta /public_html/ (si tu sitio depende del Dominio Principal) o en /public_html/carpeta-dominio-adicional (si tu dominio es un adicional) y añade el siguiente define:
define( 'WP_ALLOW_MULTISITE', true );
Esto debería quedar más o menos a la altura de lo que ves en la siguiente imagen:
Haz clic en la imagen para ampliarla
Tras guardar los cambios aplicados en el archivo wp-config.php tendrás que logearte en el dashboard de WordPress para completar la activación de la Red de Sitios WordPress.
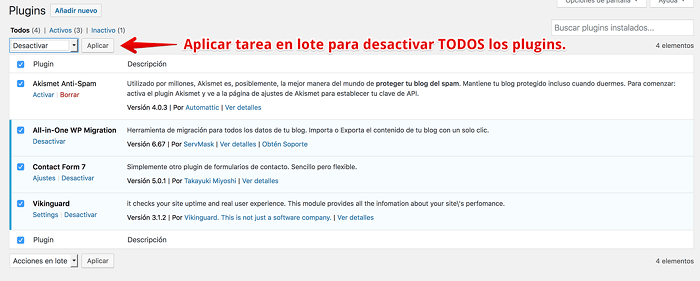
Si quieres completar la primera parte de la configuración de red tienes antes que ir a Plugins y deshabilitar TODOS los plugins, algo que puedes hacer seleccionandolos todos y ejecutando una "tarea en lote".
Nota Si ya tenías varios plugins instalados y algunos de ellos activos y otros no, te recomiendo hacer una captura de pantalla de los plugins en su estado actual, porque tendrás que desactivarlos, de forma que luego puedas activar de nuevo solo aquellos que tenías antes activados y no todos.
Haz clic en la imagen para ampliarla
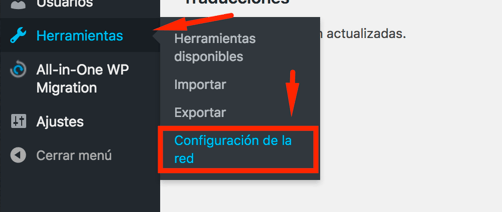
Luego accede a Herramientas, Configuración de la Red.
Haz clic en la imagen para ampliarla
Y establece el campo del Título de la red y el correo electrónico del administrador de dicha red de sitios.
Haz clic en la imagen para ampliarla
Una vez aplicas los cambios aterrizas en una pantalla donde obtendrás los códigos necesarios para añadir al archivo wp-config.php y al archivo .htaccess
Códigos a añadir en wp-config.php
Estos códigos de defines debes añadirlos debajo del define anterior que añadiste en el citado archivo para activar la red de sitios.
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'dominio.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
Guarda los cambios en el archivo wp-config.php una vez que añadas los citados defines.
Códigos a añadir en .htaccess
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
Estas reglas deben sustituir cualquier otra regla aplicada, incluida la siguiente:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Prevaleciendo sólo los códigos de las reglas nuevas aplicadas en la configuración de multisitios.
Añadido todo lo indicado tendrás que loguearte de nuevo en el dashboard del sitio principal.
Importante Accede a Plugins y activa nuevamente aquellos plugins que hubieras desactivado antes de activar multisitios.
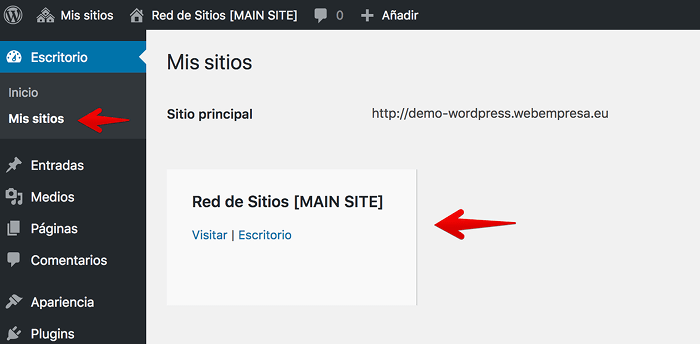
Ahora en el dashboard del sitio principal verás en el menú lateral izquierdo "Escritorio" un nuevo submenú llamado Mis sitios desde el que podrás administrar, crear y eliminar sitios adicionales de tu red.
Haz clic en la imagen para ampliarla
Configuración de la Red de Sitios
Ya tienes creada la estructura de la red de sitios, al menos el sitio principal, aunque aún te queda mucho trabajo por delante, lo básico ya lo has hecho que es poner en marcha tu instalación para alojar diferentes sitios dependientes de una instalación única compartida.
Pero antes de lanzarte a dar de alta sitios nuevos, para gestionar tu web en otros idiomas, primero debes repasar algunas configuraciones de la instalación principal [MAIN SITE] que sirvan para que después los demás sitios que añadas no tengan carencias.
Puedes definir un tema para el sitio principal si lo no hiciste cuando instalaste WordPress y añadir plugins que luego quieras usar en este sitio o que se compartan con el resto de sitios de la red.
La mejor forma de saber que sitio estás administrando es establecer desde el inicio del proceso tanto nombres descriptivos claros como diseños diferenciadores, principalmente en el dashboard que te ayuden a situarte y así no confundirte a la hora de aplicar cambios en cada sitio.
Una pauta que puede serte útil es definir diferentes Esquemas de color para saber cuando estás en un sitio u otro de la red, dentro del dashboard.
Haz clic en la imagen para ampliarla
En Ajustes, Generales no olvides ajustar la zona horaria de forma correcta asegurándote que el timezone de tu servidor sea también el correcto.
Es importante que en la fase inicial de creación y diseño de tu Red de Sitios, desactives cualquier posibilidad de rastreo e indexado de tus sitios WordPress por parte de los motores de búsqueda para evitar que indexen contenido que no corresponda luego a tu sitio final.
Lo haces desde Ajustes, Lectura activando la casilla Disuade a los motores de búsqueda de indexar este sitio. ¡Te ahorraras problemas futuros!
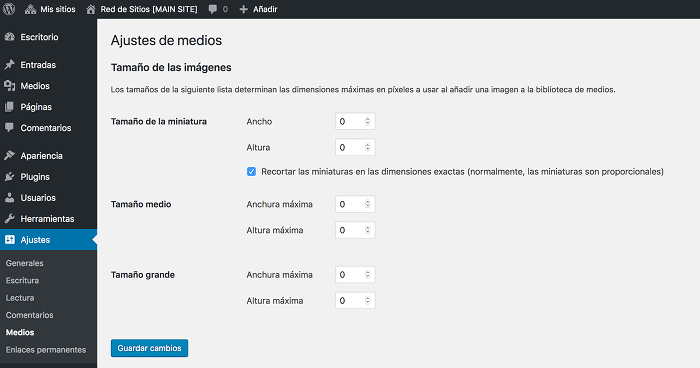
Si quieres tener controlado el número de versiones que WordPress genera de las imágenes que se suben en los sitios de tu red, asegúrate de configurar el sitio principal de forma que miniaturas, imágenes de tamaño mediano y grande están a cero.
Haz clic en la imagen para ampliarla
Si necesitas entender el por qué lee esto:
Y por último y no menos importante, los enlaces permanentes, no solo para que tus urls sean más amigables, también para evitar problemas con algunos plugins y por SEO naturalmente.
Vete a Ajustes, Enlaces Permanentes y configuralos como Nombre de la entrada.
...creo que no me dejo nada por el camino. ;)
Crear un tema hijo para cada sitio de la red
No es algo necesario, pero si es una buena práctica hacerlo desde el principio, sobre todo si vas a tocar configuraciones del tema o estilos CSS para personalizar algunas vistas del tema.
Además te ayudará a tener un mejor mantenimiento de cada sitio, al gestionar el tema desde un "tema hijo" de forma individual para cada sitio de la red de sitios.
Al gestionar cada sitio en un idioma diferente y partiendo de la base de que todos los sitios del multisitio usarán el mismo Tema pero con variaciones, por razones geográficas, culturales, de las propias expresiones de cada idioma, etc., un child theme" permitirá gestionar esas personalizaciones en cada sitio de la red sin necesidad de duplicar temas, las personalizaciones de estilos y además el mantenimiento de cada tema.
Añadir Sitios en otros idiomas
Ahora si ha llegado el momento de crear sitios para el resto de idiomas, aunque si te recomiendo tranquilidad, y que solo añadas el primero de los sitios en un idioma diferente al sitio principal, porque luego sería mejor que dedicases parte de tus tareas a ajustar el sitio principal, instalar plugins, configurar el tema activo (o temas diferentes si piensas usar otros temas en cada sitio adicional) o personalizarlo mediante un "child theme".
Así, si surgen problemas por el camino, durante todo este proceso, podrás ir aprendiendo y ajustando para que el segundo y tercer sitio que añadas (si entra dentro de tu proyecto de web multisitios) sea ya con todo más ajustado, lo que te evitará errores en el proceso.
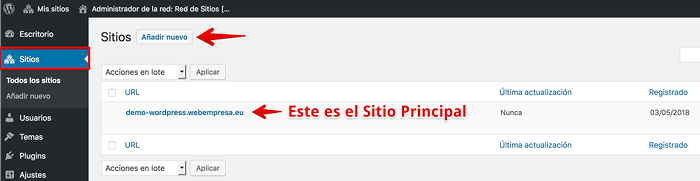
Para añadir un nuevo sitio a la red ve al menú lateral Sitios y haz clic en el botón superior Añadir nuevo.
Haz clic en la imagen para ampliarla
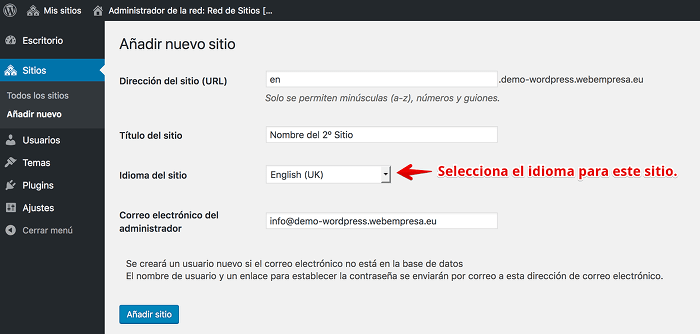
Ahora cumplimenta los campos correspondientes:
- Dirección del sitio (URL)
- Título del sitio
- Idioma del sitio
- Correo electrónico del administrador
Supongamos que vas a crear la versión de la web en Inglés, entonces las configuraciones para este nuevo sitio serían:
Haz clic en la imagen para ampliarla
Redireccionar visitas según el idioma del navegador
Cuando pones en marcha una red de sitios en WordPress una de las configuraciones importantes debe ser la redirección de los usuarios según el idioma de su navegador para que aterricen en la web acorde a su país o TLD de dominio del sitio concreto del multisitio.
Se pueden utilizar plugins para estas cuestiones o incluso un archivo .html preformateado como landing page
que muestre la bandera e idioma correspondiente en pantalla y donde el usuario puede hacer clic en aquella bandera según el idioma a consultar.
No obstante aprovechar las funcionalidades que Apache tiene para aplicar redirecciones, se presenta como una opción bastante adecuada para redireccionar visitas en base al idioma del navegador.
Si por ejemplo tienes una Red de Sitios en WordPress con los siguientes idiomas:
- Sitio Principal: Castellano (Español Internacional es-ES)
- 2 sitio de la Red: Ingles (en-GB)
- 3 sitio de la Red: Portugués de Brasil (pt-BR)
Podrías redireccionar a los usuarios añadiendo las siguientes reglas de redirección a cada sitio correspondiente:
RewriteEngine on
RewriteCond %{HTTP:Accept-Language} (es) [NC]
RewriteRule .* http://www.sitioweb.es/ [R,L]
RewriteCond %{HTTP:Accept-Language} (en) [NC]
RewriteRule .* http://www.sitioweb.com [R,L]
RewriteCond %{HTTP:Accept-Language} (br) [NC]
RewriteRule .* http://www.sitioweb.br/ [R,L]
De esta forma si el visitante por defecto usa un navegador en Inglés se le aplicará la segunda regla de redirecciones hacia el sitio http://www.sitioweb.com y así respectivamente hacia los demás sitios en otros idiomas.
Esto se podría aplicar también de forma que si tu Red de Sitios trabaja con carpetas (subdirectorios) sean redirigidos hacia la carpeta o subdirectorio que contenga la web del idioma correspondiente:
RewriteEngine on
RewriteCond %{HTTP:Accept-Language} (es) [NC]
RewriteRule .* http://www.sitioweb.com/ [R,L]
RewriteCond %{HTTP:Accept-Language} (en) [NC]
RewriteRule .* http://www.sitioweb.com/en/ [R,L]
RewriteCond %{HTTP:Accept-Language} (br) [NC]
RewriteRule .* http://www.sitioweb.com/br/ [R,L]
Este formato de redirecciones puede ser adaptado a los idiomas que manejes en tu red de sitios.
¿Qué sucede con el tráfico procedente de navegadores de idiomas no contemplados en la redirección anterior?
Para estos casos puedes establecer que se aplique una redirección global hacia el [MAIN SITE] o sitio principal de la red, a falta de una landing page
específica de aterrizaje, de forma que no afecte a tu posicionamiento, no se produzcan posibles errores 404 o afecte al SEO de la misma.
RewriteEngine on
RewriteCond %{HTTP:Accept-Language} (aa|ab|af|am|ar|as|ay|az|ba|be|bg|bh|bi|bn|bo|br|ca|co|cs|cy|da|de|dz|el|en|eo|et|eu|fa|fi|fj|fo|fr|fy|ga|gd|gl|gn|gu|ha|hi|hr|hu|hy|ia|ie|ik|in|is|it|iw|ja|ji|jw|ka|kk|kl|km|kn|ko|ks|ku|ky|la|ln|lo|lt|lv|mg|mi|mk|ml|mn|mo|mr|ms|mt|my|na|ne|nl|no|oc|om|or|pa|pl|ps|pt|qu|rm|rn|ro|ru|rw|sa|sd|sg|sh|si|sk|sl|sm|sn|so|sq|sr|ss|st|su|sv|sw|ta|te|tg|th|ti|tk|tl|tn|to|tr|ts|tt|tw|uk|ur|uz|vi|vo|wo|xh|yo|zh|zu) [NC]
RewriteRule .* http://www.sitioweb.com [R,L]
En la lista de ccTLDs deberás añadir aquellos países que detectes que son el origen de tus visitantes, algo que puedes comprobar desde tu cuenta de Google Analytics.
Conclusiones
Al final se ha quedado un poco largo este artículo, pero es cierto que para abordar con éxito la instalación de una Red de Sitios en WordPress con Multi Idiomas es necesario seguir muchos pasos, algunos de ellos bastante importantes pues determinan las funcionalidades que va a tener esta red de sitios, y es necesario detallar pasos y procesos de manera que no surjan dudas por el camino.
Aún queda mucho por explicar, por ejemplo en próximos capítulos de la red de sitios WordPress te hablaré de plugins importante sy necesarios para que la instalación de multisite WordPress funcione bien y tengas desde conmutadores de idiomas eficientes hasta sistemas de backups de todo el conjunto o para cada sitio de forma individual.
No me olvidaré hablarte de ManageWP como herramienta externa para administrar sitios WordPress independientes, pero que comparten los mismos contenidos en diferentes idiomas, como te comenté al principio de este artículo, ya que tras varios años usando dicha herramienta considero que tiene cabida en esta guía dedicada a la creación y gestión de Multisitios en WordPress.
¡Nos leemos en el próximo capítulo dedicado a la Red de Sitios creados con el CMS más molón de los últimos 15 años "WordPress".

























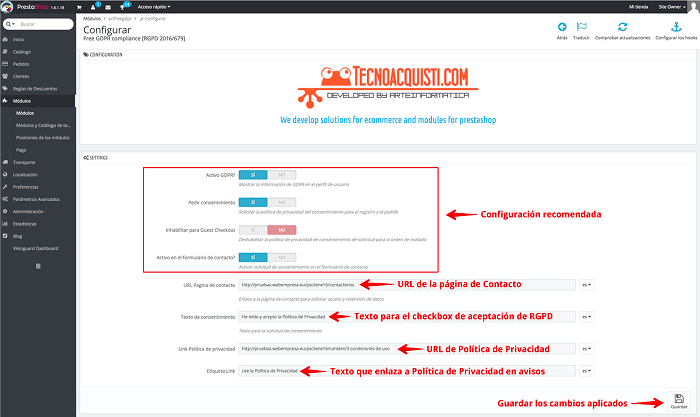
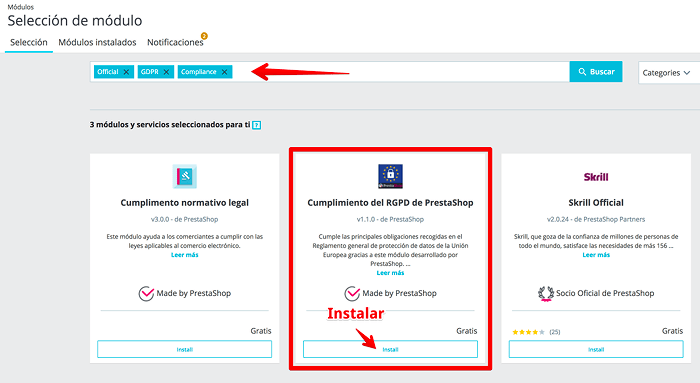
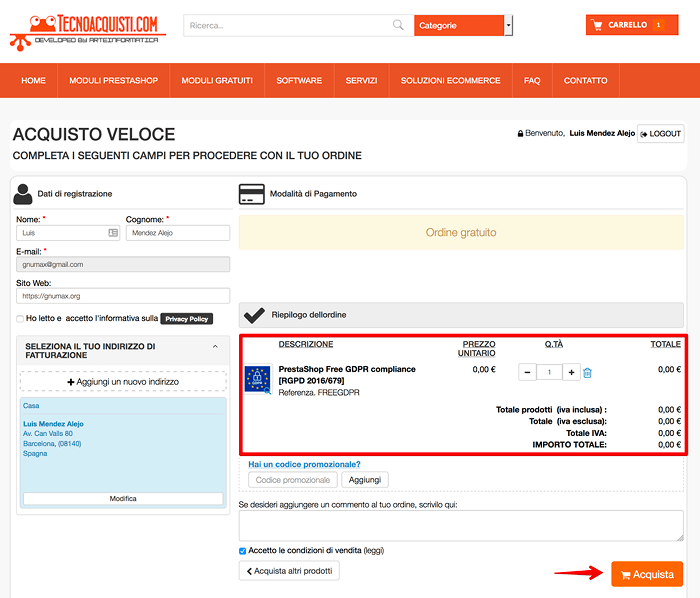
![PrestaShop Free GDPR compliance [RGPD 2016/679] PrestaShop Free GDPR compliance [RGPD 2016/679]](http://www.webempresa.com/images/stories/articulos/prestashop16/rgpd/prestashop16_free-grpd_module.png)


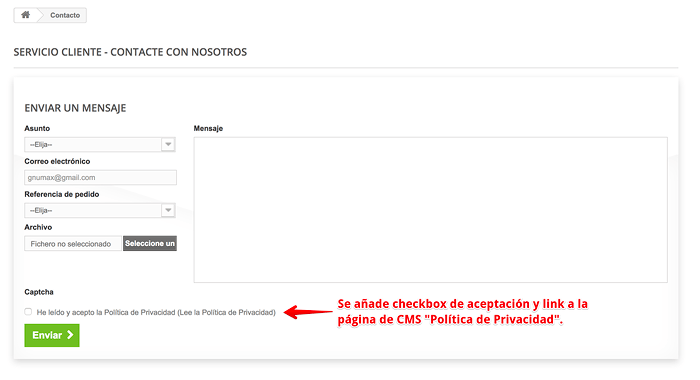
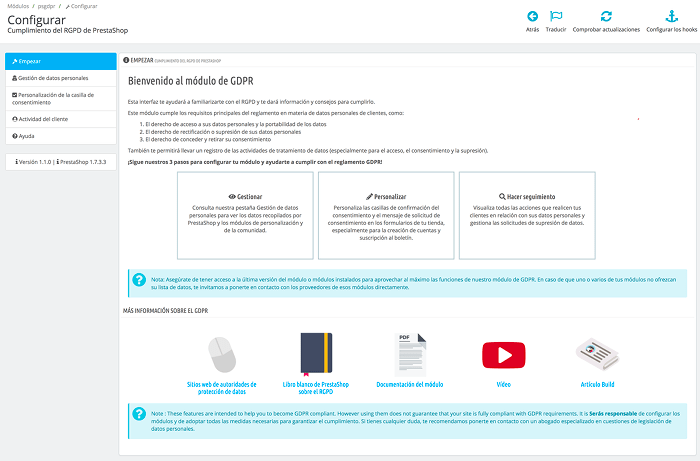
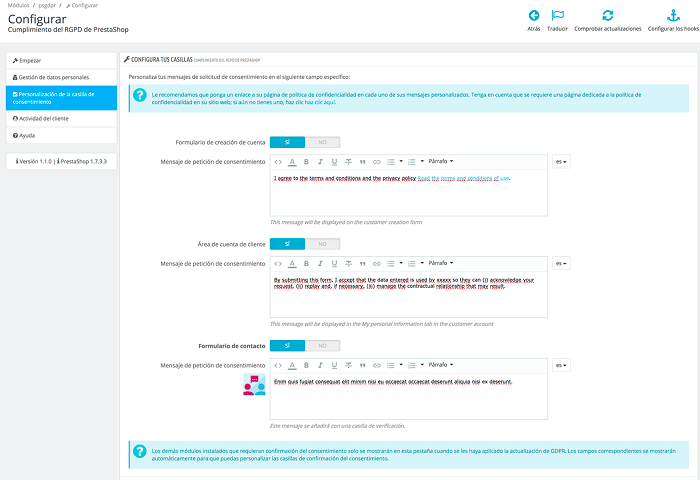
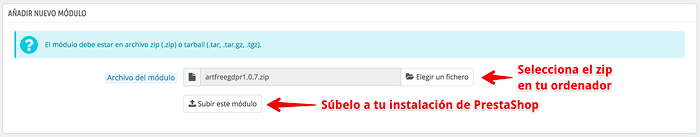
![Configuración del módulo PrestaShop Free GDPR compliance [RGPD 2016/679] Configuración del módulo PrestaShop Free GDPR compliance [RGPD 2016/679]](http://www.webempresa.com/images/stories/articulos/prestashop16/rgpd/rgpd-prestashop-16_avisos_instalarmodulo2_mini.png)