En el segundo punto de este artículo te detallaré mi situación profesional particular y las herramientas que me hacen falta en cada caso como "implementadores" de WordPress, para que tengas una idea más directa y concreta de qué herramienta hay que usar en cada situación.
Sigue leyendo y ¡descubre qué herramienta es la más adecuada para tu proyecto o el de tus clientes!
¿Cuál es tu situación?
Como todo buen consultor de cualquier tema (no solo de WordPress), hay una palabra que debería de venderse en camisetas, gorras, tazas de café, etc... y esta palabra es oro puro para cualquier persona que quiera dar una respuesta super-profesional a cualquier pregunta: depende.
Lo sé, pica un poco, y es muy general, pero es que el uso de una herramienta u otra para tu proyecto web, va a depender del objetivo y situación en la que te encuentres.
A continuación te describo algunas situaciones entre las cuales puede que te encuentres tú. (Para cada una de las situaciones propongo un tipo de herramientas que te describo en este artículo, y que desarrollaré un poco más abajo).
Cuatro ejemplos de situaciones profesionales
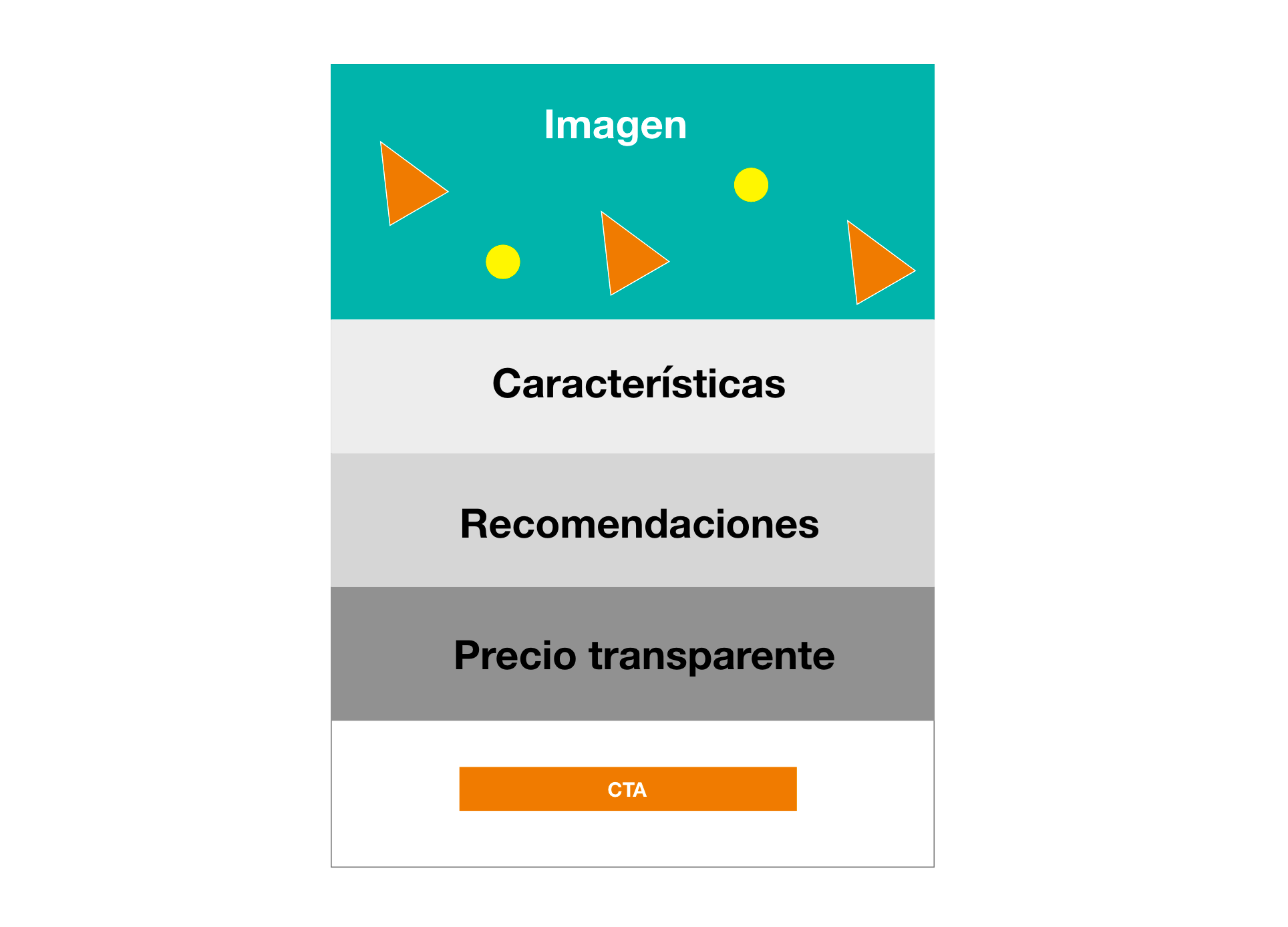
Situación 1: Profesional al que le hace falta un theme de calidad
Soy un profesional de mi sector, pero no me dedico a hacer webs. Como estoy empezando, quiero crear una web sencilla, que explique lo que hago y cómo contactarme. Necesito algo rápido y bonito, sin gastar mucho dinero en ello.
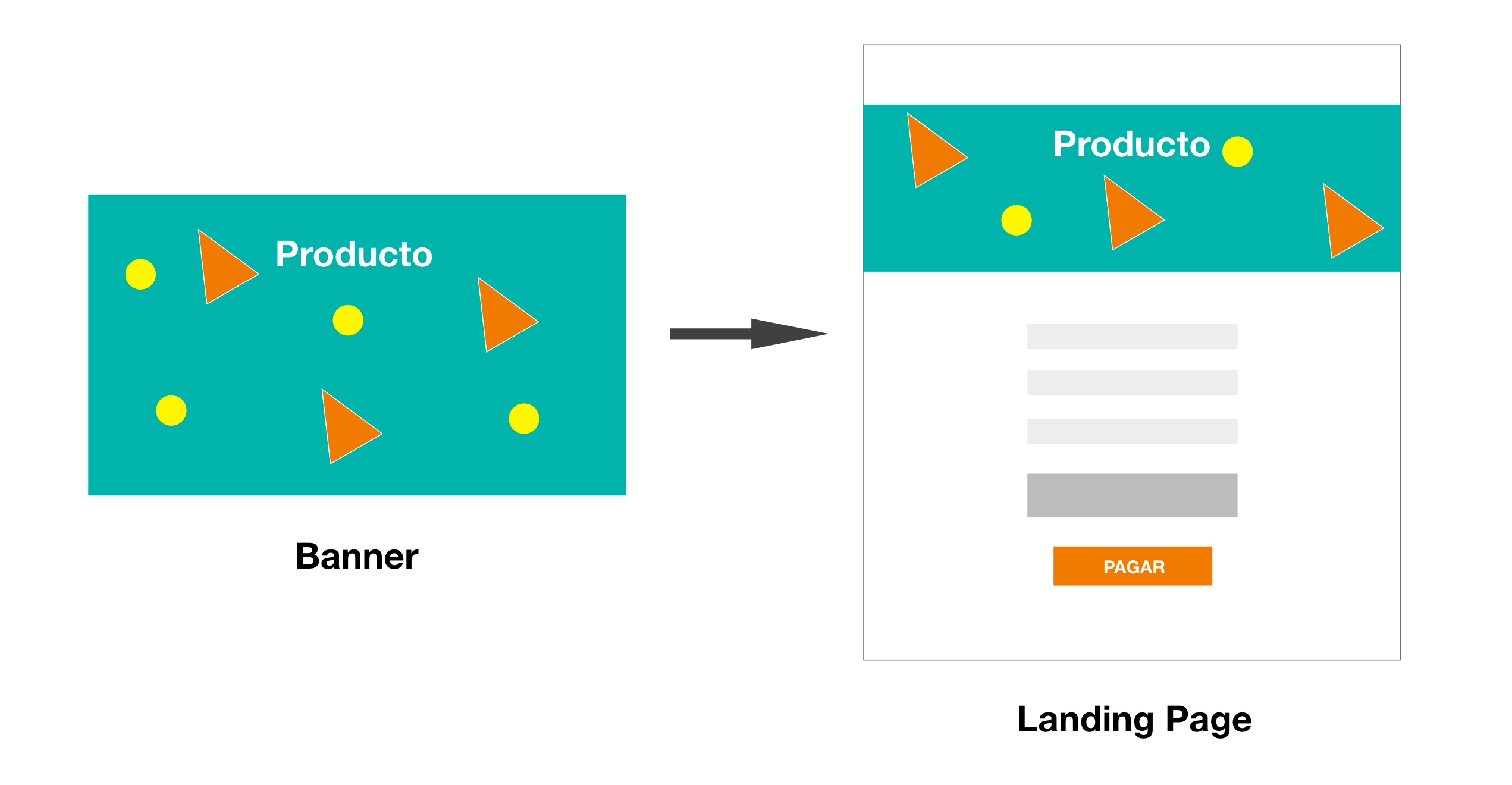
Situación 2: Evento que necesita una plantilla muy chula para "ayer".
Eres el coordinador de marketing de una empresa mediana, y tu jefe te ha encargado crear una web para esta misma semana, para un "cocktail" con el ayuntamiento de tu ciudad. La web tendrá una "agenda", un par de fotos, un mapa de Google del evento, y un teléfono para que la gente llame si le interesa.
SItuación 3: Intranet para una empresa de 600 trabajadores con un buen Framework para WordPress.
Eres el desarrollador de una empresa algo grande. Tu jefa te ha pedido crear en menos de 2 meses una Intranet con diferentes funcionalidades, en donde los trabajadores puedan interactuar entre ellos, escribir artículos, y subir fotos y eventos. Todo sin necesidad de conocimientos técnicos. Sabes programar perfectamente, cualquier lenguaje, pero decides utilizar WordPress y un buen Framework, para no tener que "empezar desde cero" todo el proyecto.
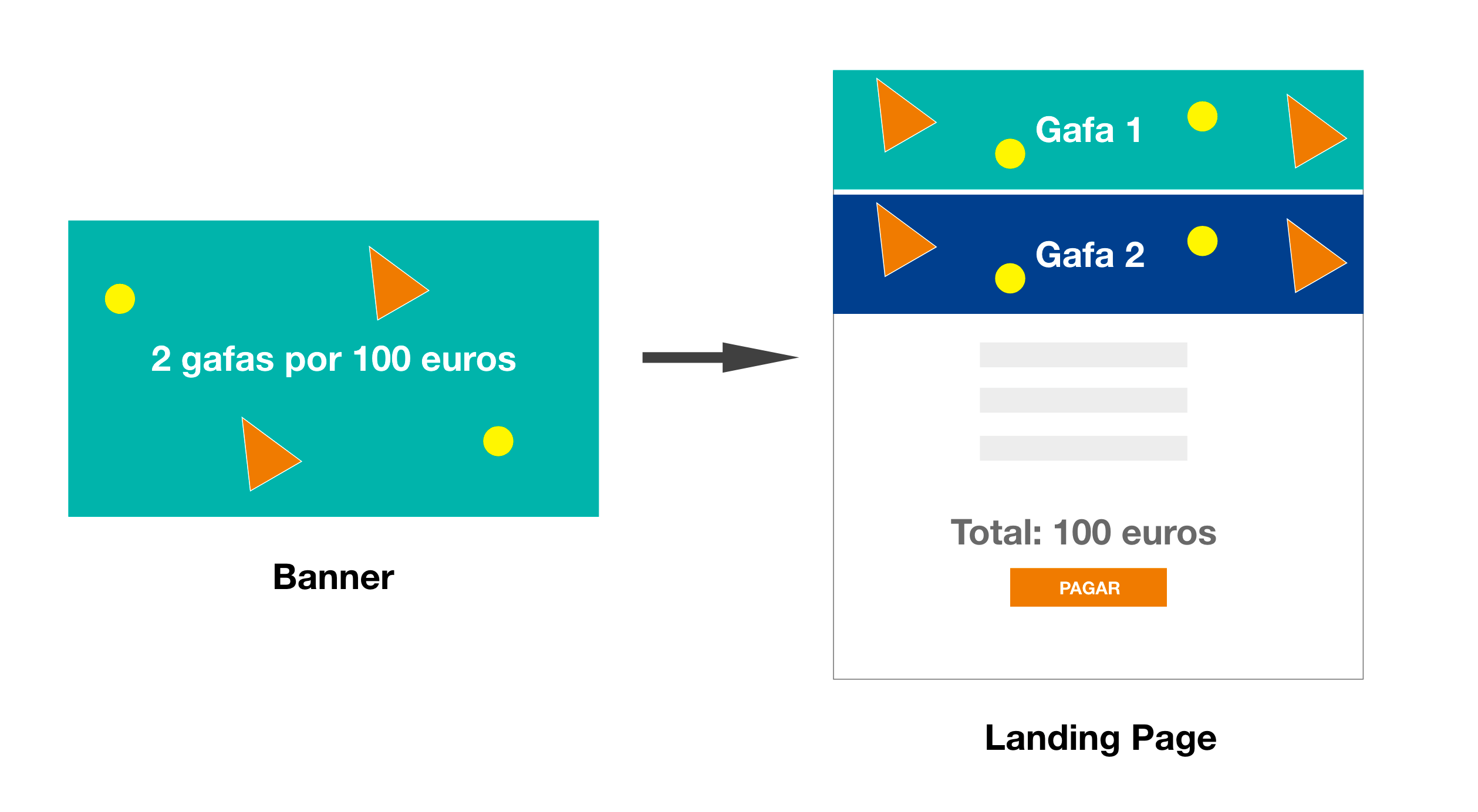
Situación 4; Page Builder como máquina de creación de landing pages.
Eres un implementador de WordPress. Te conoces la herramienta como la palma de tu mano. Decides utilizar un page builder premium, para crear varias plantillas propias de diferentes temáticas, y poder implementarlas a bajo coste, en cuestión de horas, para muchos clientes de mercados nicho.
Como ves, dependiendo de tu situación, vas a necesitar un tipo de herramienta u otra.
También, dependiendo de tu situación, vas a necesitar un "mix" de dichas herramientas, según la necesidad que tenga tu proyecto o el de tus clientes.
Si te sirve para que sea más claro, las herramientas de las que hablamos en este artículo se pueden ordenar de "menos complejas" a más complejas:
- Plantilla
- Theme
- Page Builder
- Framework
Mi situación profesional
Quiero hablar aquí un poco de mi situación profesional en lo relacionado con las herramientas que utilizo para determinados clientes, puesto que, por un lado puede que tú seas un freelance como yo, y tengas clientes, o por otro lado, que tú estés en la misma situación que uno de esos clientes.
Cuando te enfrentas a un proyecto de WordPress, sea del tipo que sea, primero hay que hacer una estimación del "tamaño" del proyecto, siendo estas:
Webs sencillas
Pero sencillas de verdad, no "sencillas" como mucha gente me dice a la hora de enviarle un presupuesto (guiño guiño).
En este tipo entran las webs que no van a requerir ningún tipo de Custom Post Type (es decir, si sólo necesitan los que vienen por defecto con WordPress), y las que se conforman con el aspecto y estructura que viene dado por la propia plantilla.
Como ejemplos de estas webs serían: web de un evento sencillo, web "one page" de una peluquería, fisioterapeuta, etc.
Webs intermedias
En este grupo entran la gran mayoría de mis clientes. Son webs para un negocio un poco mas grande, un restaurante, un hotel, una inmobiliaria, etc.
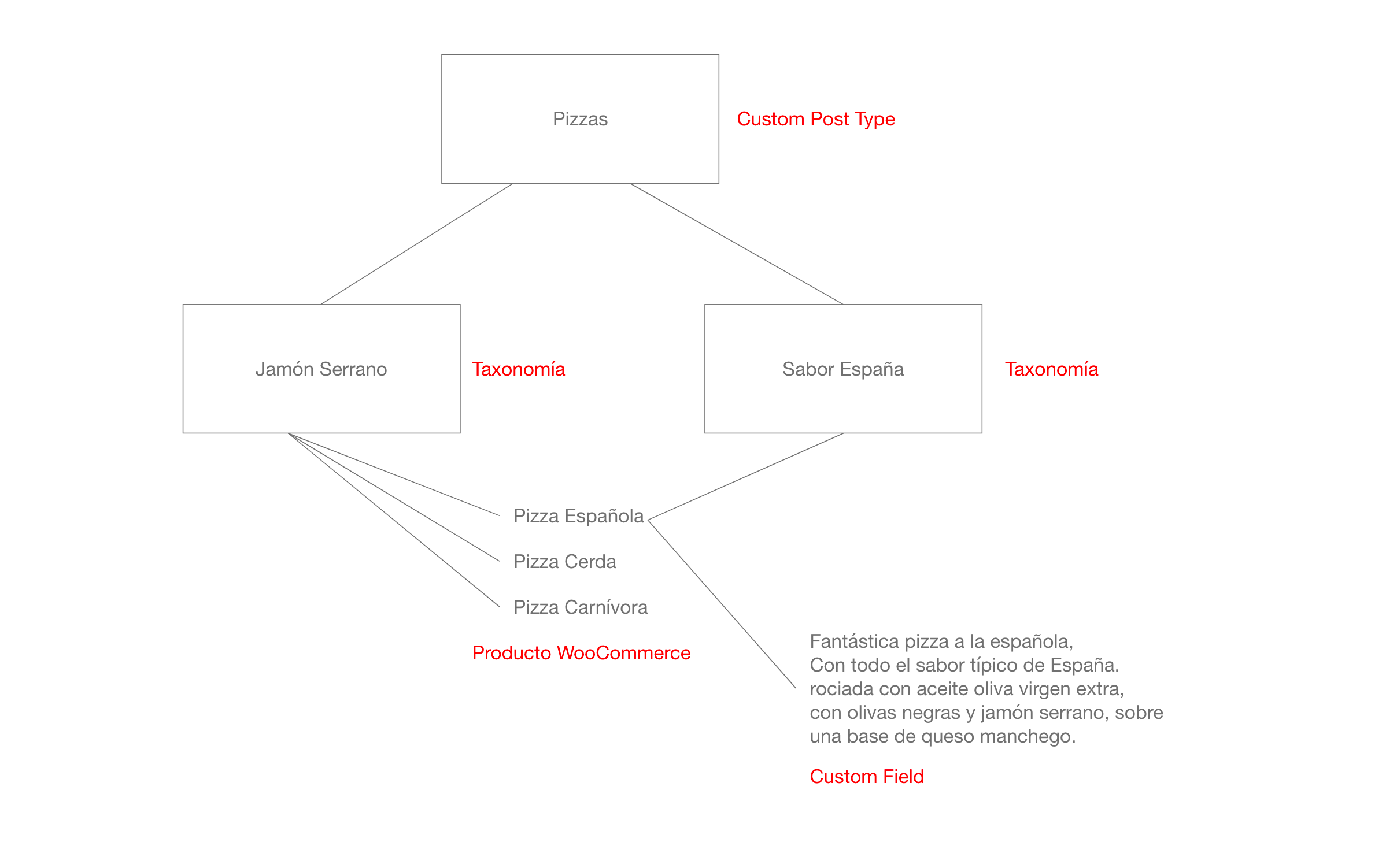
Normalmente estas webs sí que requieren de Custom Post Types (casas, platos de comida, habitaciones, etc) y es aquí en donde entra un factor muy importante de los plugins, que no deberían de tener los themes. (lo explico más abajo).
Este tipo de webs yo las hago siempre con un buen Page Builder, una plantilla muy sencilla y rápida de cargar, y plugins muy específicos.
Webs Grandes
De estas también he hecho alguna que otra, y en este grupo entran las Intranets, las webs que son puras "aplicaciones" de algún tipo y que se van escalando, redes sociales, foros, CRMs, gestores de proyectos... como ves, todo es posible en WordPress.
Para estas webs, lo más importante para mi es tener una base mínima de calidad, en cuanto a plantilla y Page Builder, e ir completándola con plugins.
Este tipo de webs también se pueden construir sobre Frameworks, aunque yo los uso poco (por el tipo de cliente que tengo, y porque mis conocimientos no son tan técnicos a nivel de código).
No obstante sí que hay desarrolladores muy profesionales que si les das un buen Framework te montan lo que quieras. (Lo difícil es conseguir que luego el cliente final sepa utilizarlo).
Voy a hablarte ahora de cada una de estas herramientas por separado, y vas a ver enseguida que no todas son de mi gusto, y que tengo una favorita.
Plantillas y Themes
![Themes y plantillas en WordPress Themes y plantillas en WordPress]()
Empezamos por las plantillas y los themes, que si bien no son lo mismo, se parecen mucho (de ahí que los pongo juntos en este apartado).
La diferencia más grande entre las dos, es que la plantilla es idealmente correcta, y el theme es teóricamente incorrecto (según mi modo de ver).
Me explico.
Una plantilla idealmente correcta, es aquella que simplemente viene con un diseño "vacío", sin fuegos artificiales, muy funcional y con un buen código como base, en donde tú, construyes todo a tu gusto.
Esta plantilla vendrá también con un "child-theme" (plantilla hijo) la cual es más sencilla todavía, y en la que tú deberás de aplicar cambios (si los necesitas), y nunca en la plantilla "padre".
La razón básica de esto es que si lo haces directamente en la plantilla padre, cuando venga una actualización de la misma, tus cambios se perderán (ya que serán reemplazados por los archivos originales cada vez que se actualice).
Sin embargo, todo lo que escribas en la plantilla hijo (por ejemplo en style.css o en functions.php), quedará siempre intacto en cada actualización.
Hay plantillas que vienen con algunas opciones más avanzadas, en un panel de control bien gestionado (por ejemplo la que yo uso: Astra Theme Pro). Pero nunca sin salirse del concepto de plantilla "estética" de tu web.
El resto de funcionalidades que necesites para tu web, uses la plantilla que uses, deberán venir de la mano de plugins independientes
Y ahora toca hablar de los themes....
Themeforest y otros mercados de themes
![Themes y plantillas en WordPress: Themeforest y otros mercados de themes Themes y plantillas en WordPress: Themeforest y otros mercados de themes]()
En este apartado es donde te hablaré de la gran diferencia, o al menos como yo lo veo, de los themes y las plantillas.
Los themes han ido evolucionando mucho (pero a peor).
En 2009, cuando yo empecé con WordPress, habían themes que eran igual que las plantillas en cuanto a funcionalidad, y lo único que se diferenciaba era que "theme" significa "plantilla" en inglés.
Pero desde hace unos 5 años, los themes han ido "evolucionando" mucho, y convirtiéndose en verdaderos monstruos del marketing dentro de WordPress, para venderse como churros, sin contar con la calidad de los mismos.
Es por ello que hoy en día, diferencio themes de plantillas, dando a éstas últimas un concepto muy sencillo y "puro" de lo que es una plantilla, y a los themes un concepto más negativo, porque se han convertido en algo que a mi modo de ver no alcanza esa "pureza" que deberían tener.
Quizás el mercado de themes para WordPress más famoso es Themeforest. En Themeforest te puedes encontrar de todo, bueno y malo, pero en su mayoría "incorrecto".
Y hablo de "incorrecto" porque la gran mayoría de themes top ventas, tienen características que dependen completamente del theme en sí, y que si en un futuro quieres cambiar de theme, tu web va a tener que cambiarse íntegramente también.
Lo que quiero decir es, que un theme, hoy en día viene con todo y más: un slider o dos, varios custom post types configurados en el propio theme, te hagan falta o no, con un panel de control con miles de opciones, apartados de SEO, de optimización de carga, de colores, con page builders integrados, etc.
Hay dos cosas que no me gustan nada en este aspecto:
- No tienes control sobre las funcionalidades de tu web, ya que están "atrapadas" dentro del theme.
- No tienes ninguna licencia de los plugin premium que vienen con el theme (por lo cual deberás de pagarlas si quieres actualizarlos).
La palabra que mejor define a un theme genérico hoy en día es "morralla" (elementos que sobran en un sitio).
Por ello, desde aquí, te invito a que dejes de utilizar "themes" y ganes en productividad y escalabilidad utilizando una plantilla más "pura" acompañada de los plugins que cumplan tus necesidades particulares.
Frameworks
![Frameworks en WordPress Frameworks en WordPress]()
Pasamos ahora a hablar de los todo-poderosos Frameworks (y me reservo el Page Builder para el final).
Sin entrar en mucho detalle o definición de "diccionario", lo más importante para diferenciarlos es que se necesitan ciertos conocimientos técnicos para sacar todo el partido a la inversión que supone un buen Framework (son algo más caros que el resto, porque traen una tecnología muy avanzada).
Es decir, un Framework es una herramienta técnica que facilita en cierta medida a desarrolladores el construir verdaderas aplicaciones web con WordPress, ya que si lo hicieran desde "cero", tendrían siempre el problema más común de cualquier desarrollador: dolores de cabeza al no saber por qué "falla" el código escrito.
Además todo buen Framework viene con un buen soporte detrás, y esto es pura miel para un desarrollador a cualquier nivel: que le solventen las posibles dudas que tenga y le evite dolores de cabeza y noches sin dormir.
Un Framework viene como archivo zip, el cual instalas en tu WordPress como si fuera una plantilla.
Al instalarlo, dependiendo del Framework, tendrás una serie de opciones diferentes, a la cual puedes añadir diferentes extensiones a modo de plugins.
Estas extensiones van completando determinados aspectos de tus necesidades, que puede que a ti te sirvan de mucho, y a otros no. De ahí su tan poderosa escalabilidad.
Por ejemplo, con el Framework que he trabajado (Genesis) las extensiones que siempre he instalado las primeras han sido las "generadoras" de código, las cuales a través de una especie de asistente, seleccionas unas opciones amigables, y te lo convierte todo en un código PHP que puedes incluir fácilmente en tu Child Theme, en functions.php.
Esto, si eres un desarrollador que domine PHP, no te hará falta, y quizás sí otra extensión ḿas avanzada, que te ahorrará mucho tiempo y esfuerzo con la web.
Genesis
![Framework Genesis en WordPress Framework Genesis en WordPress]()
Como ya comento más arriba, en mi opinión el framework más famoso y conocido es Genesis (pero hay muchos otros claro).
He utilizado Genesis varios años, e incluso tengo la licencia "de por vida", aunque hace tiempo que no lo toco, por el tipo de cliente que tengo. Genesis es un framework muy completo, bien estructurado, potente y con un código profesional.
Cualquier web que se cree sobre una base tecnológica con Genesis, será una verdadera bestia parda en cuanto a posibilidades.
La pregunta aquí es: ¿necesitas una "bestia parda" para tu proyecto?
Page Builders
![Page Builders en WordPress Page Builders en WordPress]()
Y por fin te hablo del que es mi favorito, para mi tipo de trabajo y de clientes: los Page Builders, y en concreto (más abajo) Beaver Builder.
Lo que más me gusta de los Page Builders es que te permiten crear una web con un diseño muy personalizado y adaptable, para casi cualquier tipo de cliente medio.
Sí, también se puede usar Page Builders en webs muy grandes, pero no todos los Page Builders tienen la misma flexibilidad o estabilidad.
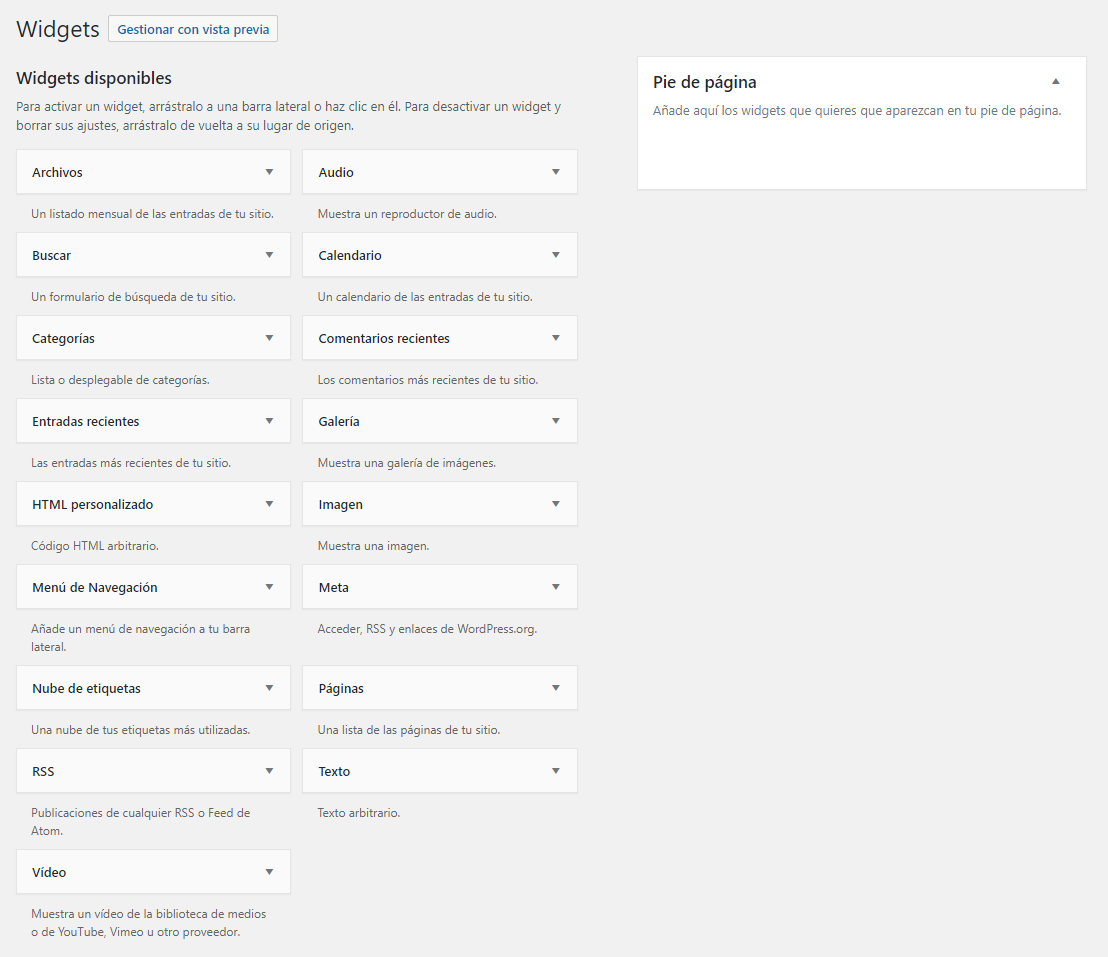
Hay algo que caracteriza a los Page Builders, y es que, al contrario que las plantillas, themes y frameworks, éstos se instalan como un plugin.
Una vez instalado, tendrás una serie de opciones que, bien configuradas y "aprendidas", permitirá que construyas casi cualquier tipo de web en cuestión de horas (no semanas).
Añadir que al igual que un buen Framework, un buen Page Builder cuenta con un soporte profesional detrás, así como con actualizaciones continuas y estabilidad.
Para ello suele hacer falta la compra de una licencia, normalmente pagada cada año, para poder recibir dichas actualizaciones y soporte.
Es por ello que cuando un Page Builder viene "integrado" en un theme, viene sin licencia, por lo que no tendrás soporte, o un soporte más limitado que te lo tendrá que dar el propio desarrollador de ese theme en concreto, con los conocimientos que él o ella tenga sobre ese Page Builder en cuestión.
Por último, decirte que los Page Builders se pueden complementar con las plantillas "puras" de las que hablábamos más arriba, así que ¡puedes tener lo mejor de ambos mundos en tu web!
Aquí te cito los Page Builders más famosos, mi opinión sobre ellos, y por supuesto, te hablaré un poco más de la niña de mis ojos (Beaver Builder).
Elementor
![Page Builder Elementor en WordPress Page Builder Elementor en WordPress]()
Elementor es un muy buen Page Builder. Es potente, flexible, profesional y muy utilizado por muchísimos usuarios (por no decir el que más).
Yo no lo he llegado a probar del todo, porque Beaver Builder cubre con gran diferencia todas las necesidades. que tengo, en comparación con Elementor.
Pero si algún día Elementor llega a la altura de Beaver Builder en cuanto a mi manera de trabajar, no dudaré en darle una oportunidad.
Divi
![Page Builder Divi en WordPress Page Builder Divi en WordPress]()
Divi es otro Page Builder (el cual también tiene algo parecido a un framework), y está bien, es funcional y con mucho soporte y tutoriales, pero al menos a mi no me termina de "enamorar".
Lo he utilizado a veces, y todo bien, pero lo veo demasiado limitado para las necesidades básicas que busco en un Page Builder.
A mi me gusta usar Divi, en especial cuando quiero construir una página sencilla, con un diseño ya establecido por Divi, que le guste al cliente y que luego él o ella aprenda a utilizar por sí mism@.
Visual Composer
![Page Builder Visual Composer en WordPress Page Builder Visual Composer en WordPress]()
A mi modo de ver, y según mi experiencia, Visual Composer es ese primo "pijillo y al que se lo dan todo hecho" que todos tenemos, y que no se merece lo que tiene.
Es decir, Visual Composer tiene un marketing tremendo, y está integrado en muchísimos themes (sobre todo de Themeforest), y sin embargo, para mi es un Page Builder muy malo.
No voy a decir aquí lo malo que le veo a este Page Builder, qué sí que le funciona bien a mucha gente, y me alegro, pero desde mi punto de vista no me gusta nada, y suelo "huir" de los proyectos que requieren este Page Builder.
Beaver Builder
![Page Builder Beaver Builder en WordPress Page Builder Beaver Builder en WordPress]()
He reservado para el final este Page Builder porque es la herramienta que me da de comer desde hace unos 4 años.
A Beaver Builder lo trato como a mi propio hijo, y me encanta utilizarlo para todos mis proyectos (grandes y pequeños).
La razón por la que me gusta tanto Beaver Builder es que es una herramienta que combina "lo técnico" y "lo visual" de una manera casi perfecta, en cuanto a mis necesidades. Además cuenta con algunas extensiones, que lo hacen incluso más poderoso:
Beaver Themer
Beaver Themer permite automatizar lo que "aparece en el frontend" de tu web.
Por decirlo de alguna manera sencilla, Beaver Themer es un "page builder" dentro de un "page builder", y con él puedes construir plantillas que luego utilizarás a tu gusto con Beaver Builder, y que mostrarán cierto contenido por igual, en todas las partes de tu web en donde se utilicen esas plantillas.
No me quiero enrollar mucho aquí sobre Beaver Themer, pero merece la pena que le eches un vistazo, si no lo conoces y estás utilizando ya Beaver Builder.
Ultimate Addons for Beaver Builder y Power Pack for Beaver Builder
Son dos extensiones para Beaver Builder, que vienen con diseños pre-establecidos, y fácilmente modificables y adaptables a cualquier parte de tu web hecha con este Page Builder.
Se puede definir como una especie de "plantillas" para los diferentes módulos de tu Beaver Builder.
En mi opinión es un pasada, muy útil y con un retorno sobre la inversión muy elevado en cuanto a calidad y tiempo de creación de webs.
Conclusiones
Como ves, entre plantillas, themes, frameworks y page builders hay mucha diferencia.
Dependiendo del proyecto que tengas, tendrás una serie de necesidades sencillas o más complejas, y una de esas cuatro herramientas se va a adaptar muy bien a lo que persigues.
Aunque hay algunos themes que sí que merecen la pena, en general un theme tiene demasiados elementos que no te van a hacer falta, y que afectan directamente a cualquier cambio grande que quieras hacer en tu web a largo plazo.
Mi recomendación es que utilices una plantilla básica, bien codificada y que cargue rápido, con un Page Builder de calidad, para poder crear y modificar tu web fácilmente y sin dolores de cabeza.
Sin embargo si tu proyecto es muy grande, mi recomendación es que tengas en cuenta lo que te ofrecen frameworks como Genesis, ya que están pensados para este tipo de web, aunque van a requerir conocimientos mucho más técnicos por tu parte.
Espero que te haya gustado este artículo y que de verdad encuentres la herramienta que más se adapte a tus objetivos.
¡Un abrazo y nos vemos en el siguiente artículo!