![Cuál es la mejor opción de estructura de dominios para mi web multilingüe Cuál es la mejor opción de estructura de dominios para mi web multilingüe]() ¿Quieres tener una web en varios idiomas pero no sabes cómo plantear la estructura de tu sitio?. ¿Te estás preguntando si hay que usar un dominio para cada idioma o si puedes usar el mismo dominio para todos?. Estas son las dudas que me planteé cuando pensé en crear mi web multilingüe.
¿Quieres tener una web en varios idiomas pero no sabes cómo plantear la estructura de tu sitio?. ¿Te estás preguntando si hay que usar un dominio para cada idioma o si puedes usar el mismo dominio para todos?. Estas son las dudas que me planteé cuando pensé en crear mi web multilingüe.
Como no tenía nada claro el tema y, de hecho, me costó bastante encontrar la información, consulté a expertos en SEO, diseñadores de webs y también pregunté en el foro de Webempresa para encontrar la solución. Tras esta larga búsqueda, hoy me gustaría compartir contigo la información que reuní, con la esperanza de ayudarte a tomar una decisión en caso de que te encuentres en la misma situación.
Existen, básicamente 3 opciones diferentes a la hora de plantear una web en varios idiomas. A continuación te explicaré las diferentes opciones de dominios que tienes para crear tu web multilingüe, así como las ventajas e inconvenientes de cada una de ellas.
Opción 1 – un dominio para cada idioma
Imaginemos que eres una empresa que quiere tener una web en español y en inglés. Podrías hacer lo siguiente:
- Lawebdemiempresa.com (para la versión en inglés)
- Lawebdemiempresa.es (para la versión en español)
Con esta opción tienes las siguientes ventajas:
- Mejora la identificación con cada país
- Usar un dominio geográfico (.es para España, .fr para Francia, .it para Italia), te confiere una mayor identidad o pertenencia a esa zona, lo cual puede influir en la confianza de los usuarios de ese país en tu empresa.
- Ventajas de cara al posicionamiento SEO
- Google identificará automáticamente que quieres posicionarte en un país determinado usando la extensión de dominio correspondiente, por tanto, podrías tener una cierta ventaja y mayor rapidez a la hora de posicionar tus contenidos en ese país.
En cambio, existen algunas desventajas por usar esta opción:
- Mayor inversión en la compra de dominios
- Necesitarás comprar un dominio para cada uno de los países en los que quieras posicionar tu empresa. Aunque los dominios suelen ser baratos, debes tener en cuenta que la inversión puede llegar a ser bastante alta si quieres dirigirte a muchos países a la vez.
- Mayor inversión en tiempo a la hora de actualizar la web
- Si trabajas con varios dominios tendrás el inconveniente de tener que ir actualizando la versión de cada país por separado. Esto es una desventaja importante, sobre todo si no dispones de mucho tiempo o recursos para hacer este tipo de trabajos.
- Mayor inversión en SEO
- Los trabajos de posicionamiento orgánico (SEO) serán diferentes para cada dominio que uses. Esto quiere decir que tendrás que tener una estrategia única para cada web, ya que Google y los demás buscadores posicionaran de forma independiente cada versión de tu web y no existirán sinergias a la hora de otorgar autoridad a tu sitio, por ejemplo, con la creación de enlaces. Esto hará que tengas que invertir más tiempo y más dinero en el SEO que si usaras alguna de las otras opciones que te presento a continuación para tener tu web en varios idiomas.
- Problemas con los países donde se hablan más de un idioma
- Aunque decidas tener un dominio para cada país, en algunos países seguirías teniendo el problema de necesitar diferentes idiomas. Por ejemplo, en Bélgica se hablan dos idiomas (francés y flamenco) por lo que ubicar tu web bajo el dominio .be no te solucionaría el problema. En estos casos tendrás que hacer incluso otra diferenciación adicional por idioma, dentro del mismo dominio.
¿Para quién es recomendable esta opción?
Yo diría que esta opción solo es recomendable en dos casos:
Si eres una gran empresa y tienes recursos suficientes para trabajar con varios dominios y también en caso de que los servicios o productos que ofreces en un país sean diferentes de los que ofreces en otros. Ejemplos: Toyota, Google, Tripadvisor o Vodafone, por citar algunos.
En el caso de países con más de un idioma oficial, podrías optar por localizar tu marca en cada idioma o hacer una segunda distinción dentro del dominio para cada idioma mediante un subdirectorio o un subdominio (que son soluciones que veremos a continuación).
Opción 2 - Usar un único dominio y colocar cada idioma en un subdominio.
Un subdominio es una dirección web complementaria que funciona bajo un dominio principal. En este caso lo habitual es usar un dominio genérico, por ejemplo el .com y alojar cada idioma en un subdominio específico.
- Es.lawebdemiempresa.com
- En.lawebdemiempresa.com
O también:
- Español.lawebdemiempresa.com
- English.lawebdemiempresa.com
Ventajas:
El trabajo SEO es más eficaz que si usaras diferentes dominios.
A la hora de trabajar el SEO de tu web, tu dominio principal heredará parte del peso de los enlaces que vayas consiguiendo para los diferentes subdominios. Esto quiere decir que habría una cierta sinergia entre todos los subdominios y el dominio principal. Desgraciadamente no se sabe exactamente en qué porcentaje te ayudaría esto ya que Google no aclara este punto.
Desventajas:
- Orientación geográfica poco clara
- A la hora de establecer los subdominios puedes tener un problema con los idiomas y los países. Si decides establecer un subdominio por cada idioma, usarías la misma web para todos los hispanohablantes (España y América Latina) y puede que no te interese del todo hacerlo de esta forma. Además existen países donde se habla hasta 3 idiomas (en Suiza, por ejemplo), por lo que estarías obligado a usar diferentes subdominios, para un mismo país o diferentes subdirectorios.
- Son difíciles de recordar por el usuario.
- Los usuarios están acostumbrados a usar dominios, los subdominios no son fáciles de recordar. Es recomendable que en la página inicial de tu dominio principal se cree una selección de ubicación geográfica/idioma para dirigir al usuario al subdominio correcto.
¿Es recomendable esta opción?
En vista de lo que acabo de comentar, no demasiado. Salvo en el caso de que escribamos un contenido común para cualquier persona y solo queramos hacer una diferenciación por idioma, como en el caso de la Wikipedia. No recomendaría esta opción para una empresa o un profesional que quiere dirigir su negocio a varios países.
Opción 3 - Usar un solo dominio y varios subdirectorios.
Por último, te voy a hablar de mi opción preferida: usar solo un dominio (a ser posible el .com) y realizar la diferenciación geográfica y/o lingüística usando diferentes subdirectorios.
Ventajas:
- Sinergia SEO total
- A nivel de SEO tendrás una grandísima ventaja ya que todo el trabajo se concentrará en un solo dominio, por tanto, tu dominio principal (el .com a ser posible) se beneficiará de todo el peso de todos los enlaces que lleguen a tu web.
- Ahorro de tiempo y dinero
- Usando un solo dominio te resultará más fácil ahorrar tiempo en la gestión diaria de tu sitio. El trabajo de actualización de tu web será más rápido ya que la web compartirá la misma estructura y solo tendrás que tener preparadas las traducciones de texto y las imágenes. Si estás usando un sistema como WordPress o Joomla!, te resultará más rápido y barato usar un plugin de traducción que tener que trabajar con diferentes instalaciones.
Aunque esta opción es la más recomendable, en mi opinión, esta solución, también presenta algunas desventajas:
- No se puede aprovechar la ventaja SEO del dominio geográfico
- Al usar un mismo dominio tendrás ciertas ventajas, en lo referente a la mayor autoridad que conseguirás usando un dominio y concentrando todo el trabajo SEO en el mismo sitio. Desgraciadamente esto también supone que, al usar un dominio genérico-no localizado como el .com, tardarás algo más en posicionar tu web en algunos países, ya que no tendrás la ventaja de usar el dominio geográfico de cada país.
- Menor identificación por parte del usuario con la web (en algunos casos)
- En algunos países, usar un dominio .com con subdirectorios puede alejarte del usuario «más patriótico» ya que te podrían percibir como una empresa extranjera que simplemente ha traducido su contenido al idioma del país. En Francia, por ejemplo está muy extendido el uso de dominios .fr por parte de las empresas (tanto las francesas como las extranjeras que operan en Francia).
- Problema con los países con más de un idioma oficial
Si entras en la web de Zara.com verás que aunque solo usan un dominio, en algunos países como España, Bélgica o Suiza, donde hay más de un idioma oficial, tienen varios subdirectorios.
- Zara.com/es/ca – Para el catalán
- Zara.com/be/fr – Para los francófonos de Bélgica
En estos casos, necesitaríamos crear varias versiones duplicadas, para tener bien estructurada nuestra web por país e idioma.
¿Para quién es esta opción?
Esta opción es la mejor en el caso de que dispongas de pocos recursos ya que te resultará más económico y más rápido tener tu web en varios idiomas de esta manera. Además será más fácil hacer el SEO de tu web y también ahorrarás mucho más en cuanto a tiempo y dinero.
Conclusiones
No existe una solución única para tener una web en varios idiomas. Todas las opciones tienen sus ventajas y sus inconvenientes.
Después de todas las consultas que realicé, lo más fácil, rápido y económico para tener una web multilingüe es usar un dominio genérico como el .com y ubicar cada idioma dentro de un subdirectorio.
Si tu empresa es más grande o tu marca no suena bien en otros idiomas, entonces optaría por geolocalizar tu web mediante la compra de dominios territoriales.
Espero que esta información te haya ayudado a tomar una decisión en tu caso particular.


 Moodle es una plataforma de
Moodle es una plataforma de 
 Hasta la versión de Joomla 3.3 estábamos acostumbrados de dejar quietecito el archivo robots.txt en Joomla, ya que los datos de configuración que traía por defecto eran aplicables en la mayoría de sitios web "sin más miramientos".
Hasta la versión de Joomla 3.3 estábamos acostumbrados de dejar quietecito el archivo robots.txt en Joomla, ya que los datos de configuración que traía por defecto eran aplicables en la mayoría de sitios web "sin más miramientos".
 El equipo de desarrollo de VirtueMart ha liberado la versión 3.0.9 compatible con Joomla 2.5 y 3.4.1, (recomendada para Joomla 3.4.x) siendo una
El equipo de desarrollo de VirtueMart ha liberado la versión 3.0.9 compatible con Joomla 2.5 y 3.4.1, (recomendada para Joomla 3.4.x) siendo una  Se ha liberado WordPress 4.2.2 como
Se ha liberado WordPress 4.2.2 como 



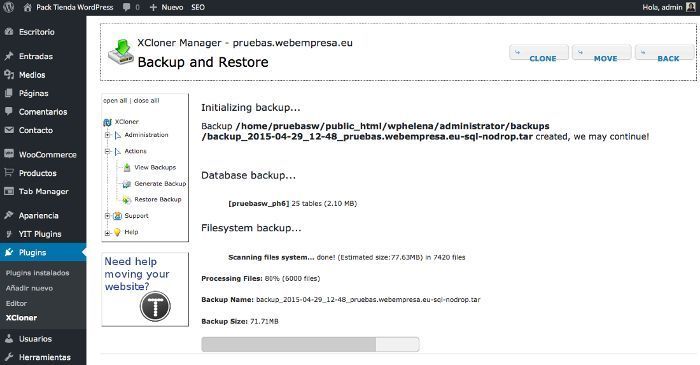
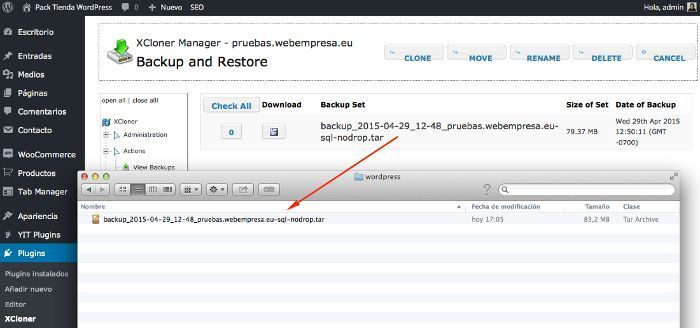
 Lo habitual es que cuando pensamos en trasladar un sitio web que hemos estado gestionando, lo hagamos desde otro servidor, al nuevo servidor que hayamos contratado en otro proveedor de servicios de alojamiento web de forma que podamos seguir gestionando la web que tantas horas de esfuerzo y dedicación nos ha costado y no tengamos que empezar desde cero.
Lo habitual es que cuando pensamos en trasladar un sitio web que hemos estado gestionando, lo hagamos desde otro servidor, al nuevo servidor que hayamos contratado en otro proveedor de servicios de alojamiento web de forma que podamos seguir gestionando la web que tantas horas de esfuerzo y dedicación nos ha costado y no tengamos que empezar desde cero.

 Mantener la base de datos de cualquier sitio web PrestaShop en producción es tarea importante, principalmente una vez que la Tienda pasa a ser accesible a nivel global en Internet y periódicamente, cada cierto tiempo, para mantener las tablas en optimas condiciones y no dejar que algunas se llenen de registros innecesarios que solo contribuirán a que el sitio funcione más lento.
Mantener la base de datos de cualquier sitio web PrestaShop en producción es tarea importante, principalmente una vez que la Tienda pasa a ser accesible a nivel global en Internet y periódicamente, cada cierto tiempo, para mantener las tablas en optimas condiciones y no dejar que algunas se llenen de registros innecesarios que solo contribuirán a que el sitio funcione más lento.

 Si tu Hosting esta en un servidor que trabaja con
Si tu Hosting esta en un servidor que trabaja con  El plugin JetPack, permite añadir numerosas funcionalidades en WordPress sin tener que instalar plugins adicionales de otros desarrolladores, si bien esto acaba generando el monopolio de los plugins por parte de Automattic (los mismos que hacen posible WordPress).
El plugin JetPack, permite añadir numerosas funcionalidades en WordPress sin tener que instalar plugins adicionales de otros desarrolladores, si bien esto acaba generando el monopolio de los plugins por parte de Automattic (los mismos que hacen posible WordPress).







 Los comentarios en WordPress son un aliciente importante para quienes con esfuerzo llevan adelante un proyecto web con este estupendo CMS, pues además de servir de plataforma para el diálogo, ayudan a distribuir los contenidos y fomentar la participación más allá del Blog.
Los comentarios en WordPress son un aliciente importante para quienes con esfuerzo llevan adelante un proyecto web con este estupendo CMS, pues además de servir de plataforma para el diálogo, ayudan a distribuir los contenidos y fomentar la participación más allá del Blog.




 Se ha puesto a disposición de los usuarios la nueva versión de Moodle 2.9 como versión de mantenimiento, donde se corrigen 360 problemas entre fallos y funcionalidades añadidas.
Se ha puesto a disposición de los usuarios la nueva versión de Moodle 2.9 como versión de mantenimiento, donde se corrigen 360 problemas entre fallos y funcionalidades añadidas.
 Cuando gestionamos productos en PrestaShop buscamos aportar la máxima información posible a los visitantes de la tienda de forma que obtengan aquellos datos que necesiten para que la experiencia visitando y conociendo productos sea la mejor y de paso sirva para que se decanten por la compra como acción más importante.
Cuando gestionamos productos en PrestaShop buscamos aportar la máxima información posible a los visitantes de la tienda de forma que obtengan aquellos datos que necesiten para que la experiencia visitando y conociendo productos sea la mejor y de paso sirva para que se decanten por la compra como acción más importante.


 En ocasiones es posible que te hayas visto en la necesidad de compartir un artículo de Joomla en WhatsApp, visitando alguna web que lees habitualmente o que has encontrado navegando y recurres al clásico copiar y pegar la url del artículo en cuestión, desde tu móvil y luego vas a tu
En ocasiones es posible que te hayas visto en la necesidad de compartir un artículo de Joomla en WhatsApp, visitando alguna web que lees habitualmente o que has encontrado navegando y recurres al clásico copiar y pegar la url del artículo en cuestión, desde tu móvil y luego vas a tu 

 Si gestionamos sitios webs corporativos o comerciales es posible que en determinadas ocasiones necesitemos insertar un contacto de la empresa dentro de un artículo (también en módulos) de forma que pueda ser vinculado a la ficha de Contacto nativa de Joomla para visualizarla o enviarle un correo electrónico.
Si gestionamos sitios webs corporativos o comerciales es posible que en determinadas ocasiones necesitemos insertar un contacto de la empresa dentro de un artículo (también en módulos) de forma que pueda ser vinculado a la ficha de Contacto nativa de Joomla para visualizarla o enviarle un correo electrónico.


 ¿Quieres tener una web en varios idiomas pero no sabes cómo plantear la estructura de tu sitio?. ¿Te estás preguntando si hay que usar un dominio para cada idioma o si puedes usar el mismo dominio para todos?. Estas son las dudas que me planteé cuando pensé en crear mi web multilingüe.
¿Quieres tener una web en varios idiomas pero no sabes cómo plantear la estructura de tu sitio?. ¿Te estás preguntando si hay que usar un dominio para cada idioma o si puedes usar el mismo dominio para todos?. Estas son las dudas que me planteé cuando pensé en crear mi web multilingüe.