Con lo cual, es un recurso muy interesante tanto para atraer como para fidelizar clientes.
Si el mercado internacional está entre tus objetivos empresariales, seguramente te habrás planteado enriquecer tu web multilingüe y traducir tu blog para repetir la jugada en tu nuevo mercado.
Además, al traducir tu blog podrás aprovechar todo el esfuerzo que ya hiciste una vez al crear el contenido para tu blog original.
Sin embargo, tampoco se trata de traducir por traducir, sino que deberás escoger aquellos artículos que se adecuen a tu nueva audiencia, ya que el contenido que creaste para tus lectores de habla española no tiene por qué ser igualmente válido en otro idioma, especialmente si en tu artículo original hablas sobre el último programa televisivo de moda en España o sobre algún evento concreto que, con el paso del tiempo, resultará irrelevante.
Por eso, antes de lanzarte a traducir tu blog deberás plantearte cuáles son los contenidos que vas a ofrecer a tu nueva audiencia.
Una vez hayas hecho la selección de artículos, es momento de empezar.
Pero ahí no acaba todo. No se trata de traducir el contenido sin más, sino que debes prestar atención al resto de elementos que influyen en la calidad de un artículo, tanto de cara al lector como de cara a sus resultados en los buscadores.
Al igual que planificamos cuidadosamente la creación del contenido original, tiene sentido que sigamos los mismos pasos a la hora de traducir el blog.
En este artículo quiero presentarte los 5 elementos que no puedes pasar por alto para que traducir tu blog sirva para algo y además sea eficaz.
1. Las palabras clave
No te limites a la traducción literal de la palabra clave de tu artículo original.
El hecho de que esa palabra clave funcionara en español, no quiere decir que funcione igualmente bien en otro idioma.
Tiene sentido darle importancia y meditar bien la palabra clave de tu artículo traducido, al fin y al cabo, también dedicaste algo de tiempo a la selección de las palabras clave de tu blog original antes de ponerte a escribir tus artículos.
Para cada mercado necesitarás crear una lista de palabras clave que sean relevantes y que correspondan con los hábitos de búsqueda de los hablantes nativos.
Para saber si una palabra clave es relevante, puedes ayudarte con el planificador de palabras clave de AdWords o con cualquier otra herramienta que utilices normalmente, así podrás comprobar las estadísticas y elegir las opciones que arrojen mejores resultados.
En cuanto a los hábitos de búsqueda de tu público objetivo, deberás tener más en cuenta el lenguaje coloquial que el formal (aunque esto también dependerá de tu nicho) y también necesitarás ponerte en el lugar de tu nueva audiencia. Para esto, quien mejor te puede asesorar es un traductor cuya lengua materna sea aquella a la que quieres traducir tus artículos, porque podrá decirte cómo realizarían ellos la búsqueda de tu contenido.
2. El título del post
No te lances a traducir el título sin más.
Párate a pensar no solo en el factor semántico, sino también en la misión que todo buen título que debe cumplir: atraer la atención de tu lector y, en la medida de lo posible, favorecer el posicionamiento.
Por lo tanto, no solo debe transmitir el significado del título original, sino también incluir la palabra clave que elegiste anteriormente y resultar atractivo para los lectores.
Recuerda que el título es lo primero que verán y ya sabes que para primeras impresiones no hay segundas oportunidades.
Un título puede ser la diferencia entre un clic o el olvido, sea en la lengua que sea.
En este sentido, yo diría que lo que más interesa a la hora de traducir el título de un artículo de blog es dar preferencia a la parte funcional más que a la semántica, en el hipotético caso de que te vieras obligado a elegir entre una de las dos.
Es algo parecido a lo que sucede con las traducciones de las películas que, con mayor o menor acierto, no siempre coinciden con sus originales por razones comerciales. Fíjate en estos ejemplos:
3. Los enlaces que incluyes en el artículo
Entre las buenas prácticas del blogger se incluye la de añadir enlaces externos a otros artículos o recursos de interés para ampliar la información sobre el tema del artículo, aportando así más valor al lector.
Si el enlace de tu artículo original dirige hacia otra fuente en español, tu lector extranjero no podrá aprovechar este recurso.
Por eso, también debes tener en cuenta los enlaces a la hora de traducir tu blog, ya que, en cierto modo, forman parte de tu contenido y tendrás que hacer que esta información también sea accesible para tu lector extranjero. Pero, ¿cómo? A continuación te presento varias alternativas:
Sustituye la referencia original por su equivalente en el idioma hacia el que estás traduciendo.
Esto podrás hacerlo si el artículo al que aludes pertenece a una página que ya es multilingüe, como por ejemplo la Wikipedia, una de las fuentes más socorridas entre los bloggers a la hora de ampliar información.
No deberías tener problema para encontrar ahí su correspondiente artículo en otro idioma, a no ser que estés hablando de algo muy concreto sobre tu propio país o sobre las fiestas de tu pueblo, o que estés traduciendo tu blog a una lengua no tan común como el inglés o el francés, por ejemplo.
Otro ejemplo de sustitución de referencias sería en caso de que estés hablando de un libro o de una película. Si, por ejemplo, estás recomendando un libro y pones un enlace a Amazon o a cualquier otra plataforma, lo correcto sería sustituir ese enlace por otro que lleve al lector hacia el mismo libro, pero en su propia lengua ¡si es que ya está traducido, claro!
Si se trata de un vídeo de YouTube, trata de encontrarlo con los subtítulos en el idioma que te interesa.
Si tus enlaces son internos porque estás haciendo referencia a alguno de tus propios artículos y da la casualidad de que ese en concreto ya lo tienes traducido, simplemente tendrás que poner su correspondiente enlace. Al hacer esto, no olvides optimizar el enlace colocándolo en una palabra clave.
Adapta la referencia: A veces no es tan sencillo como encontrar la versión traducida de tu referencia, especialmente si esta aún no existe.
Por ejemplo, si en tu artículo original enlazas a una noticia de un periódico de tirada nacional (en su versión digital, se entiende), es poco probable que vayas a encontrar su correspondiente traducción.
Lo que puedes hacer es buscar la noticia sobre ese mismo tema en un periódico que tenga una relevancia equivalente para tu audiencia objetivo. Lógicamente, esto podrás hacerlo si la noticia en cuestión tiene cierto impacto internacional. No será exactamente lo mismo, pero al menos estarás acercando la información a tu lector.
Si el enlace dirige a otro blog, tampoco podrás hacer una sustitución directa —a no ser que ese blogger en cuestión ya tenga su blog traducido, lo cual sería fantástico—.
En ese caso, una opción sería buscar otro artículo que ya hubiese sido escrito directamente en el idioma que te interesa y que cubra ese mismo contenido al que querías hacer alusión.
En un caso desesperado, en el que no puedes aplicar ninguna de las soluciones anteriores, puedes dejar el enlace original y explicar al lector que se va a encontrar con un texto en español.
Si da la casualidad de que entiende algo de español, quizá pueda llegar a aprovechar el recurso. Algo es algo.
Otra opción es traducir también el recurso de tu referencia original, siempre que pidas permiso a su autor, claro. Pero bueno, tampoco es cuestión de entrar en un bucle sin fin.
Si nada de esto termina de convencerte, la única opción que te queda ya es eliminar la referencia directamente.
4. Las imágenes
Las imágenes no deberían darte demasiada guerra si solamente has incluido la imagen destacada y si esta no tiene nada de texto.
Pero si incluyes infografías o imágenes con texto, necesitarás editarlas para traducir su contenido.
También puedes sustituirlas directamente si se trata, por ejemplo, de capturas de pantalla de algún programa que estés enseñando a usar a tu lector por medio de tu artículo-tutorial.
Lo ideal sería que, en lugar de mostrar las capturas de pantalla con la interfaz en español, las mostraras en el idioma al que estás traduciendo tu artículo, si es que tienes la opción de visualizar el programa o la aplicación en ese otro idioma. De lo contrario, tu nuevo lector no entenderá nada porque solo verá la interfaz en español.
Si no tienes esa opción, siempre puedes añadir aclaraciones que completen la información de la imagen original. Al menos así tu lector extranjero podrá seguir tu tutorial.
En resumen, se trata de conseguir que las imágenes que incluyas en tu artículo traducido tengan el mismo sentido o la misma función para tu nuevo lector, como el que tienen para los lectores de tu artículo original.
5. Piensa en Google antes de publicar tu artículo traducido
¿Creías que con traducir el contenido del artículo y adaptar los elementos que te he comentado antes era suficiente?
Te olvidabas de tu otro lector, el todopoderoso Google.
Si quieres ayudarle a leer tu contenido ¡y a indexarlo! no puedes olvidarte de adaptar también los campos Meta title y Meta description, el texto descriptivo de las imágenes que incluyas en tu artículo y la URL de tu nuevo artículo.
Revisa bien todo esto antes de pulsar «Publicar».
En resumidas cuentas...
Traducir tu blog no consiste simplemente en cambiar el idioma de tu contenido, sino en adaptar todos los elementos que afectan a dicho contenido, tanto en términos de SEO como en lo que se refiere al valor que aportas a tu nueva audiencia extranjera.
Al fin y al cabo, se trata de que tu blog tenga lo que hace falta para que cumpla su misión como herramienta de marketing de contenidos, sea en el idioma que sea.
 Si trabajas en la fase de desarrollo y personalización de tu sitio web WordPress y utilizas plugins o métodos de cacheado para acelerar la carga de la web y los contenidos, es posible que te encuentres en ocasiones con que no ves lo que acabas de modificar.
Si trabajas en la fase de desarrollo y personalización de tu sitio web WordPress y utilizas plugins o métodos de cacheado para acelerar la carga de la web y los contenidos, es posible que te encuentres en ocasiones con que no ves lo que acabas de modificar.



 No te vamos a descubrir en este artículo la importancia de destacar elementos y/o contenidos de tu blog WordPress, Tienda WooCommerce o web corporativa, como esencia del marketing para llegar a todos los visitantes.
No te vamos a descubrir en este artículo la importancia de destacar elementos y/o contenidos de tu blog WordPress, Tienda WooCommerce o web corporativa, como esencia del marketing para llegar a todos los visitantes.









 La mayoría de temas para PrestaShop modernos incluyen un módulo o un "hook" que muestra productos relacionados por categorías o tags de forma que al visitar un producto determinado, debajo, el comprador pueda ver otros productos similares que puede comprar.
La mayoría de temas para PrestaShop modernos incluyen un módulo o un "hook" que muestra productos relacionados por categorías o tags de forma que al visitar un producto determinado, debajo, el comprador pueda ver otros productos similares que puede comprar.







 La semana pasada ya comentamos qué estructuras de dominios puedes utilizar para
La semana pasada ya comentamos qué estructuras de dominios puedes utilizar para 


 Si tu sitio web está orientado a ofrecer servicios o productos a mercados diferentes, es posible que te encuentres en la necesidad de convertir tu sitio a "multiidiomas" para que se puedan mostrar lás páginas e informaciones de forma adecuada y traducida para cada idioma habilitado.
Si tu sitio web está orientado a ofrecer servicios o productos a mercados diferentes, es posible que te encuentres en la necesidad de convertir tu sitio a "multiidiomas" para que se puedan mostrar lás páginas e informaciones de forma adecuada y traducida para cada idioma habilitado.





 La gestión de idiomas en WordPress con qTranslate X es una tarea sencilla, rápida y alejada de la complejidad de plugins como WPML donde la curva de integración en WordPress y aspectos como el consumo de recursos lo hacen más desaconsejable para usuarios que se inician en este CMS o con poco tiempo para gestionar traducciones en sus Blogs de WordPress.
La gestión de idiomas en WordPress con qTranslate X es una tarea sencilla, rápida y alejada de la complejidad de plugins como WPML donde la curva de integración en WordPress y aspectos como el consumo de recursos lo hacen más desaconsejable para usuarios que se inician en este CMS o con poco tiempo para gestionar traducciones en sus Blogs de WordPress.




 Seguramente en más de una ocasión has necesitado añadir metadatos o JavaScript en la cabecera
Seguramente en más de una ocasión has necesitado añadir metadatos o JavaScript en la cabecera 





 Hemos pasado por la instalación, la configuracion y puesta a punto de los parámetros de qTranslate X antes de afrontar la primera tarea de traducción de contenidos a idiomas diferentes del que por defecto habilitamos en WordPress.
Hemos pasado por la instalación, la configuracion y puesta a punto de los parámetros de qTranslate X antes de afrontar la primera tarea de traducción de contenidos a idiomas diferentes del que por defecto habilitamos en WordPress.


 Siguiendo la tarea de traducir un sitio WordPress a varios idiomas utilizando el plugin qTranslate X vamos a afrontar en este capítulo la traducción de Menús para que estos se muestren en cada uno de los idiomas habilitados.
Siguiendo la tarea de traducir un sitio WordPress a varios idiomas utilizando el plugin qTranslate X vamos a afrontar en este capítulo la traducción de Menús para que estos se muestren en cada uno de los idiomas habilitados.

 Los widgets permiten añadir o mostrar funcionalidades generadas desde contenidos o desde plugins de WordPress en el tema en uso, en posiciones determinadas, mediante bloques.
Los widgets permiten añadir o mostrar funcionalidades generadas desde contenidos o desde plugins de WordPress en el tema en uso, en posiciones determinadas, mediante bloques.


 Cuando trabajas en un sitio WordPress con qTranslate X para gestionar las traducciones de contenidos y otros elementos como widgets, menús, etc., es posible que necesites mostrar el selector de idiomas en un ítem de menú para que sea visible en lugares donde no puedas habilitar widgets o desde dispositivo móviles.
Cuando trabajas en un sitio WordPress con qTranslate X para gestionar las traducciones de contenidos y otros elementos como widgets, menús, etc., es posible que necesites mostrar el selector de idiomas en un ítem de menú para que sea visible en lugares donde no puedas habilitar widgets o desde dispositivo móviles.

 La mayoría de blogs en WordPress suelen estar gestionados por una única persona, que además de ser administrador del sitio es quien genera contenidos en el blog como modelo de negocio en torno a un servicio, producto o empresa, no obstante cada vez son más lo sitios web que disponen de un blog donde múltiples autores publican con regularidad y en ocasiones incorporan contenidos de autores invitados.
La mayoría de blogs en WordPress suelen estar gestionados por una única persona, que además de ser administrador del sitio es quien genera contenidos en el blog como modelo de negocio en torno a un servicio, producto o empresa, no obstante cada vez son más lo sitios web que disponen de un blog donde múltiples autores publican con regularidad y en ocasiones incorporan contenidos de autores invitados.




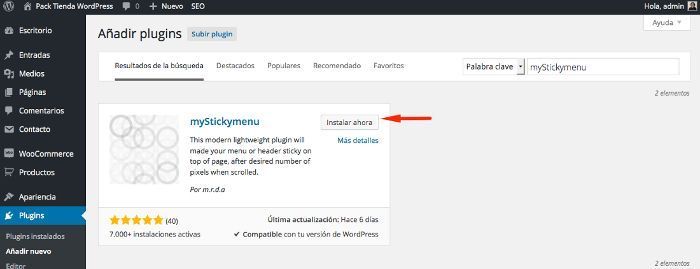
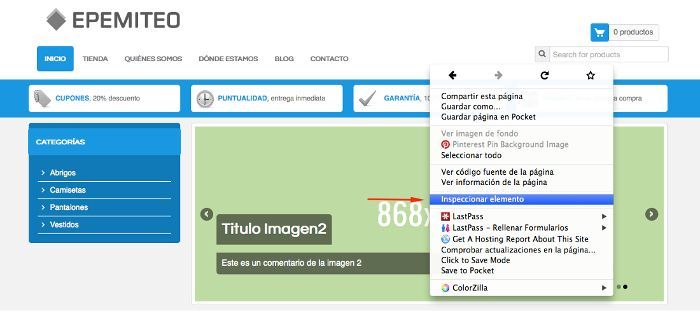
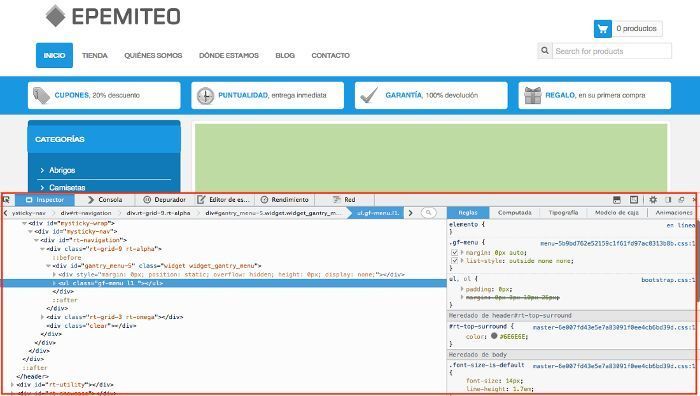
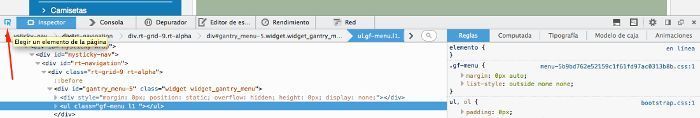
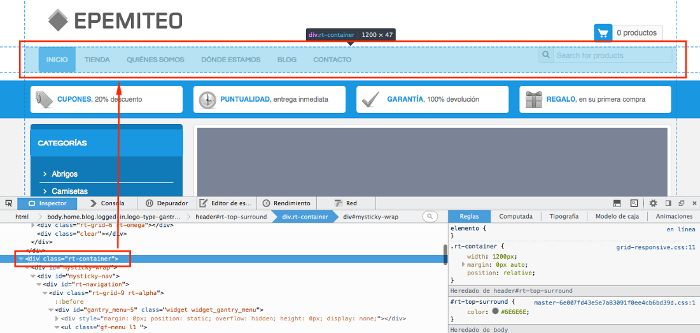
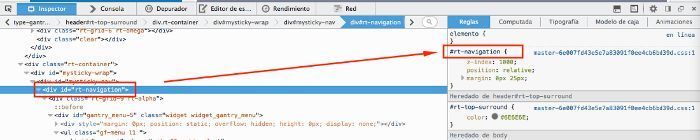
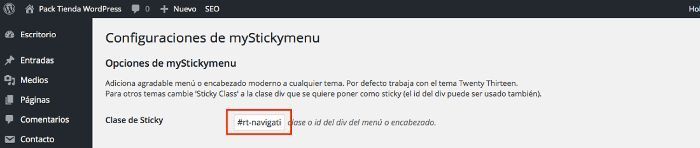
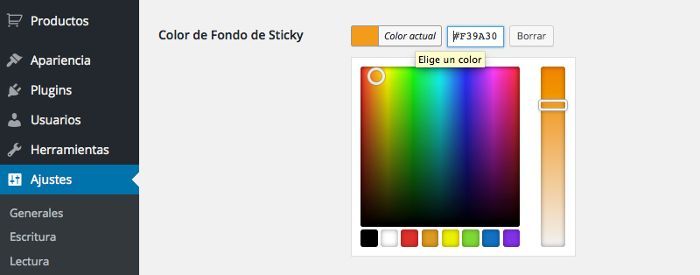
 Has leído bien ¡pegajoso!, y es de lo que te voy a hablar en este artículo, de como conseguir que tu menú principal, el que usas habitualmente en tu tema WordPress y que sueles perder de vista en cuanto haces scroll, sea visible mientras se navega por tu web.
Has leído bien ¡pegajoso!, y es de lo que te voy a hablar en este artículo, de como conseguir que tu menú principal, el que usas habitualmente en tu tema WordPress y que sueles perder de vista en cuanto haces scroll, sea visible mientras se navega por tu web.









 La mayoría de compradores abandonan una tienda online en un par de minutos si no encuentran lo que buscan. Queda claro entonces que el modo de búsqueda tiene un papel muy importante en el proceso de compra.
La mayoría de compradores abandonan una tienda online en un par de minutos si no encuentran lo que buscan. Queda claro entonces que el modo de búsqueda tiene un papel muy importante en el proceso de compra.



 Con este plugin
Con este plugin 